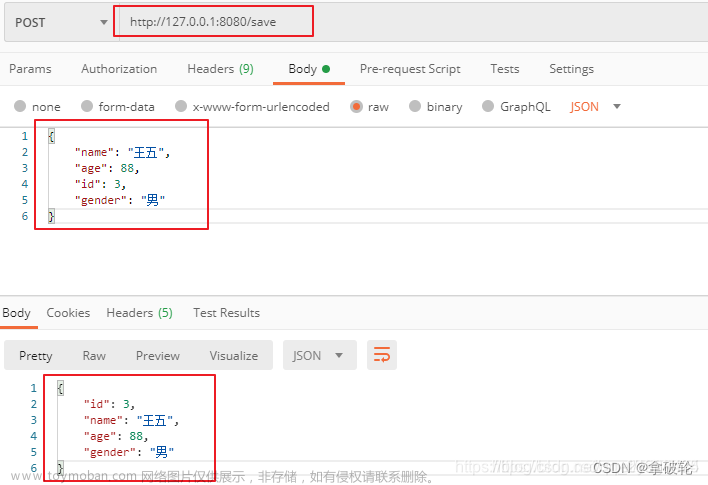
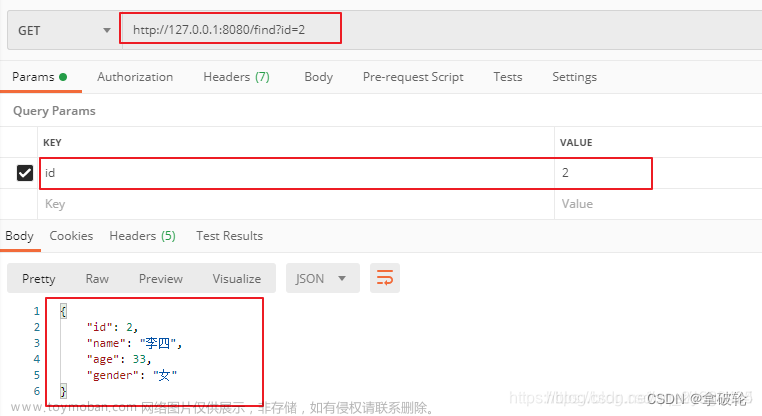
页面是男/女 后端pojo类以及数据库中是Integer 0/1 怎么样很方便地转化?
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Person implements Serializable {
private static final long serialVersionUID = 4346092911489022673L;
private Integer id;
private String name;
private Integer age;
/**
* 1 男,0 女
*/
private Integer gender;
@JsonDeserialize(using = GenderJsonDeserializer.class)
public void setGender(Integer gender) {
this.gender = gender;
}
@JsonSerialize(using = GenderJsonSerializer.class)
public Integer getGender() {
return gender;
}
}
@Component
@Slf4j
public class GenderJsonDeserializer extends JsonDeserializer {
@Override
public Integer deserialize(JsonParser p, DeserializationContext ctxt)
throws IOException, JsonProcessingException {
if (ObjectUtils.isEmpty(p)) {
return null;
}
int gender = 0;
switch (p.getText()) {
case "男":
gender = 1;
break;
case "女":
break;
default:
throw new RuntimeException("传入的性别为非法字符!");
}
log.info("【 GenderJsonDeserializer.deserialize() 】 p.getText() ==> "
+ p.getText() + ",转换后的结果 ==> " + gender);
return gender;
}
}
@Component
@Slf4j
public class GenderJsonSerializer extends JsonSerializer {
@Override
public void serialize(Object value, JsonGenerator gen, SerializerProvider serializers)
throws IOException {
log.info("【 GenderJsonSerializer.serialize() 】 value ==> " + value);
if (value.equals(1)) {
gen.writeString("男");
} else if (value.equals(0)) {
gen.writeString("女");
}
}
}


----枚举转化--
在web开发中有时会使用枚举作为参数,而前端在调接口时就会出现传错或者传空导致后端拿不到枚举类型。在这里就使用反序列化@JsonDeserialize
这里是对枚举进行反序列化,所以首先编写一个类
public class EnumDeserializer extends JsonDeserializer<Enum<?>> {
@Override
public Enum<?> deserialize(JsonParser jp, DeserializationContext cxt) throws IOException {
String value = jp.getValueAsString();
if (StringUtils.isBlank(value))
return null;
Class findPropertyType = BeanUtils.findPropertyType(jp.currentName(), jp.getCurrentValue().getClass());
try {
return Enum.valueOf(findPropertyType, value);
} catch (IllegalArgumentException e) {
return null;
}
}
}
该类会判断前端传入的数据的某个字段是否能够解析为枚举,如果不能则返回null。
最后在传入的请求类的枚举字段上加入@JsonDeserialize注解
@JsonDeserialize(using = EnumDeserializer.class)
private EventEnum event;
而之后又遇到了数组枚举,那么在反序列化的时候的问题就主要是要拿到数组的泛型类,而通过反射可以做到这一点。
public class ListEnumDeserializer extends JsonDeserializer<List<Enum<?>>> {
@Override
public List<Enum<?>> deserialize(JsonParser jp, DeserializationContext cxt) throws IOException {
ArrayNode treeNode = jp.readValueAsTree();
Field field;
try {
field = jp.getCurrentValue().getClass().getDeclaredField(jp.currentName());
} catch (NoSuchFieldException e) {
return null;
}
field.setAccessible(true);
if (!field.getType().equals(List.class)) {
return null;
}
ParameterizedType genericType = (ParameterizedType) field.getGenericType();
Class actualTypeArgument = (Class) genericType.getActualTypeArguments()[0];
List<Enum<?>> result = new ArrayList<>();
Iterator<JsonNode> elements = treeNode.elements();
while (elements.hasNext()) {
String appCase = elements.next().asText();
try {
Enum anEnum = Enum.valueOf(actualTypeArgument, appCase);
result.add(anEnum);
} catch (IllegalArgumentException e) {
continue;
}
}
if (result.isEmpty()) {
return null;
} else {
return result;
}
}
}
同样在最后字段上加入注解文章来源:https://www.toymoban.com/news/detail-843636.html
@JsonDeserialize(using = ListEnumDeserializer.class)
private List<AppCaseEnum> appCase;文章来源地址https://www.toymoban.com/news/detail-843636.html
到了这里,关于前端和后端交互数据类型转换的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!