height: 100px;
border: 1px solid red;
background-color: #cccccc;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}

2D 缩放 - scale()
scale() 方法用于改变元素的尺寸。
- 根据给定的高度和宽度。
scale(x) 或者 scale(x,y)
- 一个参数时,第二个参数默认和第一个一样。
可取值
- 默认为1
- 缩小:0到1之间的数值。
- 放大:大于1的数值。
也可以使用单向缩放函数
- scaleX(x)
- scaleY(y)
案例代码

2D 旋转 - ratate()
rotate() 方法用于旋转元素。
-
根据原点,将元素按照顺时针旋转给定的角度。
-
允许负值,元素将按逆时针旋转。
rotate(deg)

案例代码

2D 倾斜 - skew()
skew() 方法用于让元素倾斜。
- 以原点位置,围绕 X 轴和 Y 轴按照一定角度倾斜。
- 可能会改变元素形状。
skew(x) 或者 skew(x,y) ,取值为角度。
也可以使用单向倾斜函数
-
skewX(x)
-
skewY(y)

案例代码

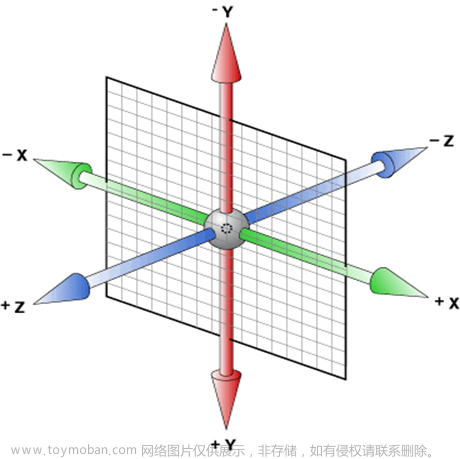
3D 转换 - perspective
perspective 属性定义 3D 元素距视图的距离,单位像素。
-
为元素定义 perspective 属性时,子元素会获得透视效果,而不是元素本身。
-
只影响 3D 转换元素。
浏览器兼容性
- Chrome 和 Safari 支持替代的 -webkit-perspective 属性。
案例代码

完成!
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
自学几个月前端,为什么感觉什么都没学到??
这种现象在很多的初学者和自学前端的同学中是比较的常见的。
因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。
最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。
很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。
这就会给人一个错误的信息就是,我把资料上的学完了,估计也-就差不多的了。
但是真的是这样的吗?非也,因为很多人找的资料就是很基础的。学完了也就是掌握一点基础的东西。分享给你一份前端分析路线,你可以参考。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。文章来源:https://www.toymoban.com/news/detail-843448.html
很多的坑,学习的过程中是比较的迷茫的。
最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。
很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。
这就会给人一个错误的信息就是,我把资料上的学完了,估计也-就差不多的了。
但是真的是这样的吗?非也,因为很多人找的资料就是很基础的。学完了也就是掌握一点基础的东西。分享给你一份前端分析路线,你可以参考。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
所以学习编程一定要注重实践操作,练习敲代码的时间一定要多余看视频的时间。文章来源地址https://www.toymoban.com/news/detail-843448.html
到了这里,关于CSS3 转换,死磕原理,写给前端开发的小程序布局指南的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[HTML]Web前端开发技术7(HTML5、CSS3、JavaScript )CSS的定位机制——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/755631-1.png)
![[HTML]Web前端开发技术9(HTML5、CSS3、JavaScript )——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/777294-1.png)
![[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/793019-1.png)