🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
摘要:
本文将介绍SSL加密的概念、工作原理以及如何使用SSL证书实现数据传输的安全性,帮助您了解如何利用SSL加密加强网络安全,防止数据泄露和篡改。
引言:
🌐 在数字时代,网络安全问题日益突出。SSL加密是一种重要的网络安全技术,它通过在客户端和服务器之间建立加密连接,确保数据在传输过程中的安全性,防止数据泄露和篡改。接下来,让我们一起来探索SSL加密的奥秘。
正文:
1️⃣ SSL加密的概念
SSL加密(Secure Sockets Layer)是一种安全协议,用于在互联网上建立加密连接,确保数据在传输过程中的安全性。SSL加密通过公钥和私钥的配对使用,以及证书(公钥)的验证机制,实现了数据传输的保密性和完整性。
以下是一个使用 JavaScript 中的 tls 模块创建 SSL 连接的示例:
const tls = require('tls');
// 假设我们已经有了一个 SSL 证书(certificate)和私钥(private key)
const certificate = '...';
const privateKey = '...';
// 创建一个 SSL 选项对象
const options = {
key: privateKey,
cert: certificate,
};
// 创建一个 SSL 服务器
const server = tls.createServer(options, (socket) => {
console.log('Server connected');
socket.on('data', (data) => {
console.log('Received data:', data.toString());
socket.write('Hello, client!');
});
socket.on('close', () => {
console.log('Server disconnected');
});
});
server.listen(8080, () => {
console.log('Server listening on port 8080');
});
在这个示例中,我们使用 tls.createServer() 函数创建了一个 SSL 服务器,该服务器使用给定的 SSL 证书和私钥进行身份验证。当客户端连接到服务器时,服务器会接收客户端发送的数据,然后回复 “Hello, client!”。
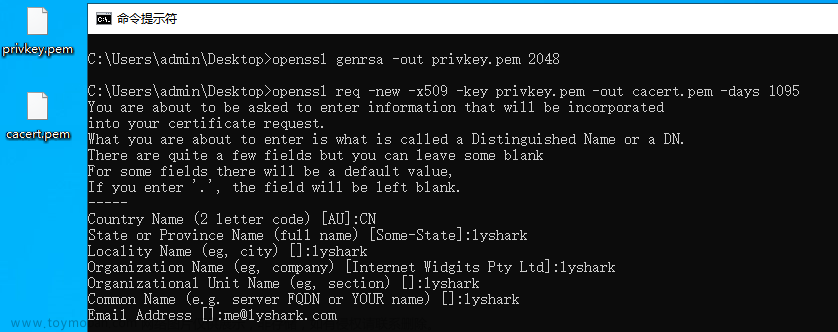
请注意,为了使这个示例正常工作,你需要有一个 SSL 证书和私钥。在实际应用中,这些证书和私钥通常会由证书颁发机构(CA)签发和生成。
此外,这个示例仅用于演示 SSL 加密的基本概念。在实际应用中,你可能需要处理更复杂的情况,例如处理多个客户端连接、使用不同的加密套件等。
2️⃣ SSL加密的工作原理
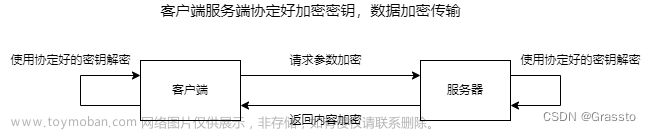
SSL加密的工作原理主要包括以下几个步骤:
- 建立连接:客户端和服务器通过SSL协议建立一个安全的连接。
- 证书验证:服务器向客户端发送数字证书,证书包含服务器的公钥和相关信息。
- 密钥交换:客户端使用服务器的公钥加密一个临时密钥,然后发送给服务器。
- 加密通信:服务器使用临时密钥加密通信数据,实现数据的保密性和完整性。
3️⃣ 如何使用SSL证书实现SSL加密
使用SSL证书实现SSL加密通常需要以下几个步骤:
- 购买SSL证书:从证书颁发机构(CA)购买一个SSL证书,证书包含服务器的公钥和相关信息。
- 安装SSL证书:将SSL证书安装到服务器上,配置SSL加密相关的参数。
- 启用SSL加密:在服务器上启用SSL加密,使得客户端和服务器之间的通信通过SSL协议加密传输。
4️⃣ SSL加密的应用场景
SSL加密适用于以下场景:文章来源:https://www.toymoban.com/news/detail-843987.html
- 网站安全:在网站的通信过程中,使用SSL加密可以保护用户数据的安全,防止数据泄露和篡改。
- 电子邮件安全:在电子邮件的传输过程中,使用SSL加密可以保护邮件内容和附件的安全。
- 安全登录:在用户登录系统的过程中,使用SSL加密可以保护用户名和密码的安全。
总结:
🎉 SSL加密是一种重要的网络安全技术,它通过在客户端和服务器之间建立加密连接,确保数据在传输过程中的安全性,防止数据泄露和篡改。通过了解SSL加密的概念、工作原理以及如何使用SSL证书实现SSL加密,我们可以更好地利用SSL加密加强网络安全,保护数据传输的安全性。文章来源地址https://www.toymoban.com/news/detail-843987.html
参考资料:
- SSL加密基础教程
- SSL加密工作原理
- SSL证书应用场景
到了这里,关于SSL加密:保护数据传输的安全盾牌的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!