HTTP协议
简介
HTTP协议是一种Client-Server协议,所以只能由客户端单向发起请求,服务端再响应请求。这里的客户端也叫用户代理(User Agent),在大多数场景下是一个浏览器。
HTTP请求
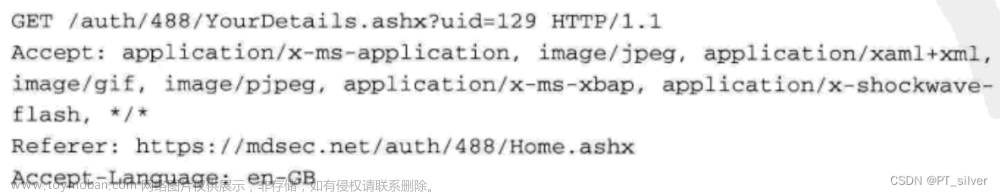
HTTP通信由请求与响应组成,典型的HTTP请求分为方法、URI1、版本和请求头四部分。
HTTP方法用于指定请求的操作类型。
| 方法 | 用途 |
|---|---|
| OPTIONS | 用于客户端向服务端询问是否支持特定的选项 |
| GET | 向服务端获取URI指定额资源 |
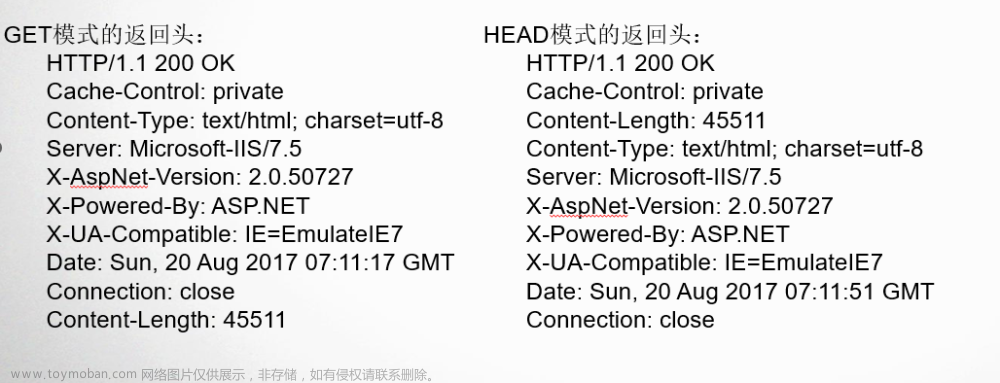
| HEAD | 和GET方法类似,但是服务端不返回实际内容 |
| POST | 向服务端提交数据 |
| PUT | 向指定的URI存储文件 |
| DELETE | 删除URI指定的服务器上的文件 |
| TRACE | 让服务器回显请求中的内容 |
| CONNECT | 用于在HTTP协议中建立代理通道 |
HTTP响应
HTTP响应是与请求一一对应的,服务器将请求的操作结果通过HTTP响应返回给客户端,典型的HTTP响应包括版本、状态码、响应头和响应正文这四个部分。
响应中的大版本号不能高于请求中的大版本号。
状态码用于指示服务器对于该请求的操作结果。
| 状态码 | 说明 |
|---|---|
| 100~199 | 表示已收到请求,但未完成操作,用于通知客户端 |
| 200~299 | 请求中的操作已成功完成 |
| 300~399 | 告知客户端执行额外的操作 |
| 400~499 | 客户端请求有错误 |
| 500~599 | 服务端出错 |
WebSocket
在早期网站中要实现服务器推送(如实时聊天),都是使用轮询的方式,效率十分低下。为了解决这个问题,HTML5标准提出了WebSocket协议。
WebSocket为浏览器和服务器提供了全双工通信模式2,而且它建立在HTTP/HTTPS协议之上,所以它支持HTTP代理。WebSocket使用ws和wss两种资源标识符,分别默认使用80和443端口。所以在防火墙中一般对WebSocket流量都会放行。
Web服务器
Web服务器通过HTTP/HTTPS协议向访问者提供服务,它可以是一台服务器或者一个服务器集群。
我们平常访问Web应用可能要经过HTTP代理,其中可能有客户端指定的正向HTTP代理,也有网站使用的CDN、WAF、负载均衡等反向HTTP代理,在使用不当时可能会带来安全隐患。
客户端<—>HTTP代理<—>Web服务器
Web页面
文档对象模型(DOM)
是浏览器对网页上各种元素的结构化表现形式,浏览器从服务端接收到的是网页的HTML源码,经过浏览器解析和渲染后,在浏览器内部是以一种树状结构存在的。
一个渲染后的网页有时也叫文档,使用DOM这种结构化的表现形式可以方便浏览器提供API3来操作文档上的元素。
JavaScript
如果只有HTML源码,它渲染后的DOM树是完全静态的,但JavaScript可以让我们方便地读取和操作DOM中节点,还能发起与服务端的交互。
JavaScript是动态类型的语言,不利于编写大型复杂应用,微软推出的TypeScript是JavaScript的超集,支持静态数据类型,并且有更好的面向对象开发特性。
浏览器安全
同源策略
同源策略可以确保不同站点之间是隔离且不可访问的。是Web应用中最核心和基本的安全功能,它限制了JavaScriot不能读取和操作其他源的资源。
浏览器沙箱
现代浏览器引入了多进程架构和沙箱机制,它假设程序会产生安全漏洞,通过沙箱来限制漏洞进一步被利用,而多进程架构则可以确保单个界面或组件崩溃时不会影响整个浏览器。
计算机技术发展到今天,沙箱已经成为“资源隔离类代码”的代名词。设计沙箱的目的一般是为了让不可信的代码在隔离的环境中运行,限制不可信的代码访问隔离区之外的资源,如果一定要跨越沙箱边界进行数据交换,则只能通过指定的数据通道,比如经过封装的** API3**来完成,这些API会严格检查调用参数的合法性。
如果同源策略在实现上存在漏洞,站点隔离可以看作同源策略之后的另一道防线,它确保了不同站点的页面被放在不同的进程上渲染。
XSS保护
在2007年前后,XSS4漏洞被OWASP评为互联网最大的安全威胁。为了在安全领域获得竞争力,微软率先在IE8中推出了XSS Filter功能,以对抗反射型XSS攻击。开启XSS Filter后,IE会检测HTTP请求中是否存在可疑的恶意脚本,并且检测HTTP响应中是否存在相同的代码,如果存在,就认为这是一次反射型XSS攻击,并改写HTTP响应内容,让恶意脚本失效。
尽管XSS Filter和XSS Auditor功能不断改进,但是本质上还是通过特征过滤实现防御,这很难实现完美的防御,所以,Firefox主推了内容安全策略(CSP),其做法是由服务端返回一个名为Content-Security-Policy的HTTP头,并在其中描述该页面应该遵守的安全策略,然后让浏览器执行。CSP是一个非常灵活的白名单机制。
隐私策略
2002年,万维网联盟(W3C)推出了一个名为P3P的项目,作用为让网站通过HTTP响应头(P3P)来声明自己采集的用户数据的类型和用途。终端用户可以通过浏览器配置P3P策略,定义自己允许分享的隐私数据及其用途。
Firefox在2011年首次引入一个称为“请勿追踪”(Do Not Track)的特性,允许用户配置自己的浏览器,并在HTTP请求中加入一个名为DNT的头来表明自己不希望被追踪。
二者最后都被废弃,原因一为用户理解使用成本过高,二为缺乏网络监管措施。DNT只是用户单方面的声明,而遵循DNT约定将导致广告提供商收益大幅度下降,最终只有很少的网站遵循DNT约定。
Web站点对访问者的追踪通常是通过Cookie5来实现的,在用户的浏览器植入一小段数据来标识不同的访问者,跨站点追踪常见的做法是通过第三方Cookie实现。
虽然让网站服务提供商自觉放弃追踪用户失败了,但浏览器自身可以控制允许植入哪些Cookie或阻断哪些Cookie。现在主流的浏览器都内置一份过度追踪用户的网站列表,当这些网站域名被当作第三方库加载时,浏览器会阻止其植入Cookie。
浏览器即使阻止追踪Cookie,但第三方网站还是可以通过访问者的IP来标识访问者(IP在短时间内一般不会频繁变化),一向以隐私著称的苹果在Safari浏览器中加入了隐藏IP地址的功能。
除了向浏览器植入标识符,还可以通过收集浏览器指纹的方法来追踪访问者。多个维度得到信息单独看都不能作为精准标识,但是多个维度的信息组合,也能比较精准地标识一个客户端。某些主打安全性能的浏览器提供了拦截浏览器指纹识别的功能,比如Brave浏览器,它提供两种方案
修改可用于提取浏览器指纹的API
- 使其在不同系统中都返回近似结果。
- 将结果随机化。
由于DNS是明文协议,如果存在对网络流量的监听,它也会在一定程度上泄露用户在访问哪个网站。因此提出了DoH协议,通过HTTPS协议实现域名解析,使得所有域名解析操作都在加密流量中完成,避免了信息泄露和DNS劫持问题。相似的有DoT(专用853端口)。
浏览器扩展
扩展程序在安装后会自动更新,存在投毒风险。
为了减少恶意扩展程序带来的危害,浏览器加强对应用商店的安全审查,并把权限管理做得更加精细。
高速发展的浏览器安全
钓鱼网站,访问不可信的网站会给出安全提示。域同名异义词攻击,有些字符相似,域名相似容易让人造成误解、错信。为应对这个问题,可以让浏览器实现国际化域名的字符安全检测机制,用于判断一个国际化域名应该直接显示,还是转化成Punycode后显示。
-
(统一资源标识符(Uniform Resource Identifier,URI,客户用其标识该HTTP请求要作用到服务器上的资源路径) ↩︎
-
全双工通信又称为双向同时通信,即通信的双方可以同时发送和接收信息的信息交互方式。 ↩︎
-
(应用程序编程接口(英语:Application Programming Interface,简称:API),是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节) ↩︎ ↩︎
-
攻击者把恶意的JavaScript注入目标网站的页面中执行,就可以访问页面上的信息,或者发送请求与服务端交互,达到跨域访问的目的,这种攻击就是XSS攻击。 ↩︎文章来源:https://www.toymoban.com/news/detail-843498.html
-
Cookie是Web服务器发送给用户浏览器的一小段数据,浏览器会存储这些数据,并在后续发往服务器的请求中带上它们。 ↩︎文章来源地址https://www.toymoban.com/news/detail-843498.html
到了这里,关于《白帽子讲web安全》第二三章学习(HTTP,Web应用、浏览器安全)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!