UltimateXR是一个专业级的、免费的、开源的Unity框架和工具包。UltimateXR的目标是简化虚拟现实应用程序的开发;从模拟器到电子游戏,从简单的原型到完整的aaa级项目。
1、插件导入与环境配置
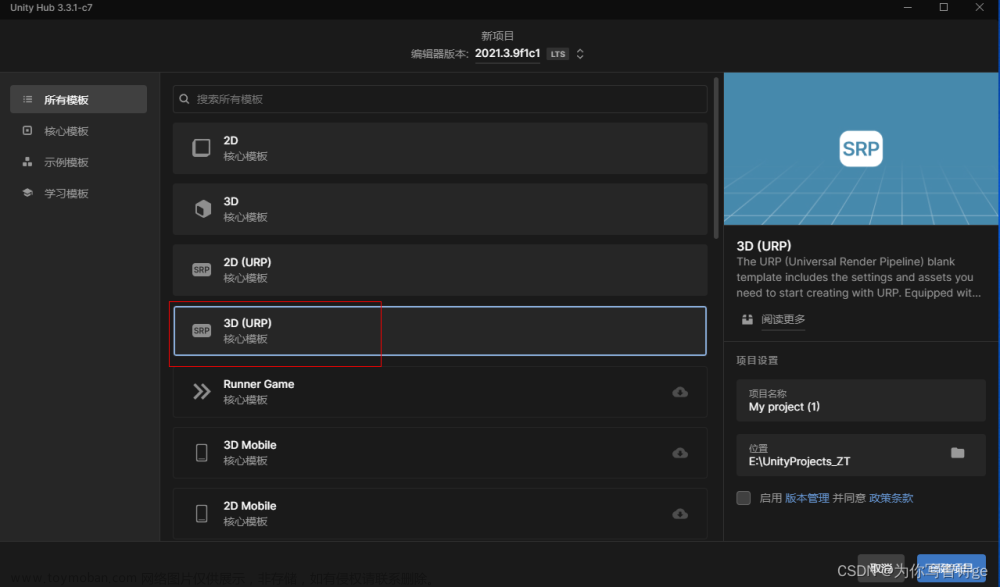
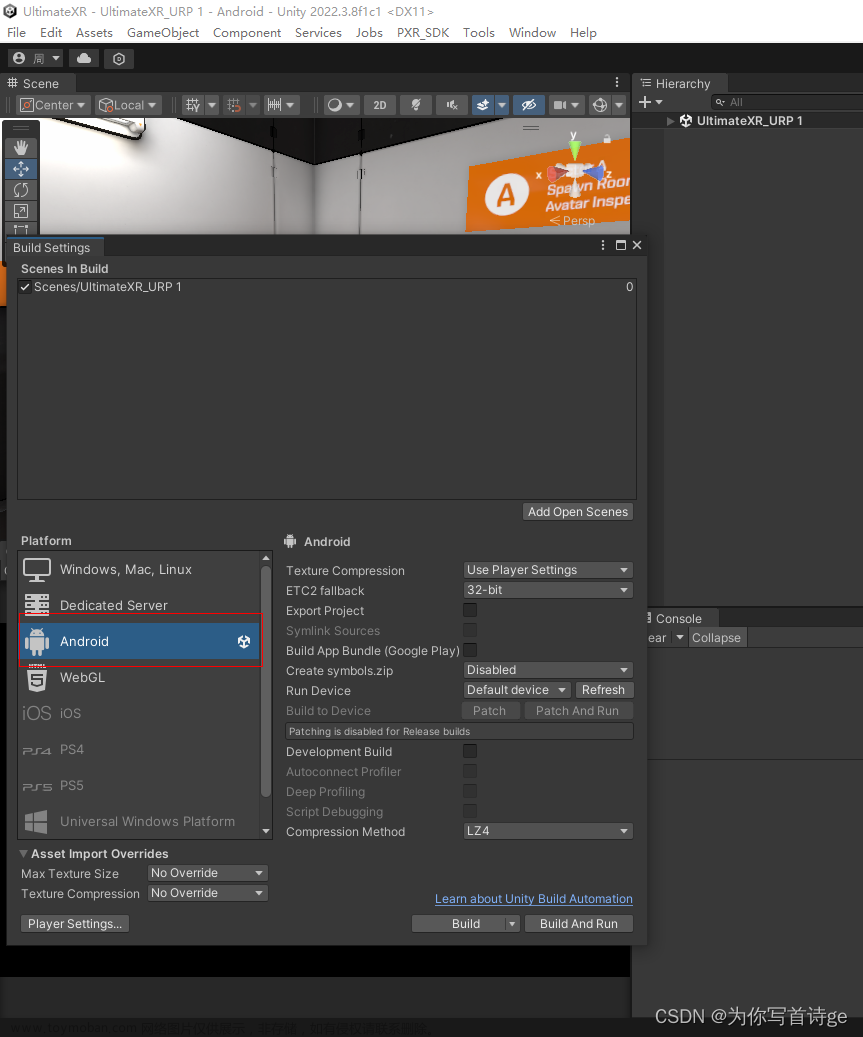
1.1 创建新的URP项目,并将项目发布版本设置为安卓


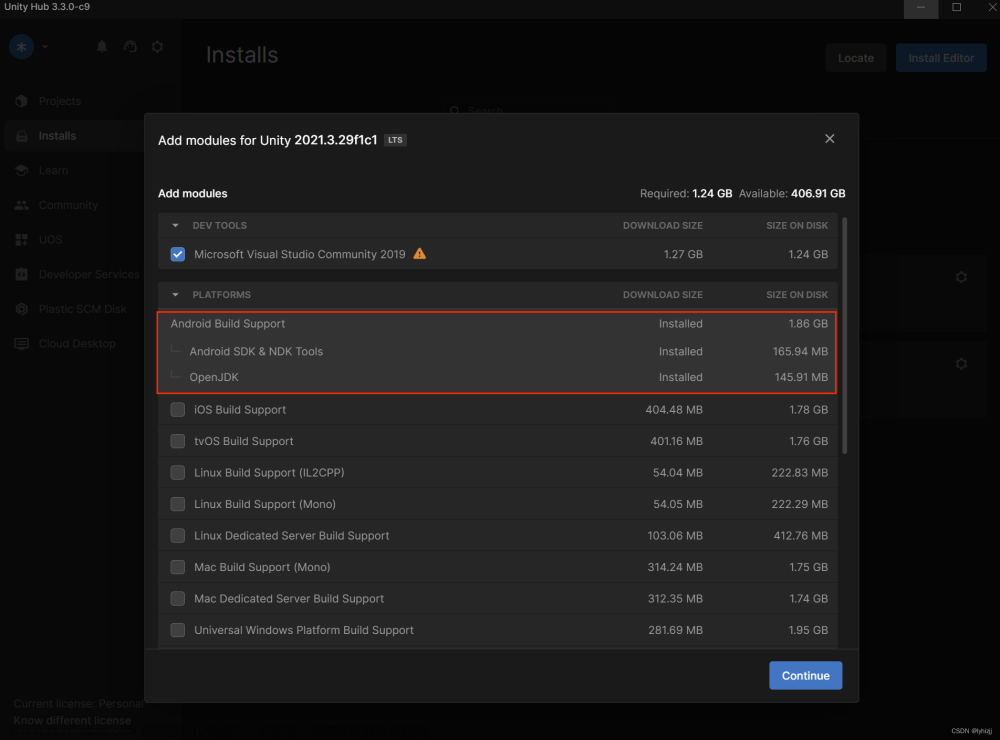
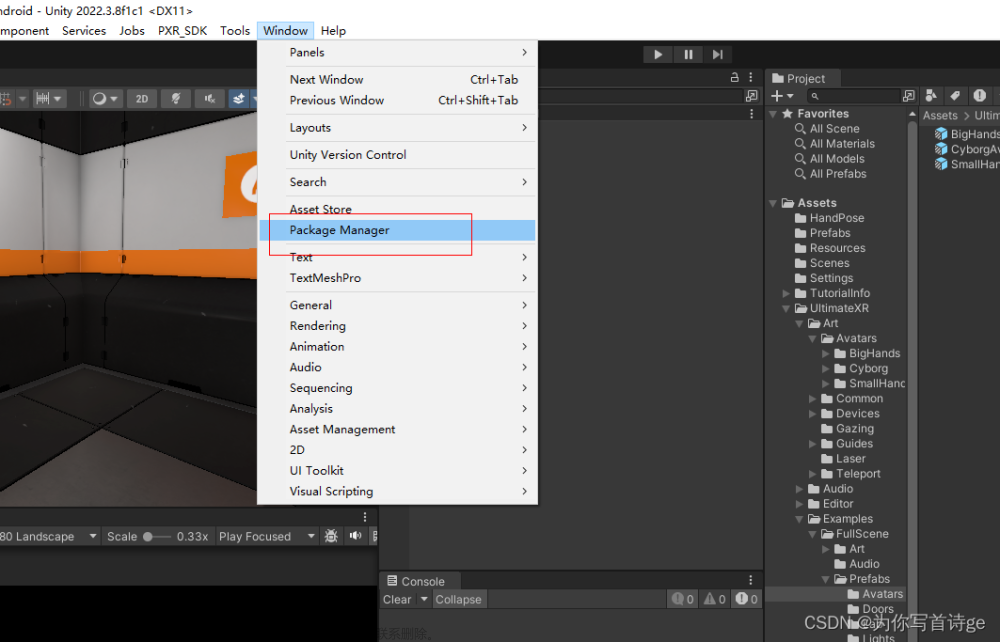
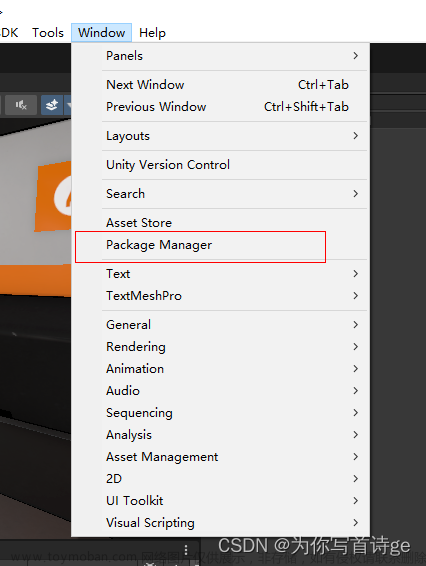
1.2 导入UltimateXR插件
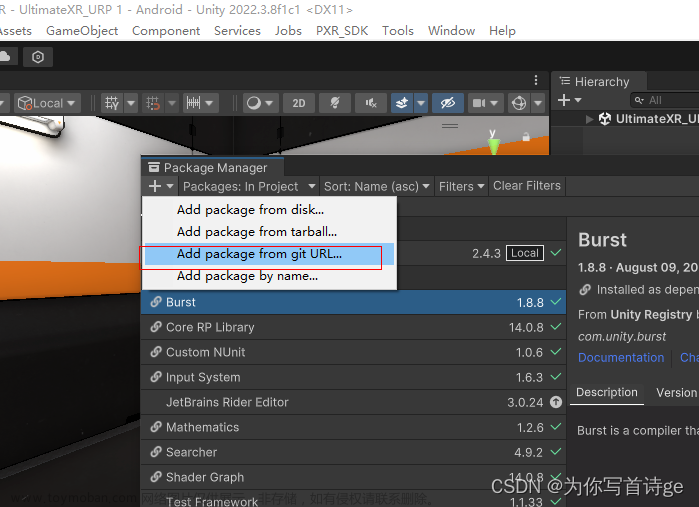
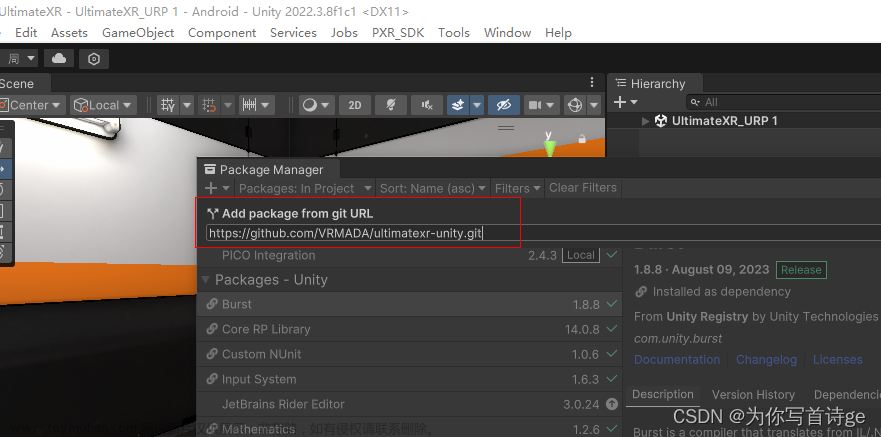
方法一:通过链接导入
GitHub - VRMADA/ultimatexr-unity: UltimateXR is a free, open source framework that facilitates the creation of VR applications.UltimateXR is a free, open source framework that facilitates the creation of VR applications. - VRMADA/ultimatexr-unityhttps://github.com/VRMADA/ultimatexr-unity.git



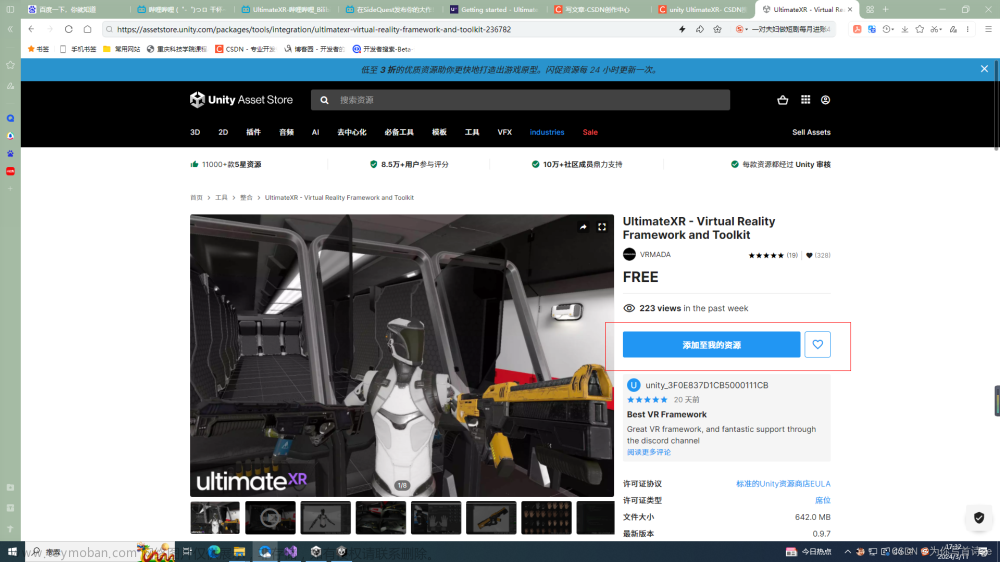
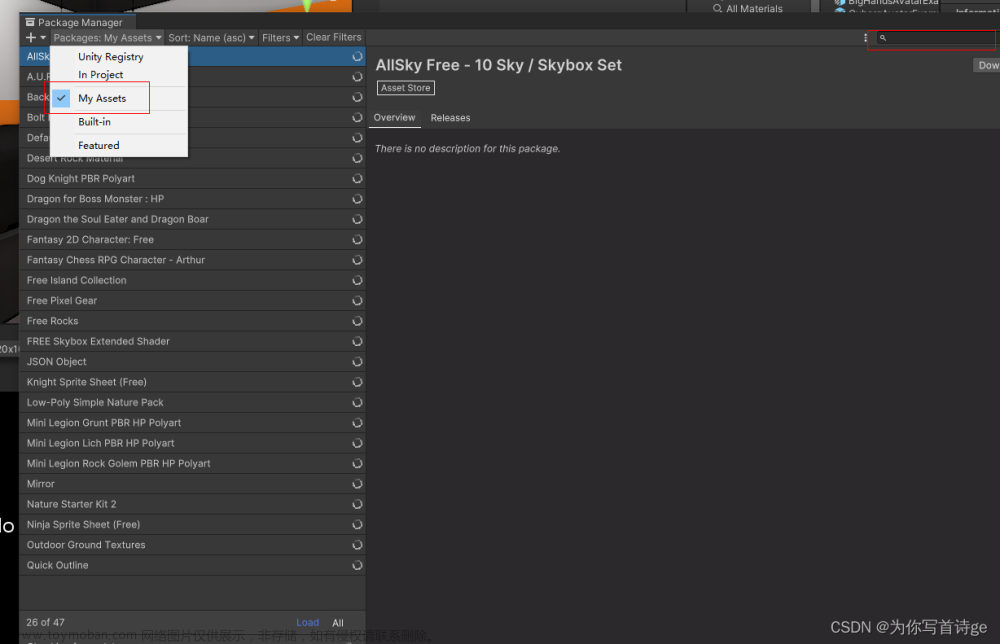
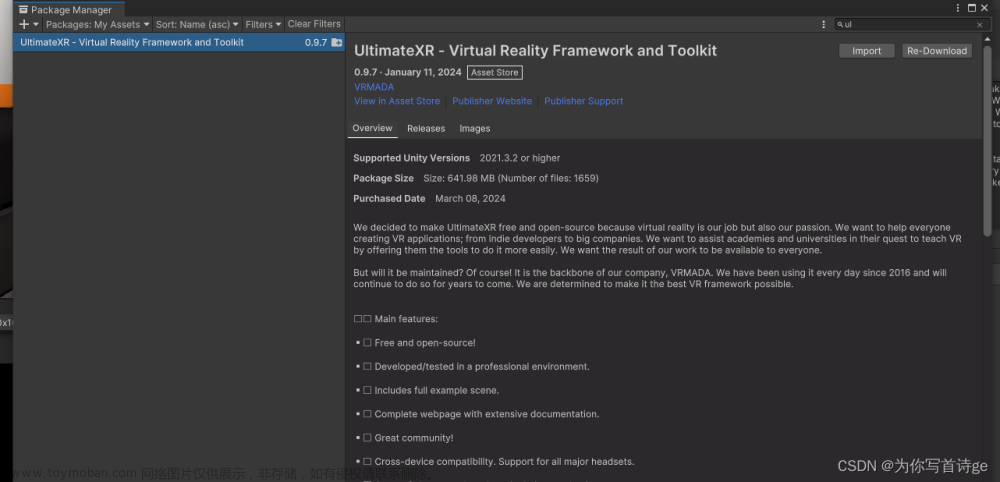
方法二:现在可以在unity商店购买,然后在资源中导入



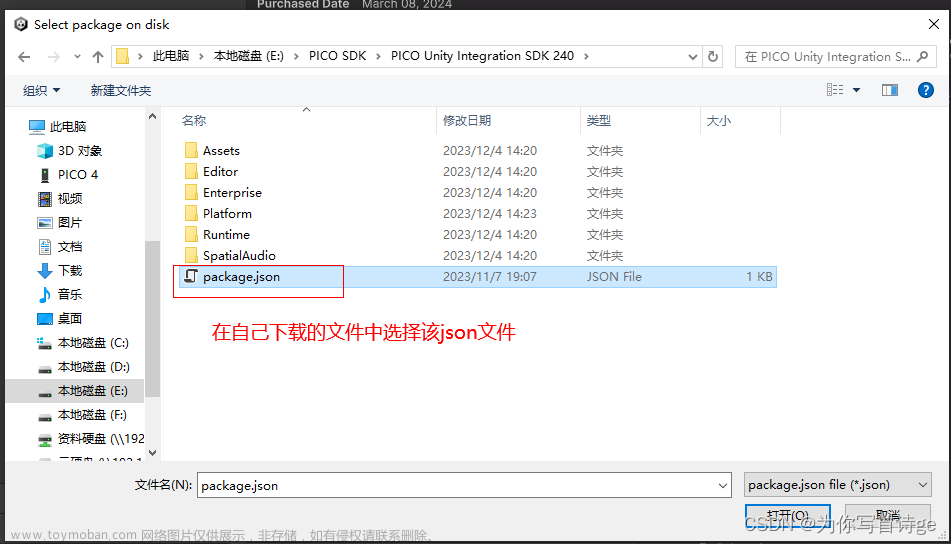
1.3 导入PICO SDK包
先在PICO官网下载
下载 | PICO 开发者平台

导入SDK


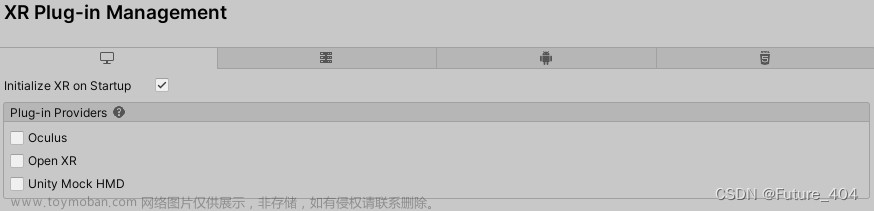
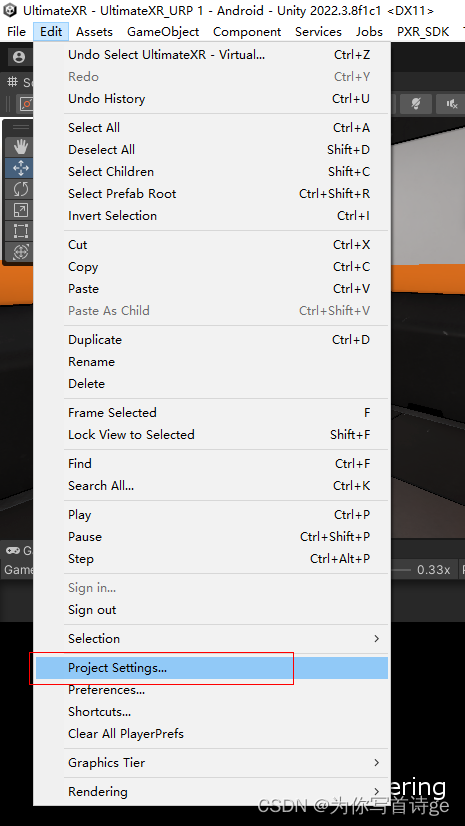
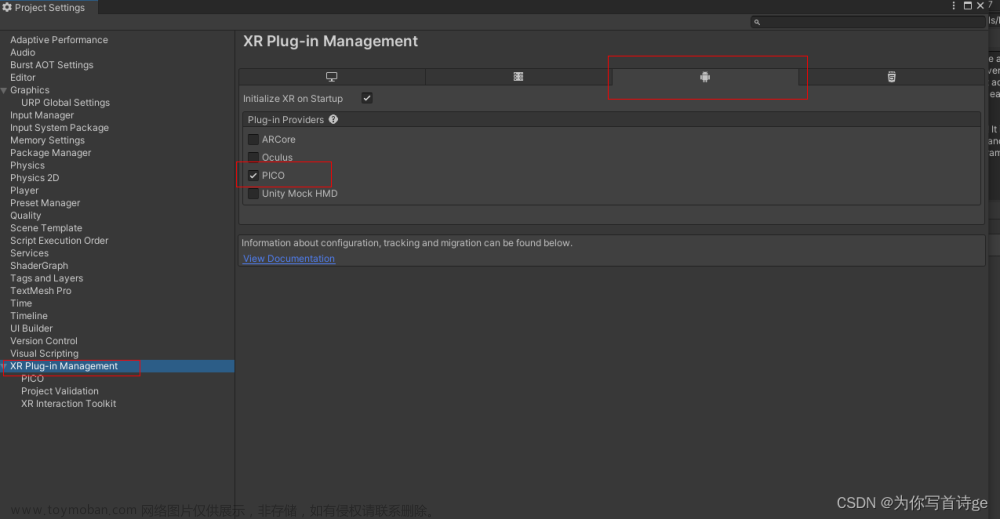
1.4 在Editor/PlayerSettings设置XR Plug-in Manager为安卓PICO


2、Avatar使用介绍,VR角色控制
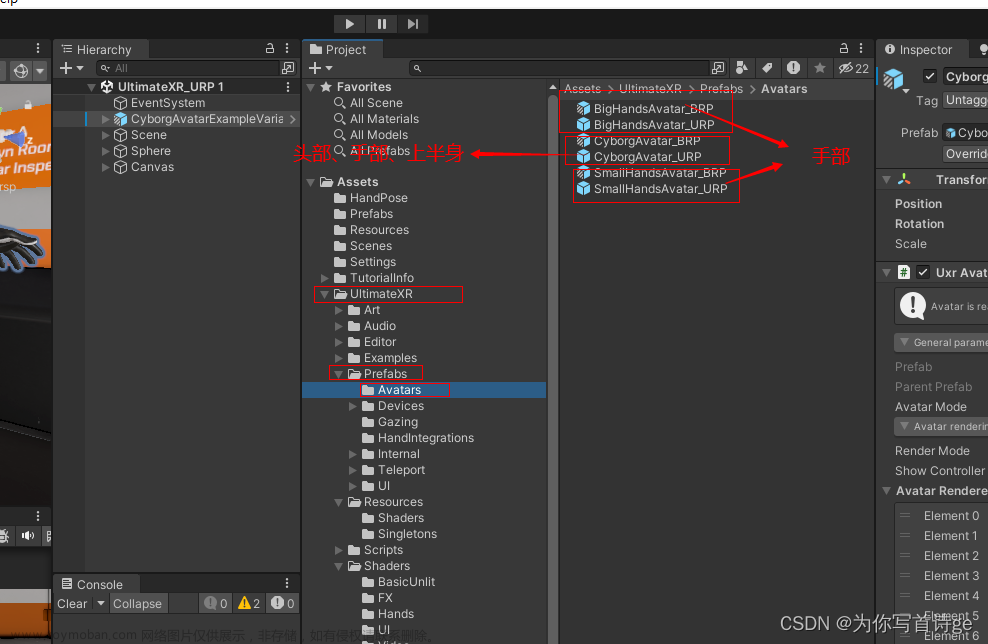
2.1 使用插件中的预制体

2.2 自定义创建Avatar控制器
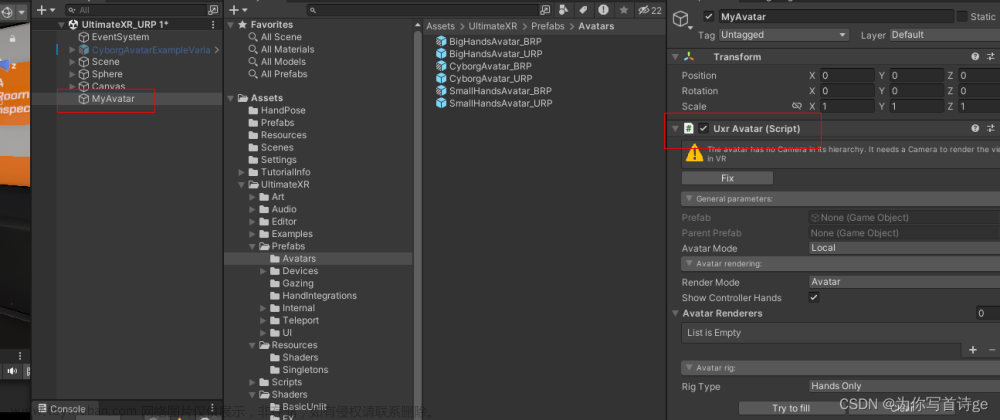
1)、创建一个空物体MyAvatar,并添加脚本Uxr Avatar

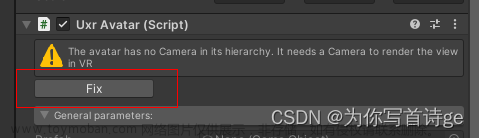
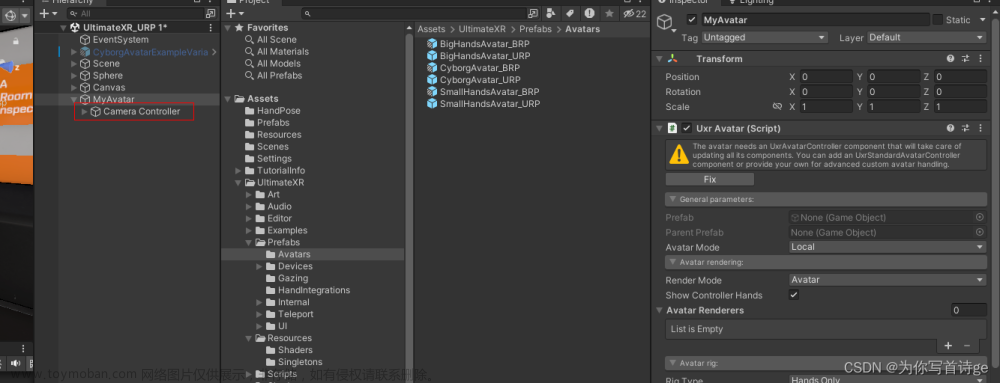
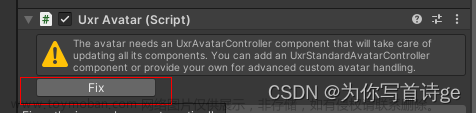
2)、 点击Fix为Avatar添加相机

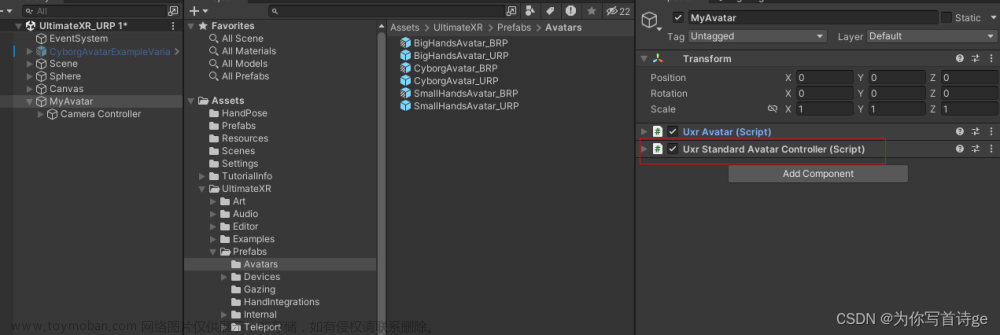
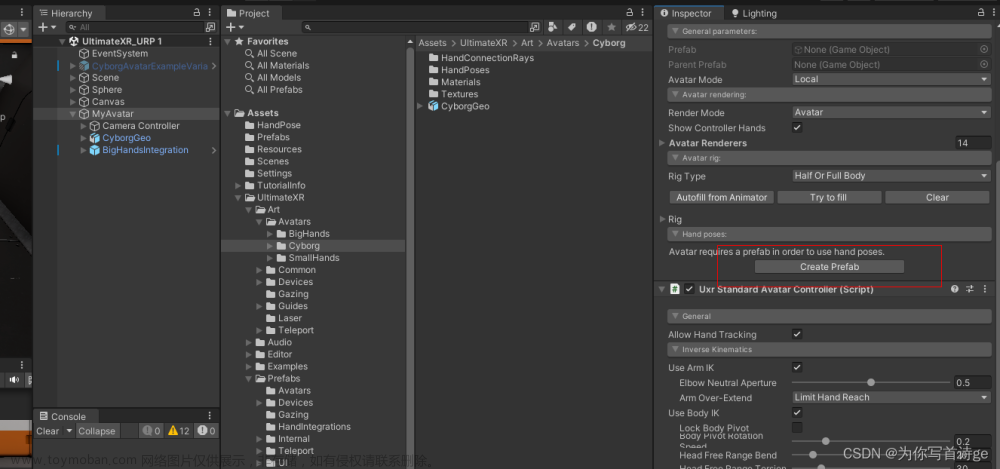
 3)、点击Fix为Avatar添加脚本Uxr Standard Avatar Controller
3)、点击Fix为Avatar添加脚本Uxr Standard Avatar Controller


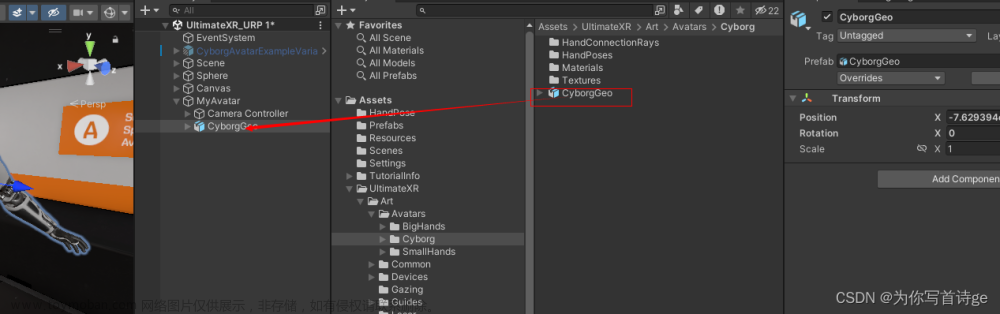
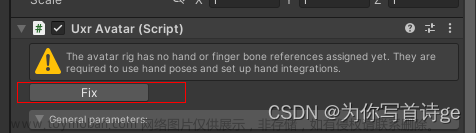
4)、将你想使用的人物模型拖拽到MyAvatar下方,在点击Fix


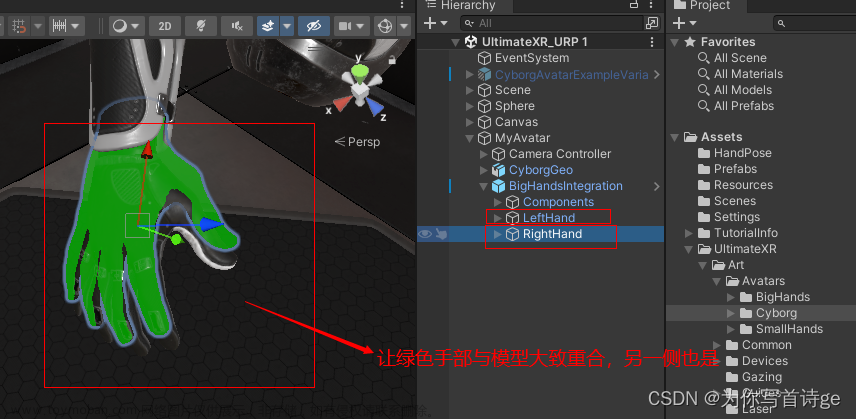
5)、根据模型大小选择大手或者小手


6)、移动手部让其与模型手部大致重合,设置两侧的手部

7)、创建手势预制体并创建手势



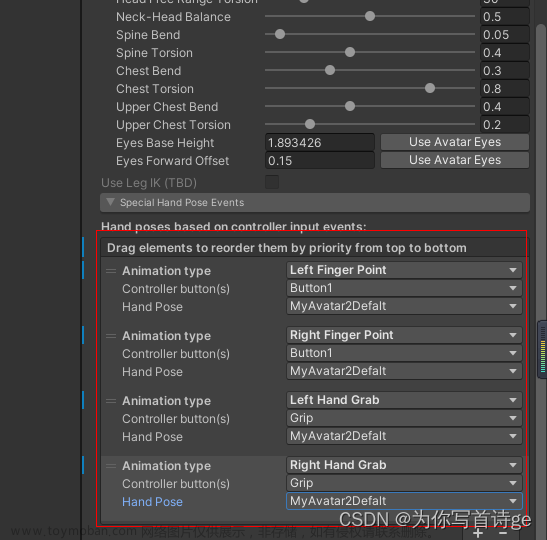
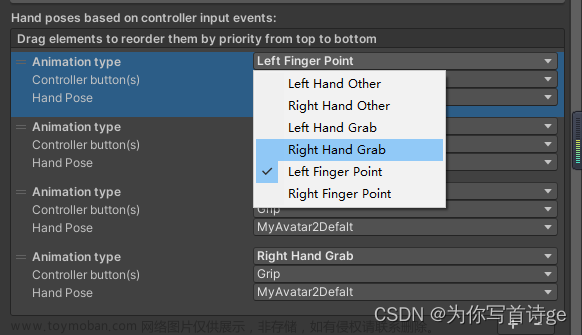
8)、 添加控制器手势输入事件

3、传送与移动转向介绍 Locomotion
3.1 UxrTeleportLocomotion 直接传送
参数说明
1)、General parameters 一般参数
- Controller Hand: Which hand controls the input.
选择使用哪一个手的控制输入
- Use Controller Forward: Will the teleport use the controller’s forward vector instead of its own transform forward?
传送是否使用控制器的前向量而不是自身
- Parent To Destination: Whether to parent the avatar to the destination object after teleport. Use it when building applications with moving vehicles or platforms the avatar can move on, so that the avatar keeps the relative position/orientation after teleporting.
传送后是否将角色的父物体位置传送到传送位置,以保证相对位置正确
- Shake Filter: The amount of filtering to apply to the hand movement to smooth it out.
用于手部运动使其平滑过渡
2)、Translation 位移
- Translation Type: Which translation method to use.
使用哪一种传送方式(Immediate立即、 Fade渐变、 Smooth平滑)
- Translation Fade Color: The fade color when Fade translation type is used.
传送渐变颜色
- Translation Fade Seconds: The fade transition in seconds when Fade translation type is used.
传送渐变时间,单位为秒
- Smooth Translation Seconds: The translation duration in seconds when Smooth translation type is used.
现版本好像没了
- Allow Joystick Back Step: Whether to allow back steps by pressing the joystick down.
摇杆向后时是否允许向后传送
- Back Step Distance: The distance of each back step.
向后每次传送的距离
3)、Target 传送目标
- Target: Which teleport target to use. Can be either a prefab or an already instantiated object.
传送目标预制体,可以是预制体也可以是场景中的实例
- Target Placement Above Floor: Offset applied to the teleport target to help placing it a little above the floor.
偏移量,使传送目标高于地面一点
- Show Target Also When Invalid: Whether to show the target object also when the destination is not valid.
当目标点不能传送时,是否显示目标
- Target Color When Valid: Target color to use when the destination is valid.
允许传送时目标颜色
- Target Color When Invalid: Target color to use when the destination is not valid.
不允许传送时目标颜色
4)、Constraints 约束
- Trigger Colliders Interaction: Whether colliders with the trigger property set will interact with the teleport raycasts.
当碰撞体勾选Trigger时,交互模式(Use Globel使用全局、Ignore忽略、Collide碰撞)
- Max Allowed Distance Travel: Maximum allowed distance that can be travelled using each teleport.
单次允许传送的最大距离
- Max Allowed Height Difference: Maximum allowed height difference to be able to teleport.
单次允许传送的最大高度
- Max Allowed Slope Degrees: Maximum allowed slope degrees at destination.
在目的地允许的最大坡度
- Destination Validation Radius: Radius of a cylinder that will be used to validate the destination surroundings to allow teleporting.
允许传送的最小距离
- Valid Target Layers: Valid layers for teleporting destination objects.
允许传送的Layer层级
- Blocking Target Layers: Objects that will block teleporting raycasts.
可以的阻挡射线的层级
5)、Arc
- Arc Segments: The number of subdivisions to use to render the arc.
弧形射线段数
- Arc Width: The width of the arc.
弧形射线宽度
- Arc Scroll Speed (Valid Target): The arc material scroll speed when the destination is valid.
弧形在目标允许传送时滚动速度
- Arc Scroll Speed (Invalid Target): The arc material scroll speed when the destination is invalid.
弧形在目标不允许传送时滚动速度
- Arc Material (Valid Target): The arc material used when the destination is valid.
弧形在目标允许传送时的材质
- Arc Material (Invalid Target): The arc material used when the destination is invalid.
弧形在目标不允许传送时的材质
- Arc Fade Length: The fade length used when the arc exits the hand or collides with a target to hide intersections.
弧形在手退出或与目标碰撞时使用的渐变长度
- Blocking Raycast Steps Quality: How many subdivisions along the arc to perform to raycasts against the scenario.
阻挡光线投射质量
3.2 Smooth Locomotion 平滑移动与旋转
平滑运动是传送运动的另一种运动系统,它使用连续的运动来穿越虚拟世界。它可以提供更好的沉浸感,但更容易引起晕动病。它在高级电子游戏用户中非常受欢迎。其控制方式与FPS(第一人称射击游戏)类似,即左手操纵杆用于移动,右手操纵杆用于转向。
使用步骤
1)、导入Avatar预制体

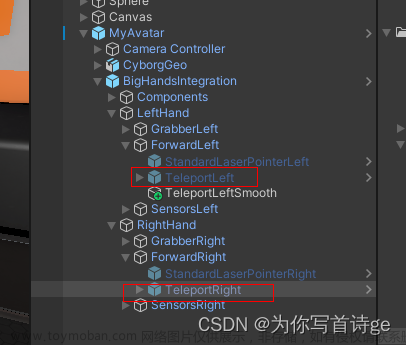
2)、隐藏所有的UxrTeleportLocomotion

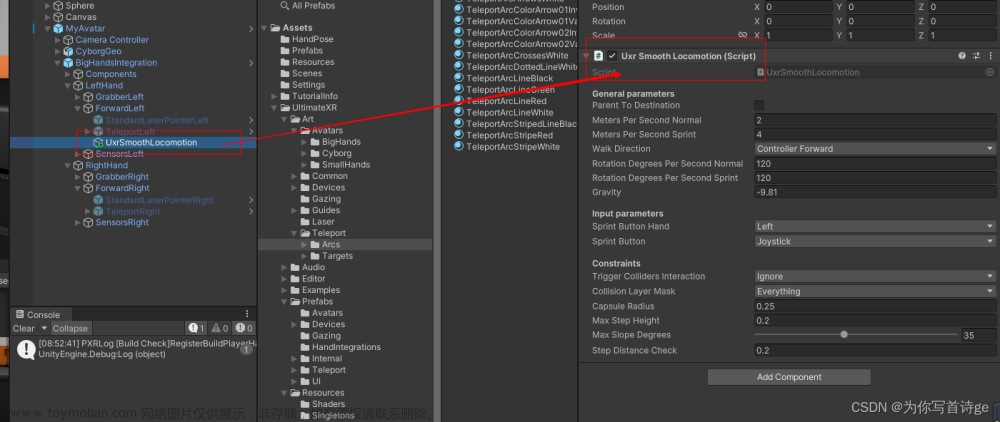
3)创建空物体并添加脚本 UxrSmoothLocomotion,默认设置即可完好运行

参数
1)、General parameters 一般参数
- Parent To Destination: Whether to parent the avatar to the destination object after teleport. Use it when building applications with moving vehicles or platforms the avatar can move on, so that the avatar keeps the relative position/orientation after teleporting.
传送是否将角色的父对象传送到目标位置,以便保证角色的相对位置和相对方向
- Meters Per Second Normal: Speed of normal joystick movement.
移动速度
- Meters Per Second Print: Speed of movement while pressing the sprint button.
按下冲刺键时移动速度
- Walk Direction: Options for what the Up/Forward on the Joystick is based on:
前进方向设置
Controller Forward - Forward direction of your left controller.
左控制器正前方
Avatar Forward - Forward direction your Avatar.
角色正前方
Look Direction - Forward direction of your Camera.
相机正前方
- Rotation Degrees Per Second Normal: Speed of normal smooth rotation.
旋转平稳速度
- Rotation Degrees Per Second Sprint: Speed of smooth rotation while sprinting.
按下加速按键旋转平稳速度
- Gravity: Gravity Acceleration to apply in the Y direction. -9.81 approximates Earth gravity.
重力加速度
2)、Input parameters 输入参数
- Sprint Button Hand: Which Hand can enable sprint.
哪一只手使用冲刺键
- Sprint Button: Button to press to enable sprint.
冲刺按键
3)、Constraints 约束
- Trigger Colliders Interaction: Whether colliders with the trigger property set will interact with the teleport raycasts.
当碰撞体勾选Trigger时,交互模式(Use Globel使用全局、Ignore忽略、Collide碰撞)
- Collision Layer Mask: Layers of colliders that will block your movement.
移动时碰撞层级
- Capsule Radius: In Meters, size of your body collider.
胶囊半径,角色碰撞体
- Max Step Height: In Meters, you will climb geometry if it is within this height of your current ground.
可以跨过的最大台阶高度,单位为米
- Max Slope Degrees: You will climb geometry if the slope is less than this amount.
可以爬行的最大坡度
- Step Distance Check: How far forwards to check for Max Steps & Max Slopes.
向前多远检查最大步数和最大坡度
4、手势编辑器 Hand Pose Editor
4.1 使用手部姿势的脚本
UxrStandardAvatarController
该脚步挂载在我们的Avatar角色的跟根物体上面。他根据按下的控制器按钮使用手部姿势。可以指定不同类型。
- Crab:通常分配给抓取按钮。这个特殊的姿势也将触发抓取功能与UxrGrabbaleObject组件交互
- Pointing:它可以分配给一个按钮,单如果你不希望用户能够使用按钮用手指向,你可以指定Everything作为按钮组合。这是一个特殊的姿势,因为当手在由UxrFingerPointingVolume组件定义的体积内时,手将采用指向姿势。它被用在Uls前面,以促进触摸交互。
- Other:这些姿势可以分配给按钮事件,单除了在按下按钮时采用姿势外,没有任何特殊含义。

UxrGrabbableObject
添加到对象上,使对象可以被抓取。在这里,当捕捉被启用时,它允许你知道哪个手的姿势被用来抓取特定的对象。
UxrFirearmWeapon
该组件依赖于UxrGrabbableObject,也存在于同一个物体上,用于抓取武器。UxrGrabbableObject应该有一个混合姿势分配,更多的混合姿势触发后,混合从触发带释放完全拉动。
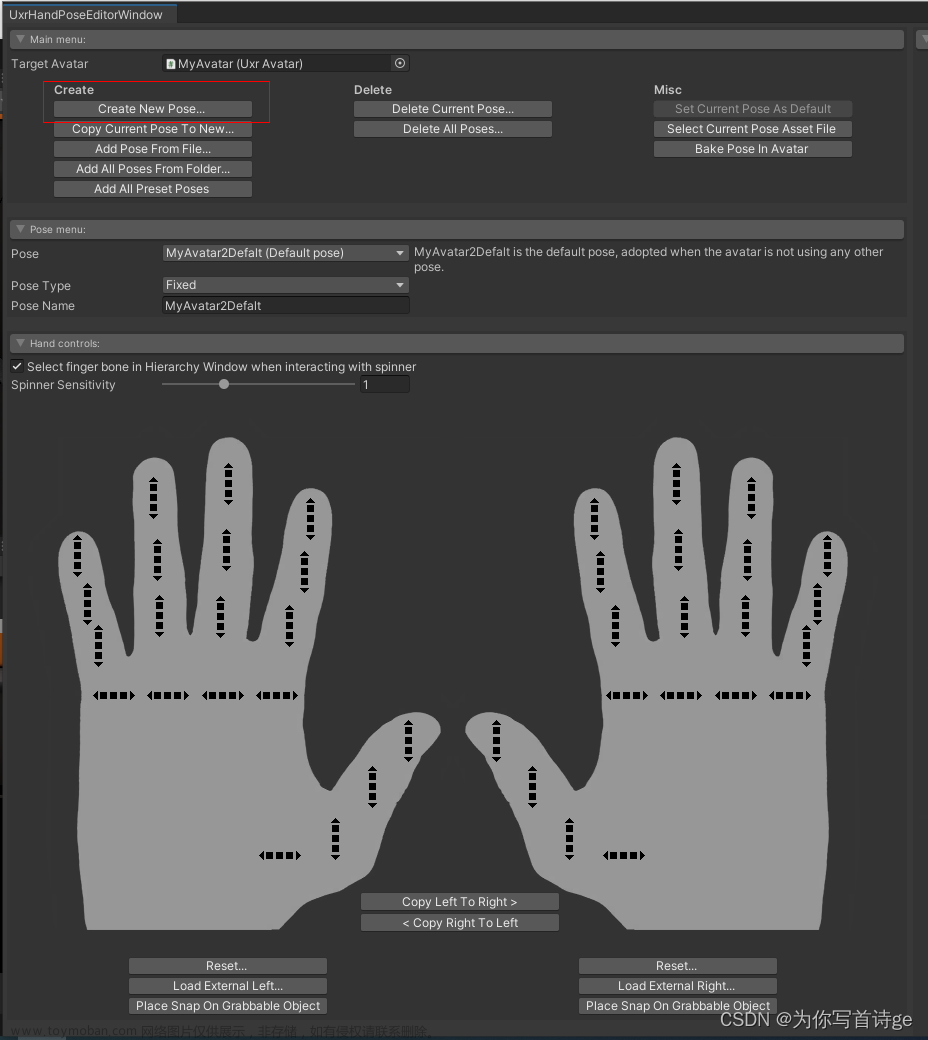
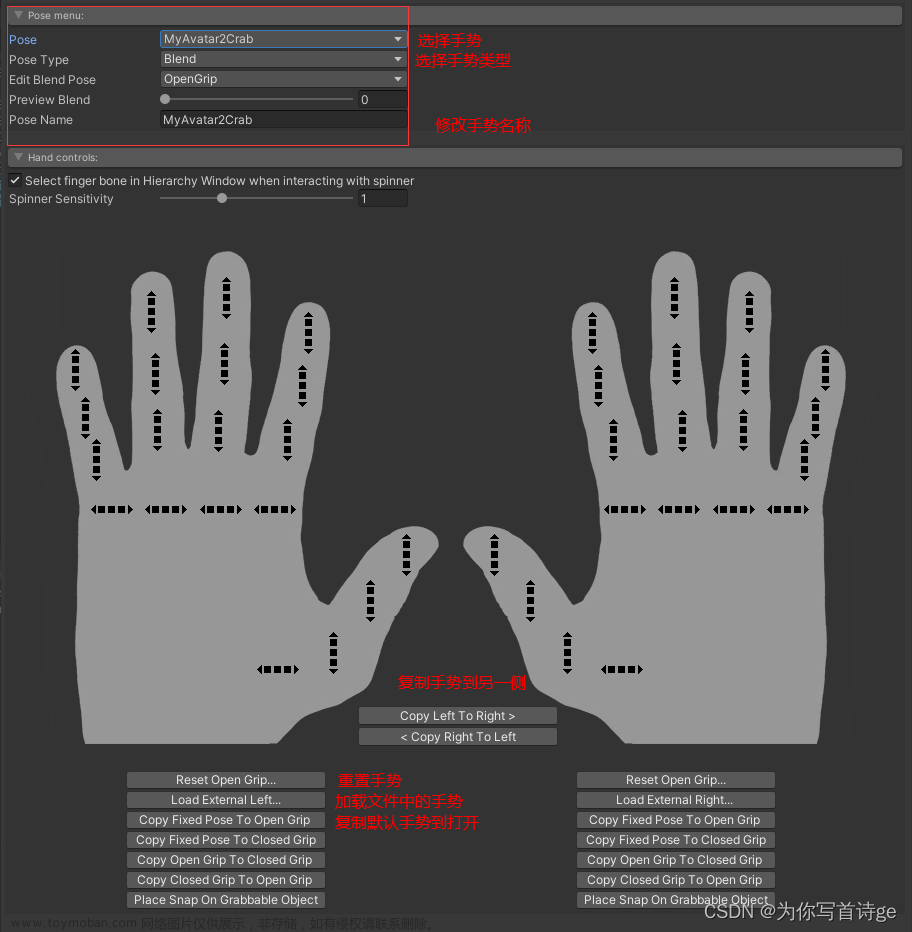
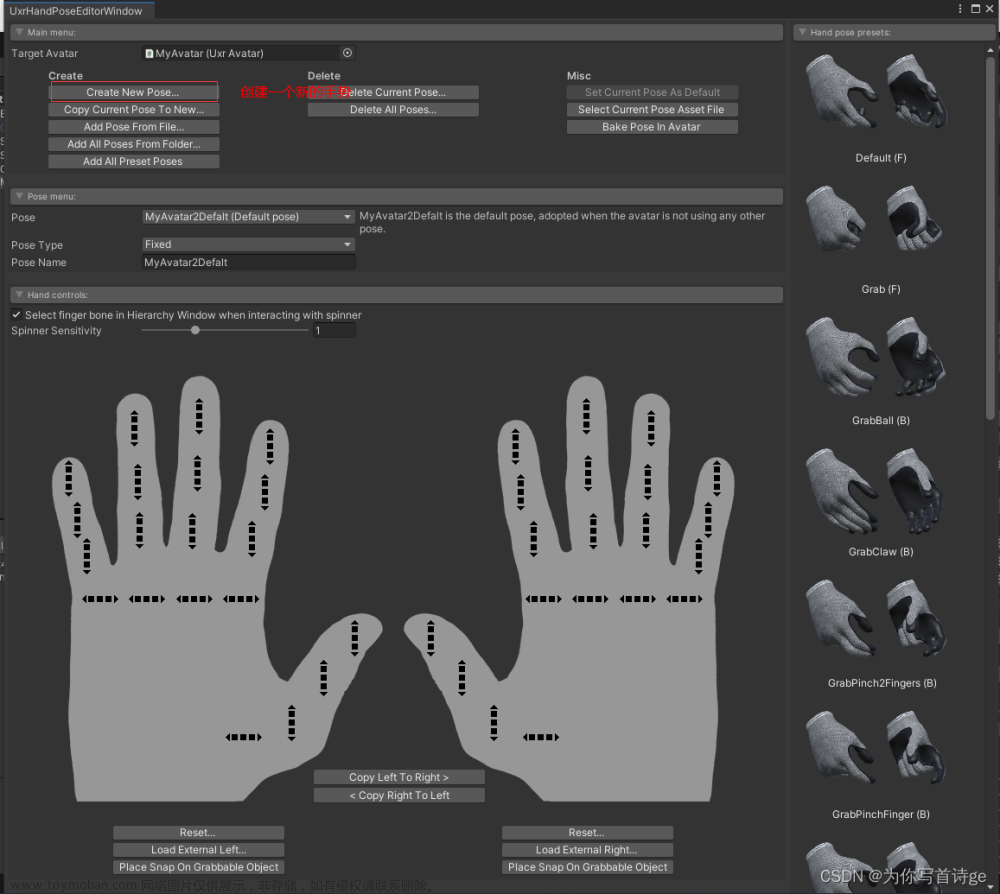
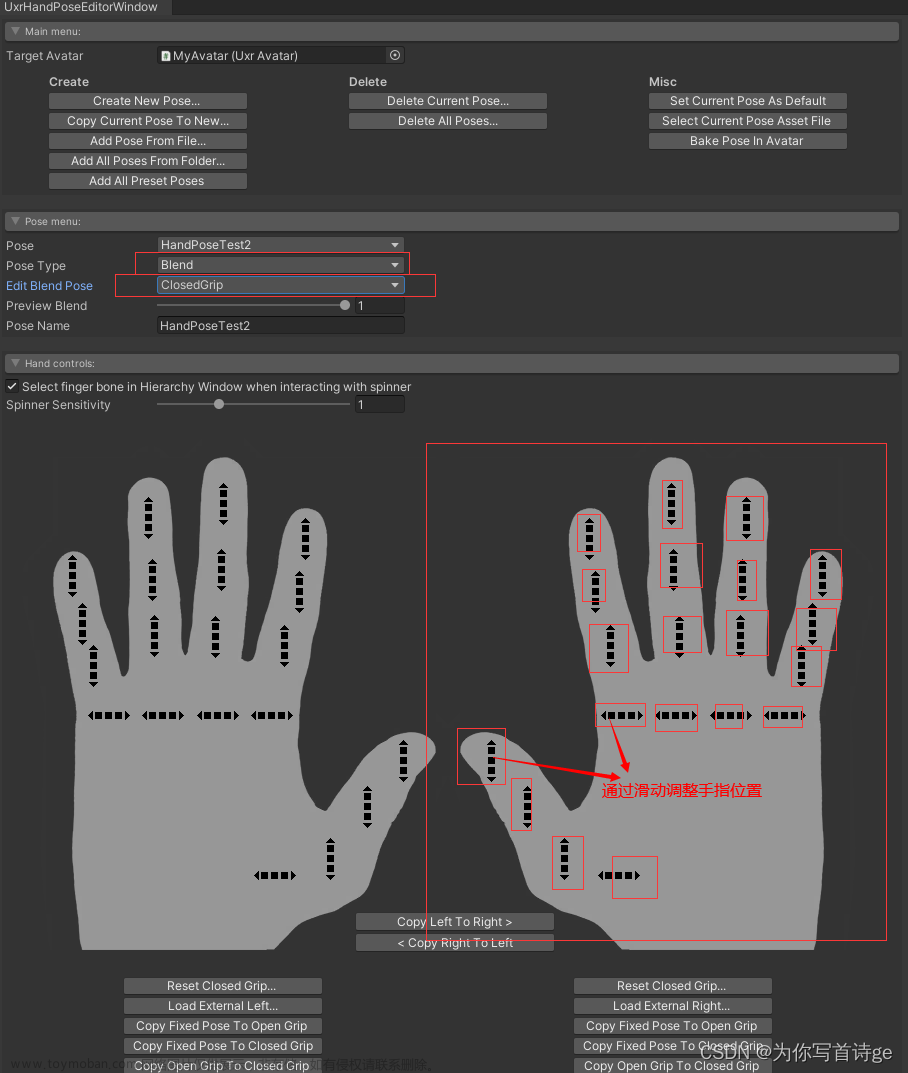
4.2 手部姿势编辑器介绍


4.3 手势类型PoseType
Fixed
固定骨方向的手势,使用时会差值过渡
Blend
由两个不同的手的姿势定义的手的姿势。混合姿势允许手在两者之间采取任何姿势。混合姿势对于创建通用抓取姿势很有用,其中开始姿势采用完全开放的抓地力,第二个姿势采用完全封闭的抓地力。这可以在UxrGrabbableObject组件中使用,其中滑块将让您控制完美适合对象的姿势。UltimateXR虚拟化身带有一组常见的混合姿势,可用于抓取大多数对象。混合姿势也用于在抓取物体(如枪支)时想要在两个姿势之间混合的情况。开始姿势会释放触发器,结束姿势会拉动触发器。根据控制器的模拟触发按钮,姿势会从头到尾混合在一起。
4.3 具体操作创建手势
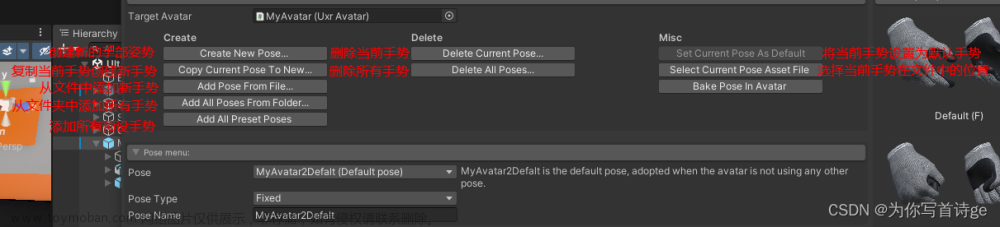
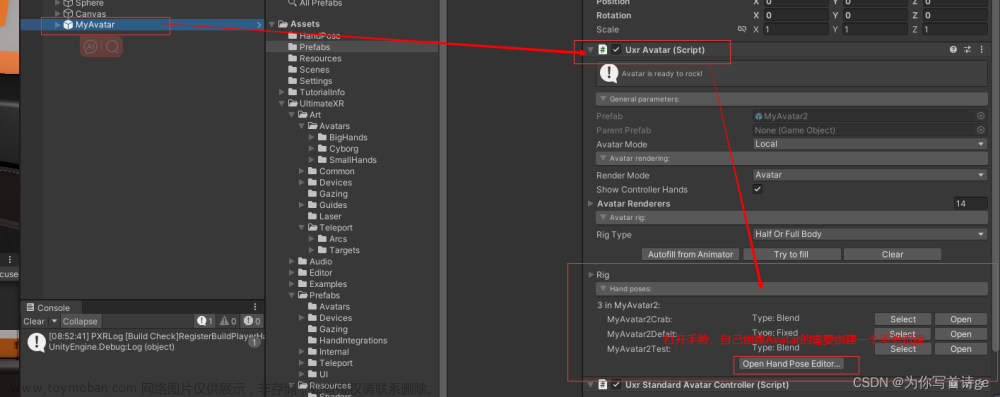
1)、选择Avatar在Uxr Avatar脚本下点击按钮Open Hand Pose Editor打开手势编辑器

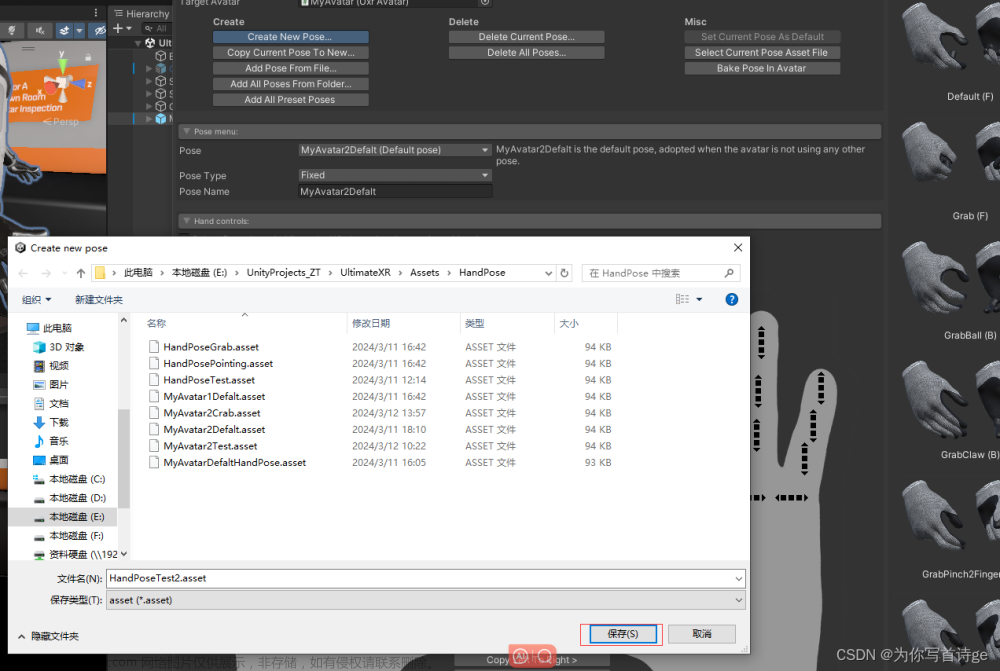
2)、点击按钮Create New Pose创建一个新的手势

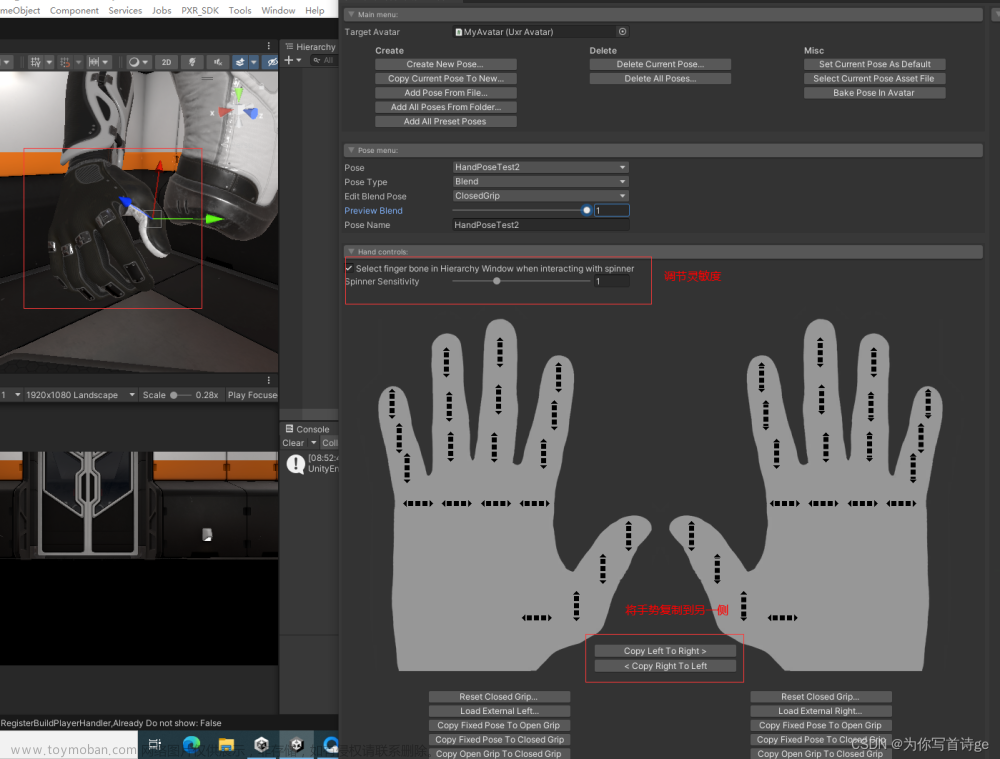
 3)、选择手势类型为Blend,并选择Edit Blend Pose为Close Grip,然后调整手势,并将手势复制到另一侧
3)、选择手势类型为Blend,并选择Edit Blend Pose为Close Grip,然后调整手势,并将手势复制到另一侧

 4)根据抓取不同物体创建不同手势对应,然后在抓取脚本Uxr Grabbable Object中使用
4)根据抓取不同物体创建不同手势对应,然后在抓取脚本Uxr Grabbable Object中使用

5、抓取操作介绍
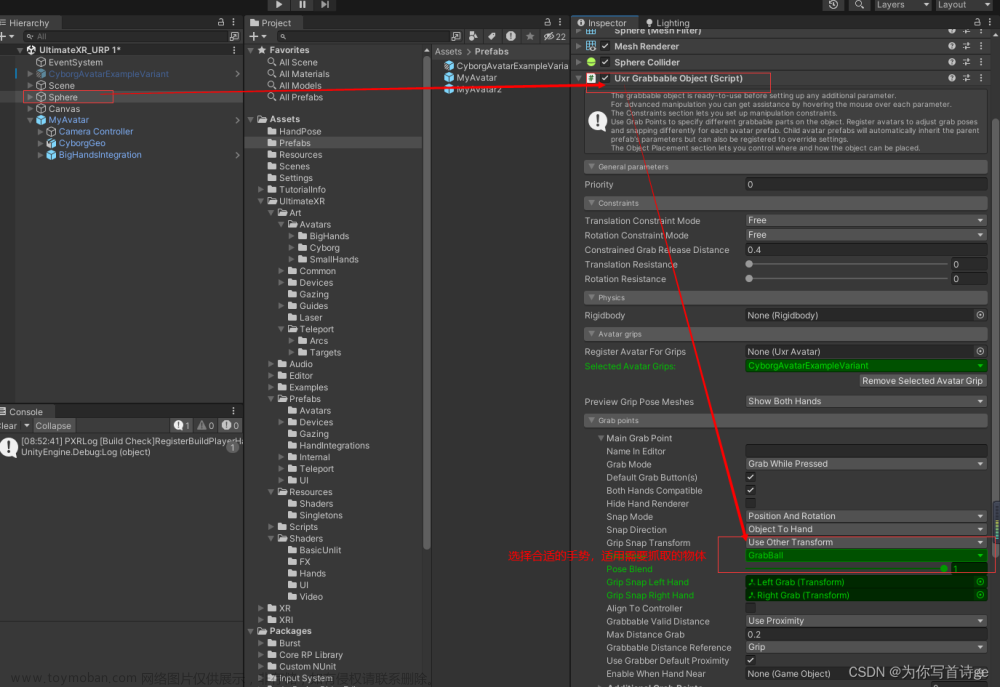
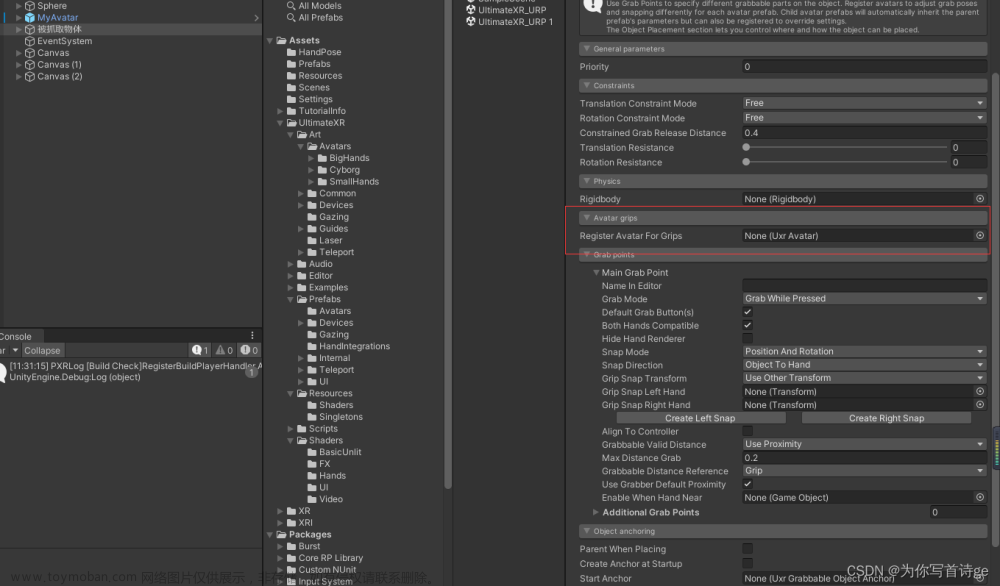
5.1 首先创建被抓取的物体,并为其添加脚本UxrGrabbableObject
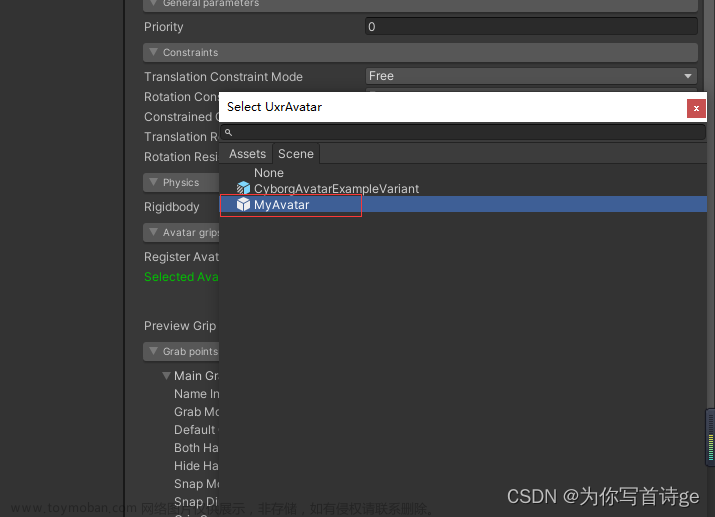
 5.2 选择抓取该物体的Avatar
5.2 选择抓取该物体的Avatar

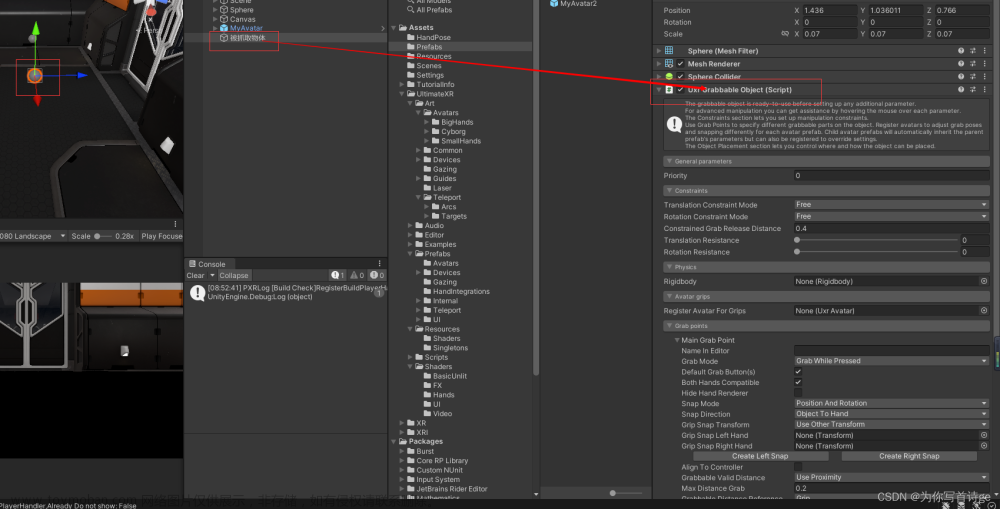
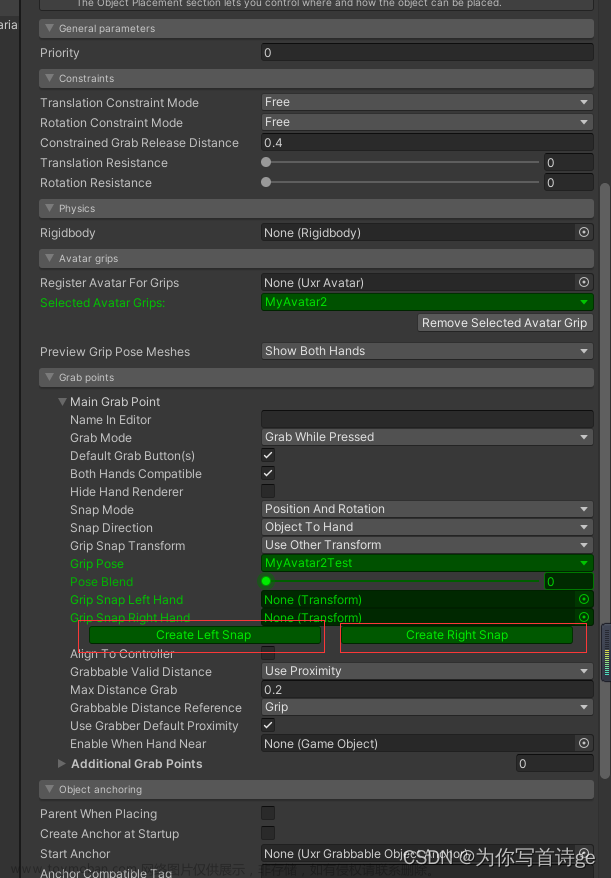
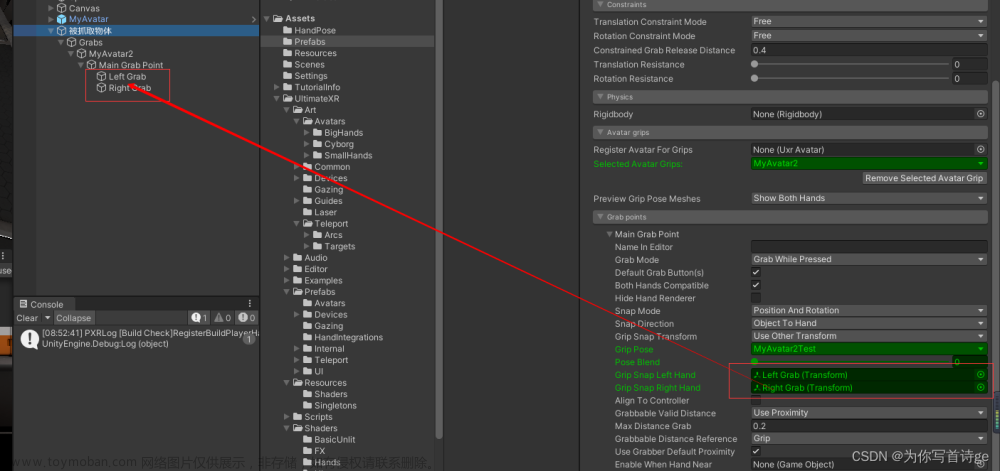
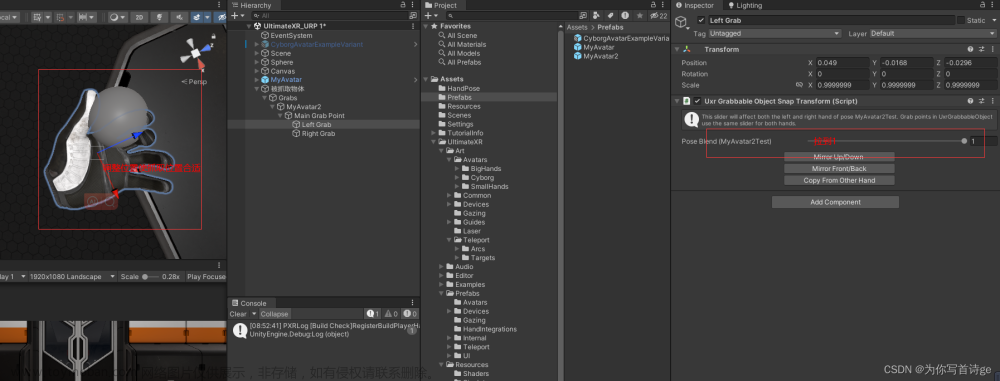
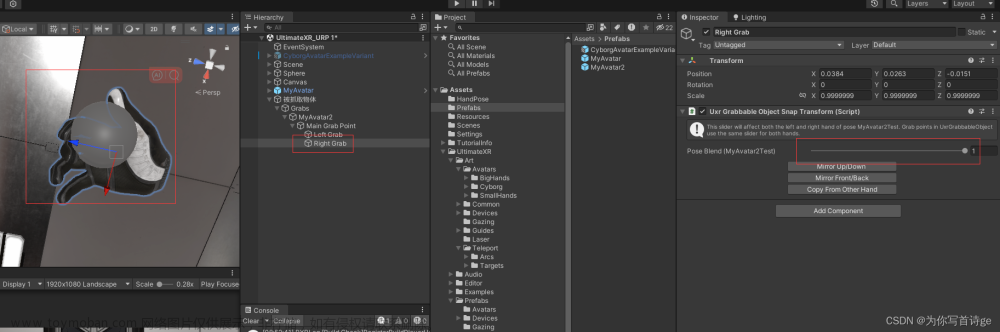
 5.3 点击按钮Create Left Snap和Create Right Snap创建Left Grib和Right Grib用于调整手势抓取位置
5.3 点击按钮Create Left Snap和Create Right Snap创建Left Grib和Right Grib用于调整手势抓取位置

 5.4 调整Left Grid和Right Grid调整手势抓取位置在合适位置
5.4 调整Left Grid和Right Grid调整手势抓取位置在合适位置


5.5 当运行时,抓取该物体,Avatar手部会自动使用左手或者右手,抓取手势时手在距离内物体会被自动吸附
6、UI交互介绍
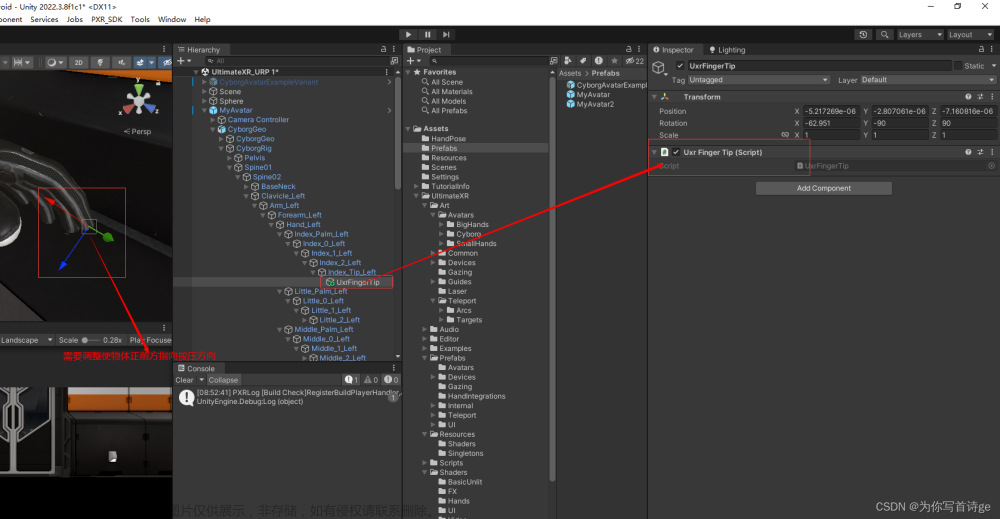
6.1 设置手尖触碰UI, 需要使用组件UxrFingerTip,在手指食指添加物体并添加脚本UxrFingerTip

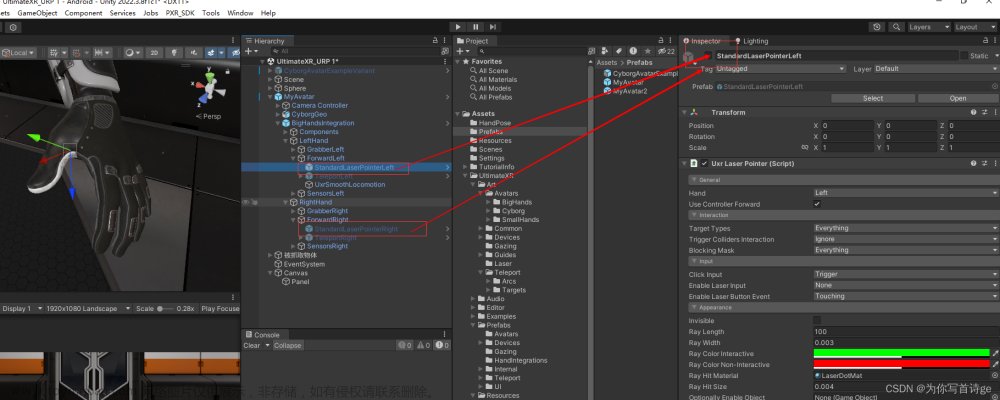
6.2 射线远程交互UI ,需要使用组件UxrLaserPointer,官方已经提前设置好了,只需要将该物体StandardLaserPointerLeft设置激活即可

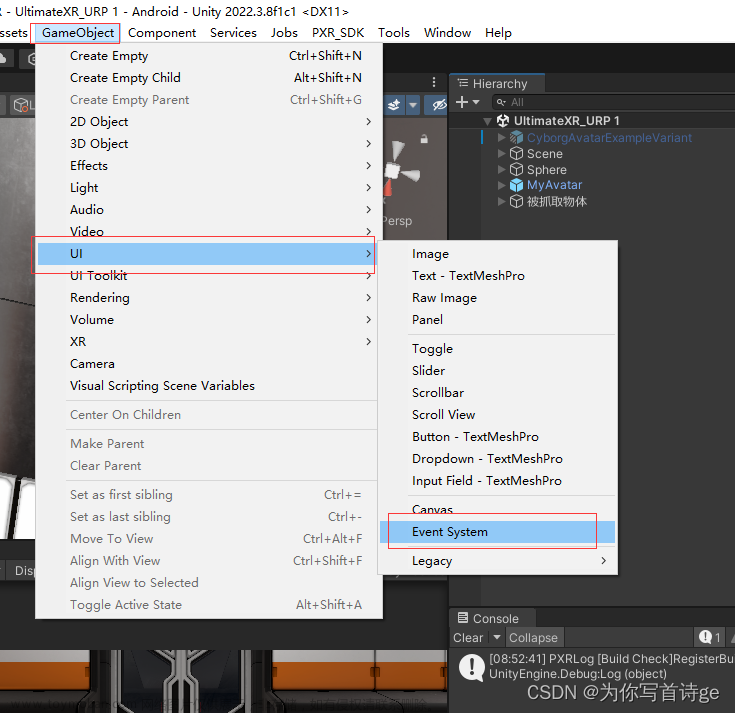
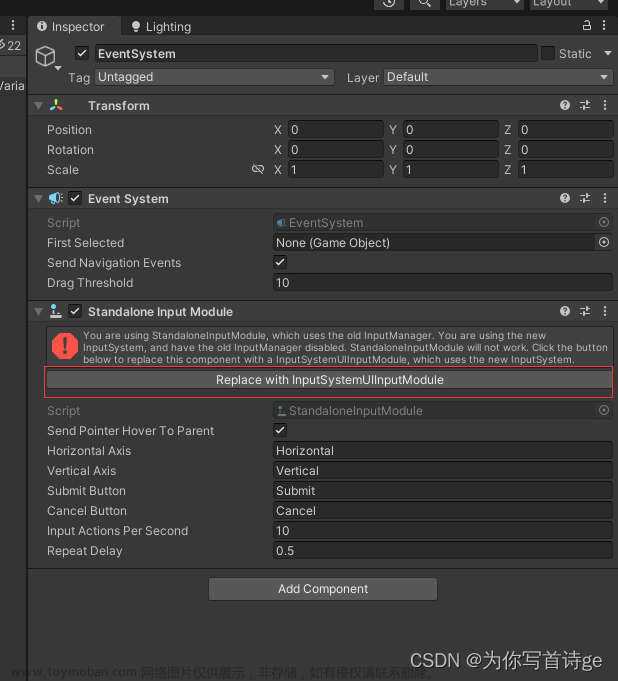
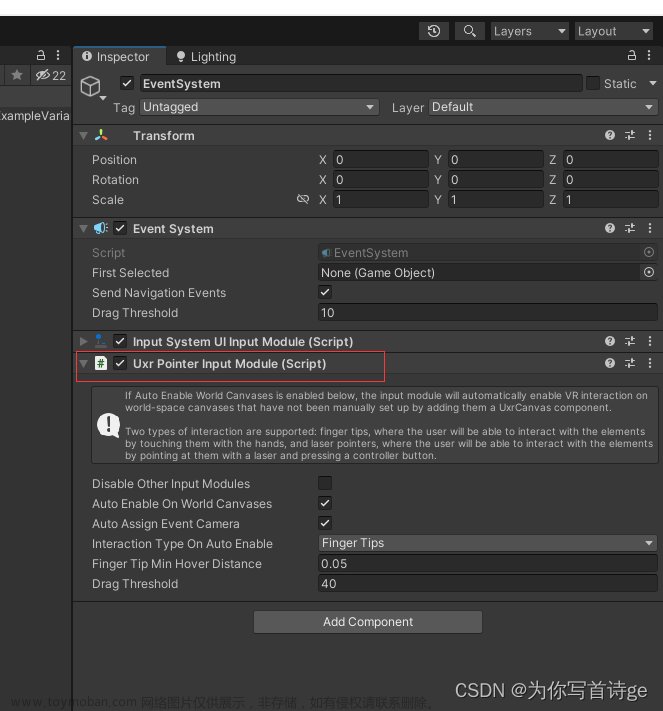
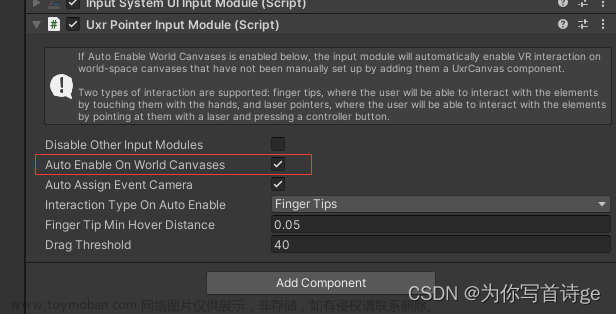
6.3 创建Event System并在上面添加脚本UxrPointerInputModule



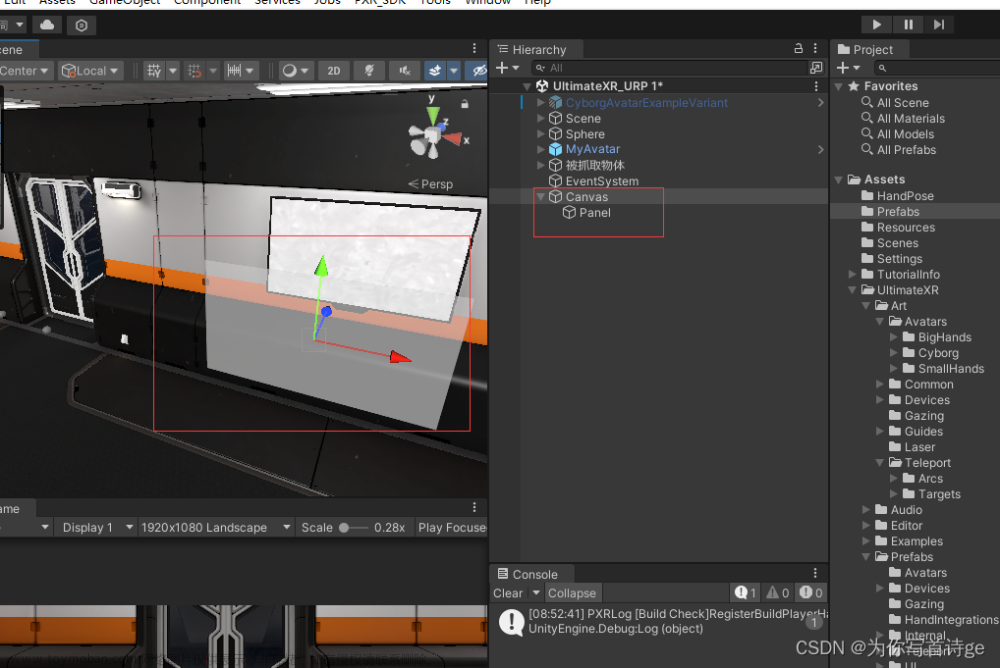
6.4 创建世界Canvas并调节合适大小

6.5 如果UxrPointerInputModule勾选了Auto Enable On World Canvases,现在就可以直接在canvas上创建UI组件就能使用了(需要注意,根据你设置的UI交互方式在Interaction Type On Auto Enable选择对应的交互方式)

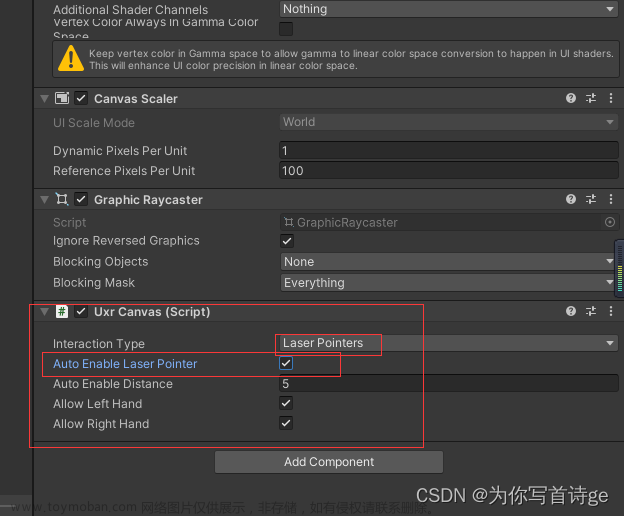
6.6 如果UxrPointerInputModule未勾选了Auto Enable On World Canvases,则需要在canvas上面添加脚本UxrCanvas才能使用

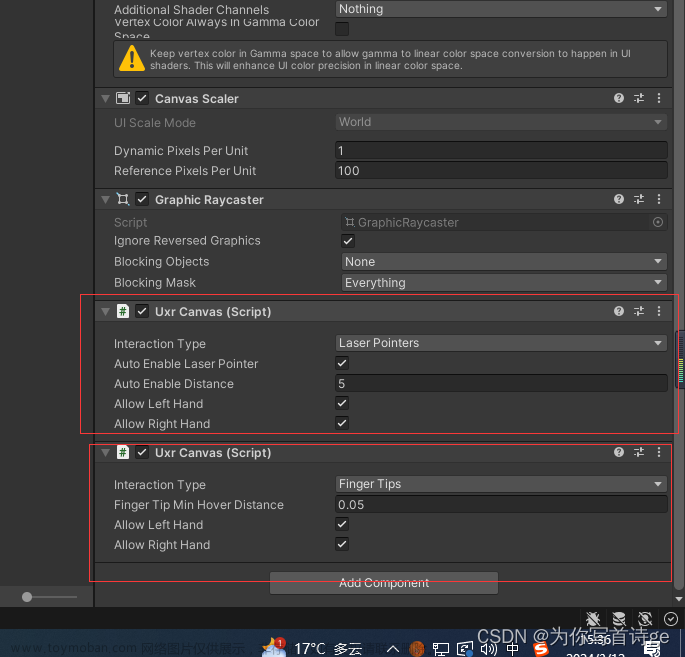
6.7 经过测试,两种交互方式可以在同一个Canvas同时使用文章来源:https://www.toymoban.com/news/detail-843717.html
 文章来源地址https://www.toymoban.com/news/detail-843717.html
文章来源地址https://www.toymoban.com/news/detail-843717.html
到了这里,关于【Unity UltimateXR】Unity UltimateXR PICO使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!