这篇具有很好参考价值的文章主要介绍了CSS2D3D转换。希望对大家有所帮助。如果存在错误或未考虑完全的地方,请大家不吝赐教,您也可以点击"举报违法"按钮提交疑问。
1.CSS3 2D转换
转换(transform)
是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
移动:translate
旋转:rotate
缩放:scale
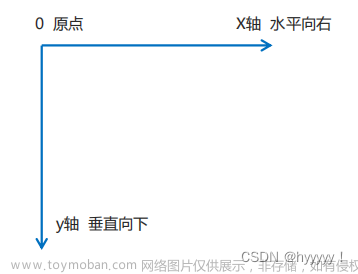
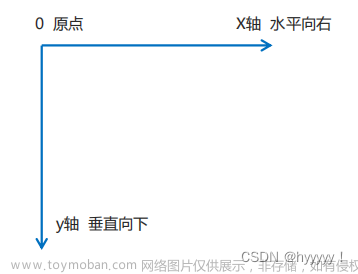
1.1二维坐标系

1.2 2D 转换之移动 translate
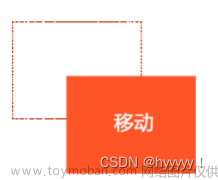
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似
定位。
代码
transform: translate(x,y); 或者分开写
transform: translateX(n);
transform: translateY(n);
重点
定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素
translate最大的优点:不会影响到其他元素的位置
translate中的百分比单位是相对于自身元素的 translate:(50%,50%);
对行内标签没有效果
1.3 2D 转换之旋转 rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。
语法
transform:rotate(度数)
重点
rotate里面跟度数, 单位是 deg 比如 rotate(45deg)
角度为正时,顺时针,负时,为逆时针
默认旋转的中心点是元素的中心点
案例:三角形:
p::before {
content: '';
position: absolute;
right: 20px;
top: 10px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
}
1.42D 转换中心点 transform-origin
我们可以设置元素转换的中心点
语法
transform-origin: x y;
重点
注意后面的参数 x 和 y 用空格隔开
x y 默认转换的中心点是元素的中心点 (50% 50%)
还可以给x y 设置 像素 或者 方位名词 (top bottom left right center)
1.5 2D 转换之缩放scale
缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小。
语法
transform:scale(x,y);
注意
1.注意其中的x和y用逗号分隔
2.transform:scale(1,1) :宽和高都放大一倍,相对于没有放大
3.transform:scale(2,2) :宽和高都放大了2倍
4.transform:scale(2) :只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
5.transform:scale(0.5,0.5):缩小
6.sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
1.62D 转换综合写法
1. 同时使用多个转换,其格式为:transform: translate() rotate() scale() ...等,
2. 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
3. 当我们同时有位移和其他属性的时候,记得要将位移放到最前
2.CSS3 动画
动画(animation)
是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画 ,常用来实现复杂的动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
2.1动画的基本使用
制作动画分为两步:
1. 先定义动画
2. 再使用(调用)动画
1. 用keyframes 定义动画(类似定义类选择器)
语法
@keyframes 动画名称 {
0%{
width:100px;
}
100%{
width:200px;
}
}
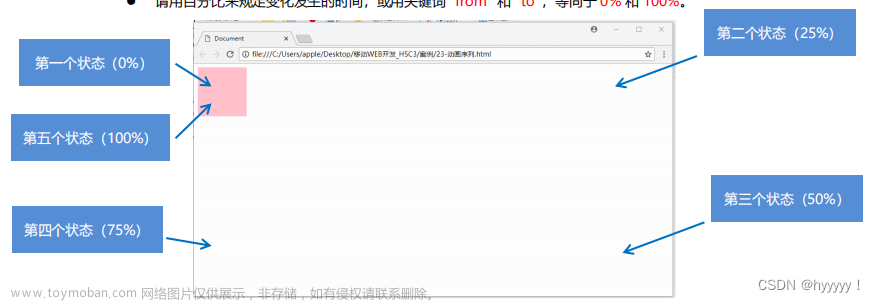
动画序列
1. 0% 是动画的
开始
,100% 是动画的
完成
。这样的规则就是动画序列。
2.在
@keyframes
中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
3.动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的
次数
4.请用百分比来规定变化发生的时间,或用关键词 "
from
" 和 "
to
",等同于
0%
和
100%
。
2. 元素使用动画
语法
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}
2.2动画常用属性

2.3动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation: myfirst 5s linear 2s infinite alternate;
简写属性里面不包含 animation-play-state
暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
想要动画走回来 ,而不是直接跳回来:animation-direction : alternate
盒子动画结束后,停在结束位置: animation-fill-mode : forwards
2.4速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是“ease”
 文章来源:https://www.toymoban.com/news/detail-843968.html
文章来源:https://www.toymoban.com/news/detail-843968.html
3.CSS3 3D转换
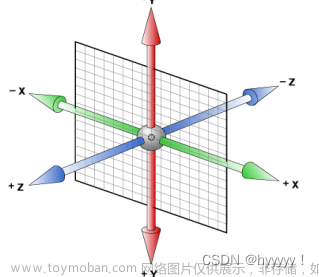
3.1三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
x轴:水平向右
注意: x 右边是正值,左边是负值
y轴:垂直向下
注意: y 下面是正值,上面是负值
z轴:垂直屏幕
注意: 往外面是正值,往里面是负值
3.2 3D移动 translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
translform:translateX(100px):仅仅是在x轴上移动
translform:translateY(100px):仅仅是在Y轴上移动
translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
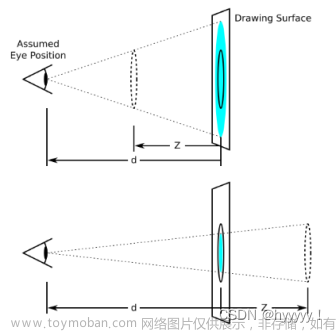
3.3透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
模拟人类的视觉位置,可认为安排一只眼睛去看
透视我们也称为视距:
视距就是人的眼睛到屏幕的距离
距离视觉点越近的在电脑平面成像越大,越远成像越小
透视的单位是像素
透视写在被观察元素的父盒子上面的
d
:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z
:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大。
3.4translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。
有了透视,就能看到translateZ 引起的变化了
translateZ:近大远小
translateZ:往外是正值
translateZ:往里是负值
3.5 3D旋转 rotate3d
3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转。
语法
transform:rotateX(45deg):沿着x轴正方向旋转 45度
transform:rotateY(45deg) :沿着y轴正方向旋转 45deg
transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
对于元素旋转的方向的判断 我们需要先学习一个左手准则。
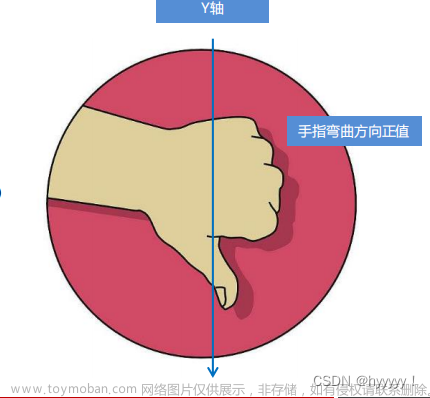
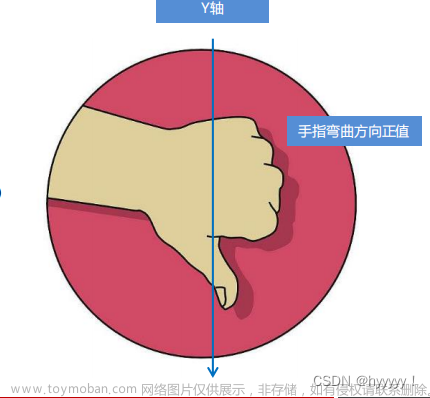
左手准则
左手的手拇指指向 x轴的正方向
其余手指的弯曲方向就是该元素沿着x轴旋转的方向
左手准则
左手的手拇指指向 y轴的正方向
其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)
 文章来源地址https://www.toymoban.com/news/detail-843968.html
文章来源地址https://www.toymoban.com/news/detail-843968.html
rotateX
rotateY
rtate
3.63D呈现 transfrom-style
控制子元素是否开启三维立体环境。。
transform-style: flat 子元素不开启3d立体空间 默认的
trnsform-style: preserve-3d; 子元素开启立体空间
代码写给父级,但是影响的是子盒子
到了这里,关于CSS2D3D转换的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处: 如若内容造成侵权/违法违规/事实不符,请点击违法举报进行投诉反馈,一经查实,立即删除!








 文章来源:https://www.toymoban.com/news/detail-843968.html
文章来源:https://www.toymoban.com/news/detail-843968.html


 文章来源地址https://www.toymoban.com/news/detail-843968.html
文章来源地址https://www.toymoban.com/news/detail-843968.html






![[HTML]Web前端开发技术7(HTML5、CSS3、JavaScript )CSS的定位机制——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/755631-1.png)




