微信小程序键盘弹出挡住输入框问题解决方案
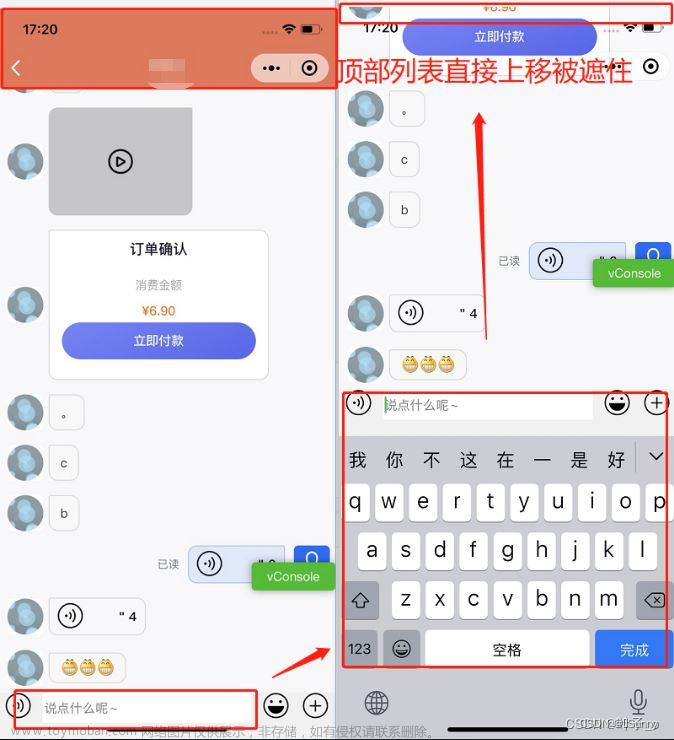
问题:微信小程序聊天输入框点击后,键盘弹出挡住输入框

解决办法:
- 1、给输入框添加一个
bindkeyboardheightchange事件,获取键盘的高度

getKeyBoardHeight(event:any){
let height = event?.detail?.height || 0
this.setData({
KeyBoardHeight:height
})
},
-
2、给发送消息的盒子一个bottom
bottom为监听到的键盘的高度.send-msg { display: flex; align-items: flex-end; padding: 16rpx 30rpx; width: 100%; min-height: 177rpx; position: fixed; bottom: 0; background: #f7f8f7; }<view class="send-msg" style="bottom: {{KeyBoardHeight}}px;"> <view class="chat-textarea"> <textarea wx:if="{{isTypeText}}" model:value="{{chatMsg}}" maxlength="300" :show-confirm-bar="false" auto-height bind:input="inputValue" bindkeyboardheightchange="getKeyBoardHeight" ></textarea> </view> </view>效果图:文章来源:https://www.toymoban.com/news/detail-843796.html
 文章来源地址https://www.toymoban.com/news/detail-843796.html
文章来源地址https://www.toymoban.com/news/detail-843796.html
到了这里,关于微信小程序----键盘弹出挡住输入框问题解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![uniapp - [微信小程序平台] 实现输入支付密码键盘弹框,uniapp小程序端底部弹起密码输入键盘组件效果,类似电商平台支付密码、弹出支付密码输入框、交易密码(详细示例源码,一键复制开箱即用!)](https://imgs.yssmx.com/Uploads/2024/02/770184-1.png)