Class 1
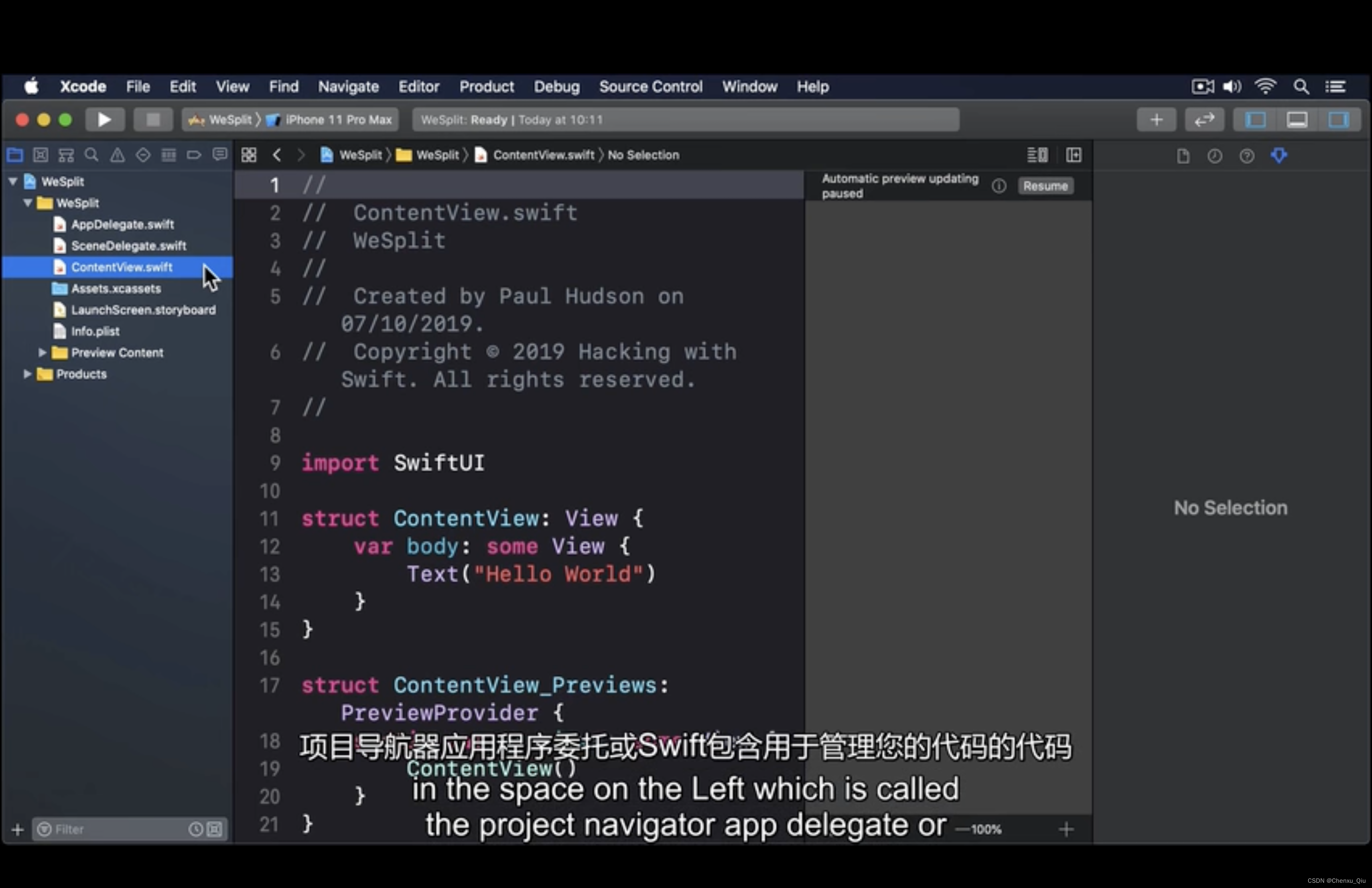
创建新的swift ui应用程序时,会获得一系列文件和100行代码。大部分代码什么都不做但是作为占位符(Xcode在左边看到文件)
项目导航器应用程序委托或swift包含用于管理您的代码的代码应用程序

过去通常在那里添加代码但是如今很少见

但swift包含用于您的应用程序中启动窗口的代码

iPhone功能不多,iPad很多,您的应用程序同样打开,这是VDOT的swift包含的重要内容程序的初始用户界面或Ui,我们将在此进行操作

该项目资产中的所有工作不是excl资产而是资产目录a。想再应用程序中使用图片的集合,可以添加颜色

此处带有应用程序图标iMessage贴纸和更多启动评剧点故事版,一个可视化编辑器用于创建一小段Ui以便在您的应用程序上显示

在Philipp列表中启动的是一系列特殊值,这些特殊值向系统描述您的应用如何工作,哪个设备是哪个版本你支持的方向和更多的艺术代码,但仍然很重要,并且最终预览内容是一个黄色组,其中预览资产为excl资产时他们的外观

另一个资产目录例如设计用户界面时要使用的图像。您将了解程序运行这个项目将在内容视图swift中进行,哪个Xcode已经为您打开了它上面有一些评论标记的东西。开头有两个斜杠,swift会忽略他们,您可以使用他们来在注视下方添加十个左右的代码解释说明。在开始编写自己的代码之前,需要回顾一下代码行。所有这些代码都可以完成,但是有几件事将有新的首次导入

Swift Ui告诉您要使用所有的功能

Swift框架给我们提供了苹果为我们提供了很多的框架。诸如机器学习,音频播放,图像操纵等等而不是假设我们的程序要使用所有的内容,而是说我们要使用的部分,以便可以将其加载到第二次点击的内容视图中符合视图,创建一个成为内容视图的新结构,说它符合视图协议。协议视图来自swift ui是基本协议。您要在屏幕或文本上绘制的任何东西都必须采用按钮图像等等都是所有视图,包括您自己的布局,结合其他观点,我们的身体的三分之一返回一些观点,定义了一个新的计算名为body的属性,具有有趣的类型,某些视图意味着返回符合视图协议但又多了一些关键字的内容增加了一个重要的限制,他必须始终是同一种观点再换另一种类型的东西,我们来看看这个功能,不久之后,这意味着一种特定的观点,必须从此属性发送回,视图协议只有一个要求

这是您有一个称为body的计算属性,该属性返回一些视图可以并且将向视图添加更多属性和方法结构,但身体是唯一需要的东西

创建要在字符串中使用的文本非常简单。静态文本被绘制到屏幕上并将自动换行,根据需要在内容视图结构下夸多行,会看到一个通知预览提供者协议的内容视图预览结构,这段代码实际上不会构成您最终应用程序的一部分

应用商店专门提供Xcode使用以显示预览成为画布,通常是可见的,指向您的右侧代码,您可以根据需要自定义预览代码,他们只会影响方式,画布显示您的布局,不会影响实际运行wxco的应用程序

只能在macOS catalina或更高版本上使用画布,如果没看到画布并且已经在运行catalina,请转到编辑器菜单,如果没有Catalina,这选择画布,然后运行您在模拟器中的代码,以便经常查看他的外观,在代码中发现错误会阻止Xcode的画布进行更新,您将看到诸如自动预览更新暂停和压缩简历之类的东西

要修复它,因为您经常这样做,所以我推荐一个重要的捷径,选项命令P的作用与单击恢复相同

Class 2
许多应用要求用户输入某种可能是要求他们输入的输入设置一些首选项,您可能会被他们确认他们想要汽车到哪里捡起来,你知道要没么点食物来,菜单或其他类似的瑞士dua,为我们提供了专用的视图类型,所谓的表单就是静态控件(如文本和图像)的滚动列表,但还可以包括用户交互控件,例如文本字段切换按钮

您还可以通过包装这样的表单中的默认文本视图,如果您使用的是Xcode的画布

在世界以白色为中心之前,看到他发生了巨大变化屏幕,但现在屏幕为浅灰色,并且在白色左上角您在这里看到的是数据列表的开头

白色左上角您在这里看到的是数据列表的开头就像您在设置应用中看到的一样,我们的数据中有一行你好世界,文字,但我们可以自由添加,并让他们以我们的形式出现,立即,所以我将复制两次您好世界,实际上您可以拥有表单中许多你想要的,

今天如果您打算添加多个 十个swift ui需要将您的事物成组放置以避免出现问题,但是有11个情况不允许,这是swift的一个限制,如何向表单添加一件事,将三件事四件事加起来一直到十件,需要画一条线毕竟这对父母内部10个孩子的限制实际上适用


如果要在表单中包含11项内容,请在swift ui的任何位置进行操作,应该在组中放置一些行,所以我在这组中说这六行,这五个是一个小组,小组实际上并没有改变方式

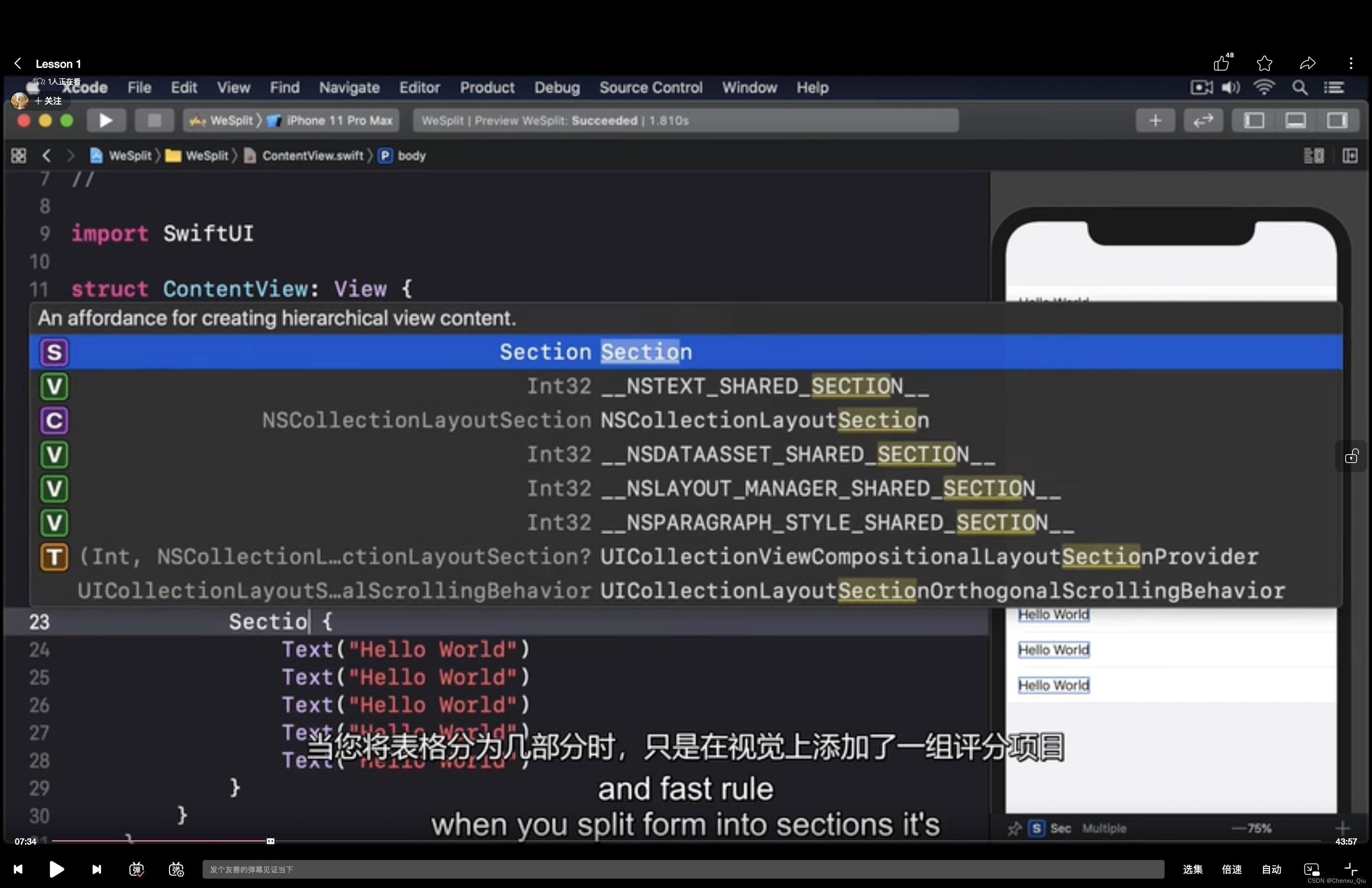
您的用户界面看起来它们只是让我们绕过swift而已,父级内部的19个字视图的视图,如果您是此处的表单,则为文本视图,希望您的表单在将其项目拆分成块时看起来有所不同,您应该使用剖析图,而不是这样分割您的,就像设置应用一样,分成多个独立的视觉组,因此我将进行更改,待切组没有硬性规定,当你将表格分为几部分时,只是在视觉上添加了一组评分项目

Class 3
默认情况下,iOS允许我们将内容放置在任何地方,在屏幕上,包括系统时钟和归位指示器开起来不太好,这就是为什么默认情况下,快速的用户界面确保组件放置在无法覆盖的区域,有系统UI或设备圆角向上的区域称为安全区域在iPhone11上安全区域

从纠结下方开始跨越整个空间向下到首页指示器上方,您可以在类似ui的操作中看到让我们尝试在iOS模拟器中运行该游戏,然后按x代码窗口的左上角或按命令R,您将看到表格从节点下方开始

因此默认情况下,表单中的行是完全可见的,但是表单也可以滚动,因此如果您在模拟器中四处滚动,发现您可以将绳索向上移动,这样它就会在24小时内小时,这使得他们都很难,阅读解决此问题的常用方法是将导航栏放在,屏幕导航栏可以包含标题和按钮

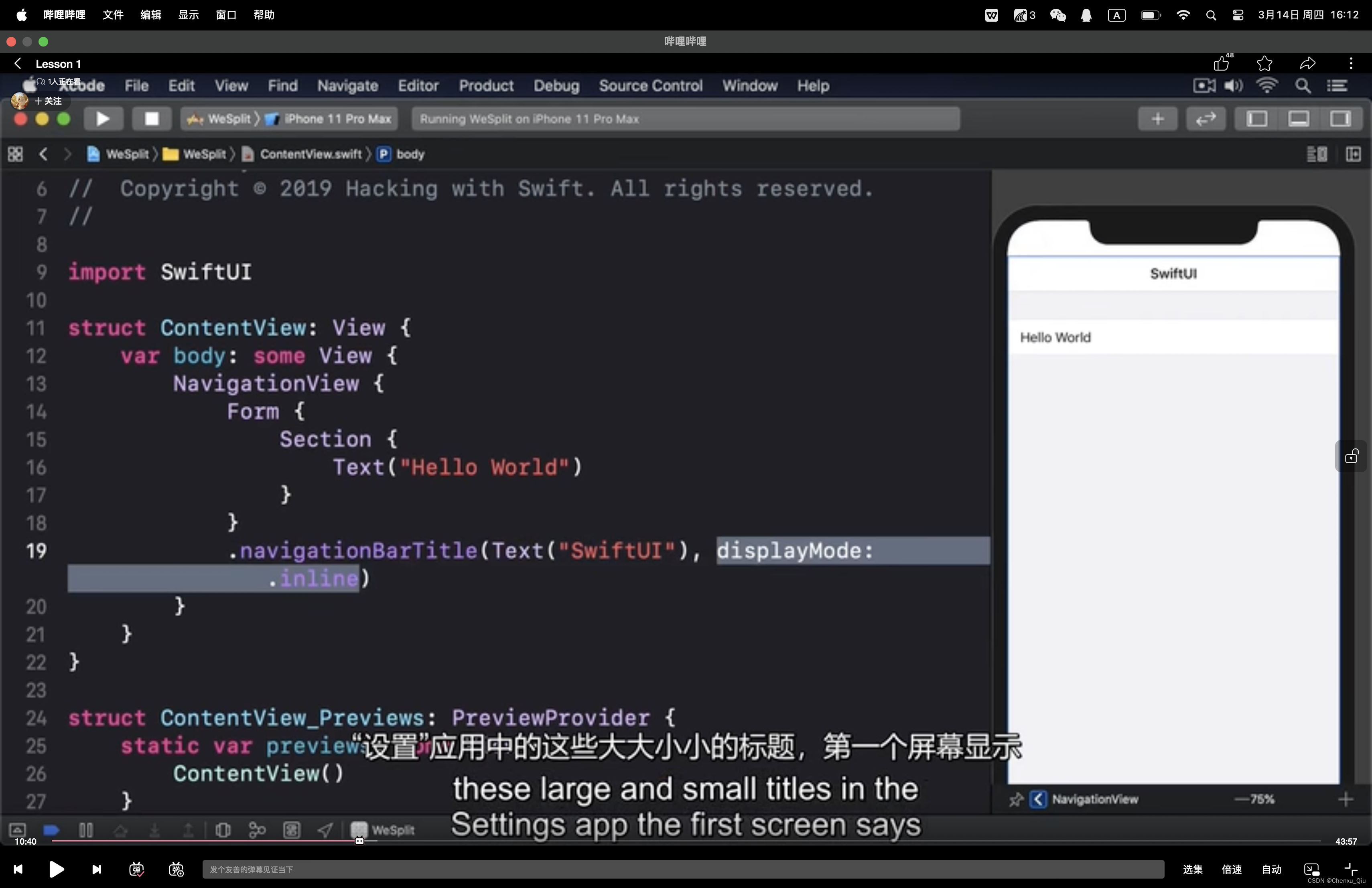
在swift ey中,他们还使我们能够在以下情况下显示新视图:用户执行一项操作,稍后我们将获得两个按钮和新视图项目,但我至少想向您展示如何添加导航栏并提供他是一个标题,因此当您滚动查看时,他使我们的表单看起来更好,我们可以通过在textview,我们可以以类似的方式在表格中放置一个部分,导航栏的使用方式相同,只是在这里成为导航,查看当您在Xcode canvas中运行该视图,您会看到一个巨大的灰色

用户界面顶部的空间就是我们的导航栏,如果您在模拟器中运行您的代码,您会看到它在栏下滑动移动屏幕顶部,通常需要放置一些标题,在导航栏中您可以通过将修饰符附加到您已经将侧边修饰符放在我们的常规方法中

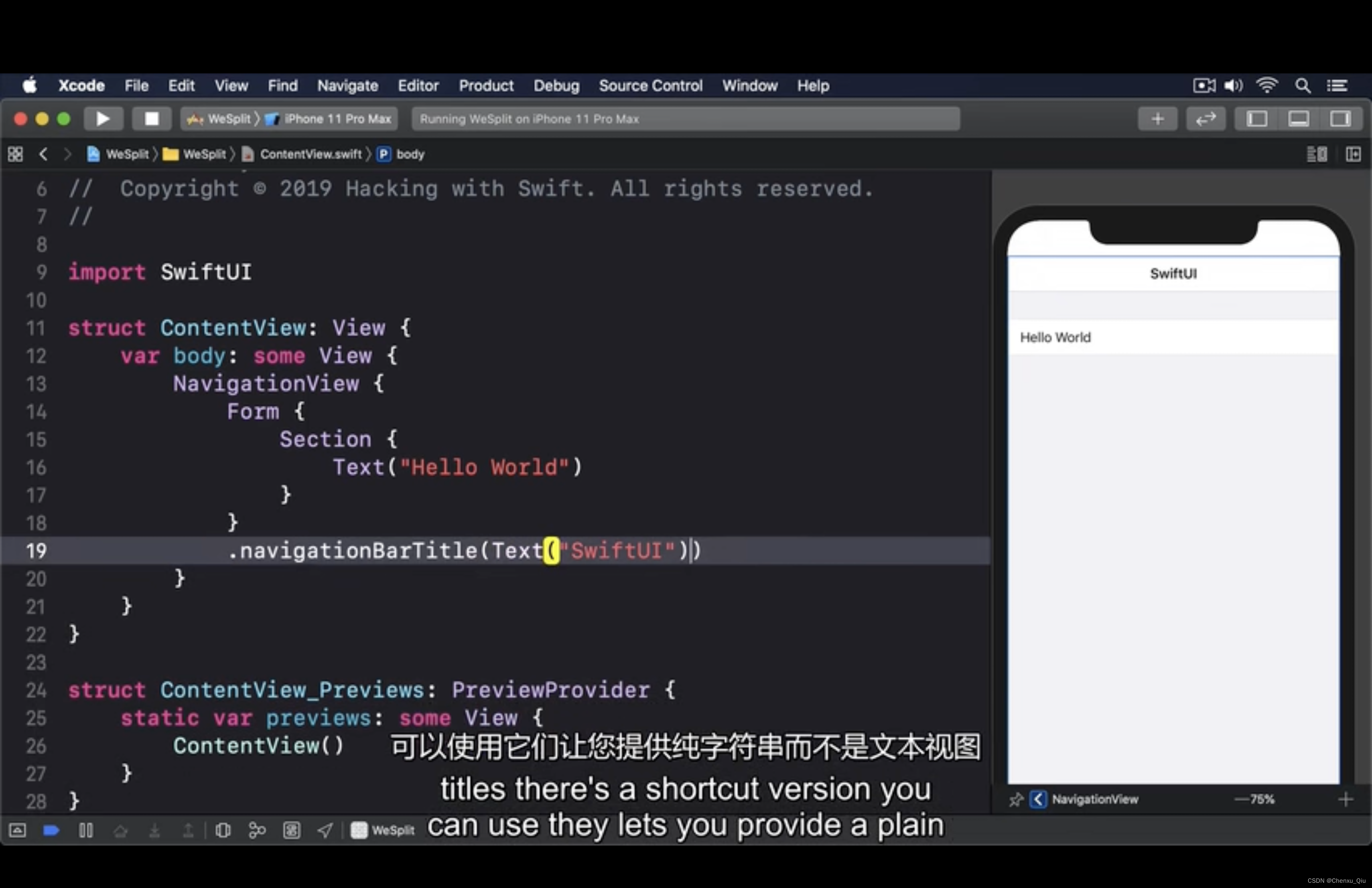
区别在于,它们始终会返回您使用它们的新实列,让我们尝试一下,修改器在论坛之后为我们的论坛设置导航栏标题,我会说点导航栏标题文本swift UI,当我们将导航栏标题附加到表单swift时,实际上创建一个具有导航栏标题以及所有现有内容的新表单

您提供的内容现在会发现它在导航中为标题使用了大字体栏,您会得到一个小的字体、并且导航略有不同栏标题,我们要添加显示模式点内联,您可以看到我们的Apple使用设置应用中的这些大大小小的标题,第一个屏幕显示大文本和后续屏幕中的设置

以小文本显示标题因为使用大标题很常见,所以您有一个快捷方式,可以使用它们让您提供纯字符串而不是文本视图文章来源:https://www.toymoban.com/news/detail-843564.html
 文章来源地址https://www.toymoban.com/news/detail-843564.html
文章来源地址https://www.toymoban.com/news/detail-843564.html
到了这里,关于Swift UI的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!