目录
一、问题
二、原因分析
三、解决方案
1.package.json中配置
2.使用increase-memory-limit插件
往期回顾
我的博客原文:FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory(JS stacktrace )
一、问题
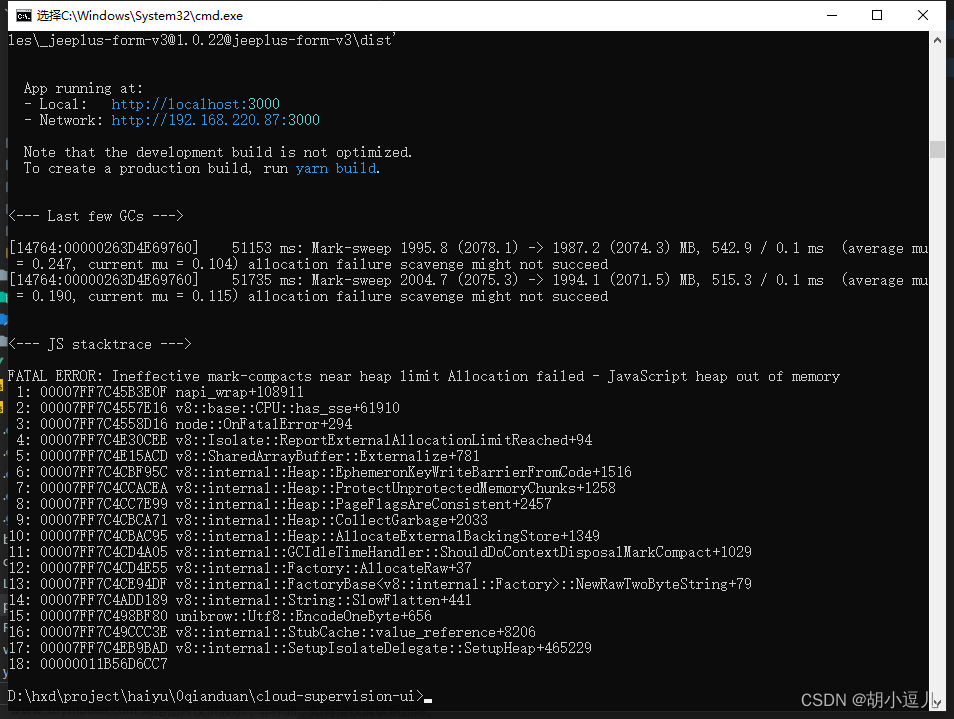
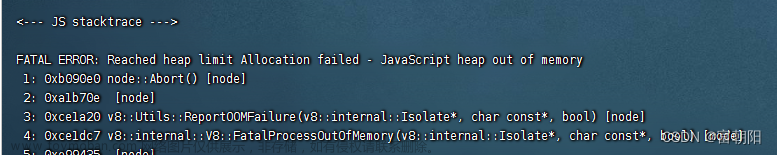
我们前端在升级运行自动化运行脚本的时候,linux机器上会报这样一个错误FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory

二、原因分析
报错的字面意思大致说的是 JavaScript 运行内存不足。其实就是Node运行时内存不足。出现这个问题的主要原因有两个,一是你的服务器或本地运行内存如果小于2GB那么很容易造成内存不足,这个你只能扩充你服务器或本地的内存解决,二是你的服务器或本地内存在4GB以上,但是还会报这个错,这个是因为Node 中通过script使用的内存只是很小的一部分。这个我们可以配置我们的项目来解决,下面我们主要说明下在服务器或本地内存够用时,怎么在项目里配置解决这个错误。
三、解决方案
1.package.json中配置
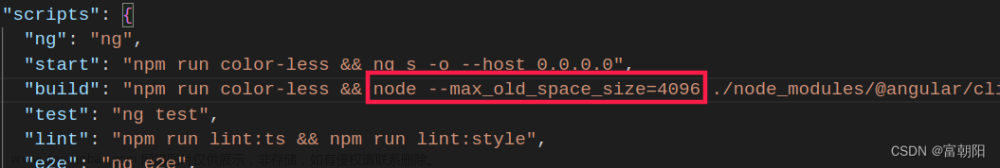
在项目package.json的 scripts 中增加 node --max_old_space_size=4096

space_size=4096 这个大小可以根据你服务器或者本地运行的内存自行调整,必须在机器运行内存范围内。
2.使用increase-memory-limit插件
npm地址:https://www.npmjs.com/package/increase-memory-limit
npm i increase-memory-limit --save-dev在package.json 文件中
"scripts": {
"fix-memory-limit": "cross-env LIMIT=4096 increase-memory-limit"
}
"devDependencies": {
"increase-memory-limit": "^1.0.7",
}解决你的问题了吗?欢迎在评论区交流。如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
往期回顾
css实现元素居中的6种方法
Angular8升级至Angular13遇到的问题
前端vscode必备插件(强烈推荐)
Webpack性能优化
vite构建如何兼容低版本浏览器
前端性能优化9大策略(面试一网打尽)!
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
vite构建打包性能优化
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
ES6实用的技巧和方法有哪些?
css超出部分显示省略号
vue3使用i18n 实现国际化
vue3中使用prismjs或者highlight.js实现代码高亮文章来源:https://www.toymoban.com/news/detail-843541.html
什么是 XSS 攻击?什么是 CSRF?什么是点击劫持?如何防御文章来源地址https://www.toymoban.com/news/detail-843541.html
到了这里,关于FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory(JS stacktrace )的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!