目录
Window Android环境搭建
安装配置
安装配置JDK
下载安装Android Studio
下载配置Flutter SDK
电脑上配置Flutter国内镜像
编辑 运行flutter doctor命令检测环境是否配置成功
Android Studio安装Flullter插件
找不到运行的设备
Flutter Android真机调试及VScode开发flutter应用
Flutter虚拟机模拟器调试
使用Android Studio自带模拟器
VScode中运行flutter项目
Mac搭建环境
Flutter目录结构
入口
使用MaterialApp和Scaffold组件装饰App
MaterialApp
Scaffold
抽离组件
Window Android环境搭建
Flutter官网:https://flutter.dev/
Flutter Packages官网:https://pub.dev/
Flutter Android环境搭建:
1、安装配置JDK
2、下载安装Android Studio
3、下载配置Flutter SDK
4、配置Flutter国内镜像地址
5、运行flutter doctor命令检测环境是否配置成功,根据提示配置安装对应软件
6、在Android Studio安装flutter插件
7、创建运行flutter项目
安装配置
安装配置JDK
网上一堆资料 自行百度,建立JAVA_HOME环境变量输入jdk安装路径,再把安装路径下的bin和jre/bin加入环境变量PATH即可。
下载安装Android Studio
官网地址:https://developer.android.google.cn/studio
一直下一步就行了
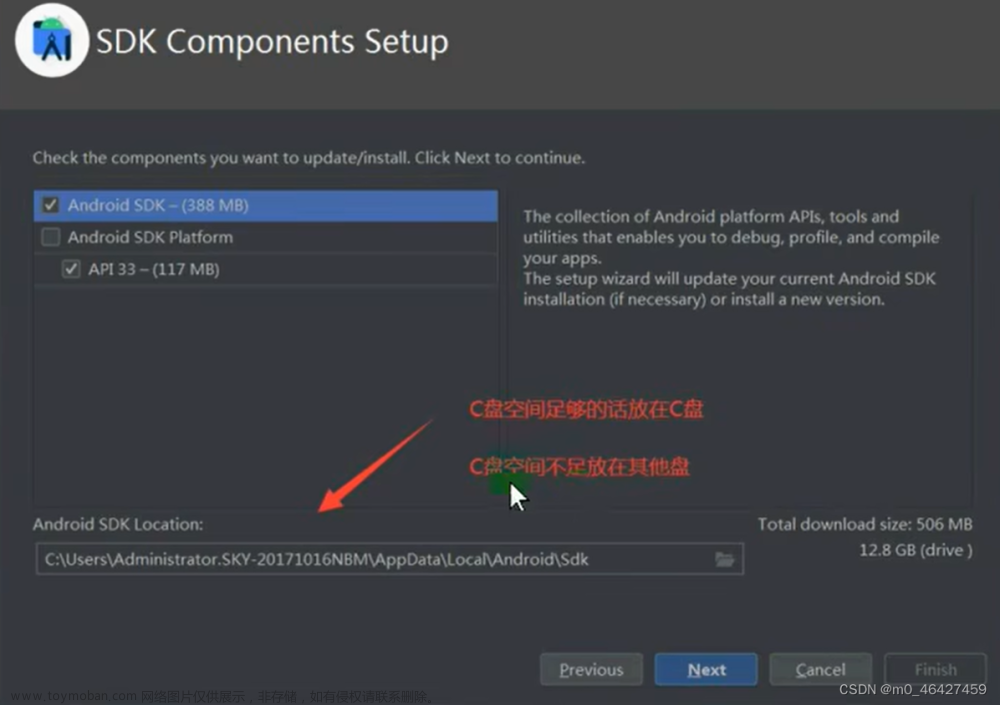
选择SDK对应的目录

然后再插件中下载Dart和Flutter插件

重新打开就有一个“新建一个flutter项目”

下载配置Flutter SDK
flutter sdk官网:https://flutter.dev/docs/development/tools/sdk/releases#window
下载完解压到某个目录(目录不要有中文和空格)
将安装目录下的bin目录路径加入环境变量PATH即可
终端查看是否安装 成功

电脑上配置Flutter国内镜像
非必须。搭建环境要下载很多资源文件,在国内访问Flutter可能会受限。Flutter官方提供了国内镜像。
https://flutter.dev/community/china
https://flutter-io.cn
打开第一个链接,把上面这两个配置到环境变量即可。
Mac如下操作,运行红框这两行

Window操作:
在系统变量的加入这两个变量即可。

 运行flutter doctor命令检测环境是否配置成功
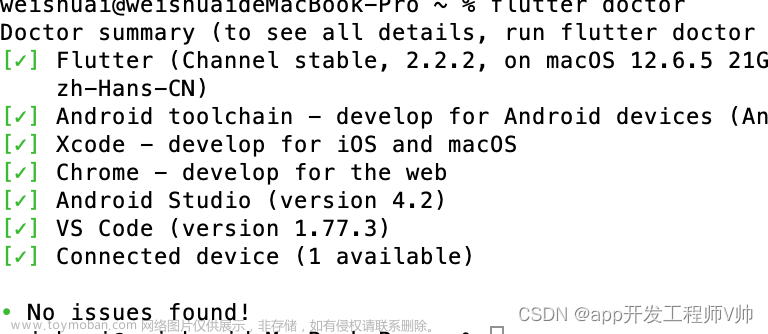
运行flutter doctor命令检测环境是否配置成功
正常应该这样

可能遇到的问题1:cmdline-tools component is missing

安装cmdline-tools以及配置android-licenses

或者在

安装如下几个插件:

安装后重新运行flutter doctor发现就没有这个问题了。
还有一个报错是:Android license status unknown.
直接按提示运行:flutter doctor --android-licenses 即可。
但是运行的时候报了一个新错误:Error: A JNI error has occurred, please check your installation and try again
Exception in thread "main"
百度说是因为java和javac版本不同,那就修改环境变量即可,让他们配置到一致,还不行就卸载重新安装jdk了。
最近就没有上面两个问题了

解决Unable to find bundled Java version
参考:Flutter问题记录 - Unable to find bundled Java version_crasowas的博客-CSDN博客
window直接将Android studio安装目录下的jbr文件夹的内容复制到jre文件夹里即可
可能遇到的问题2:提示VS的问题

如果开发APP有没有都没影响,如果开发window上的exe则需要
我这里是提示VS版本问题,看自己需要了,有需要的自行安装即可
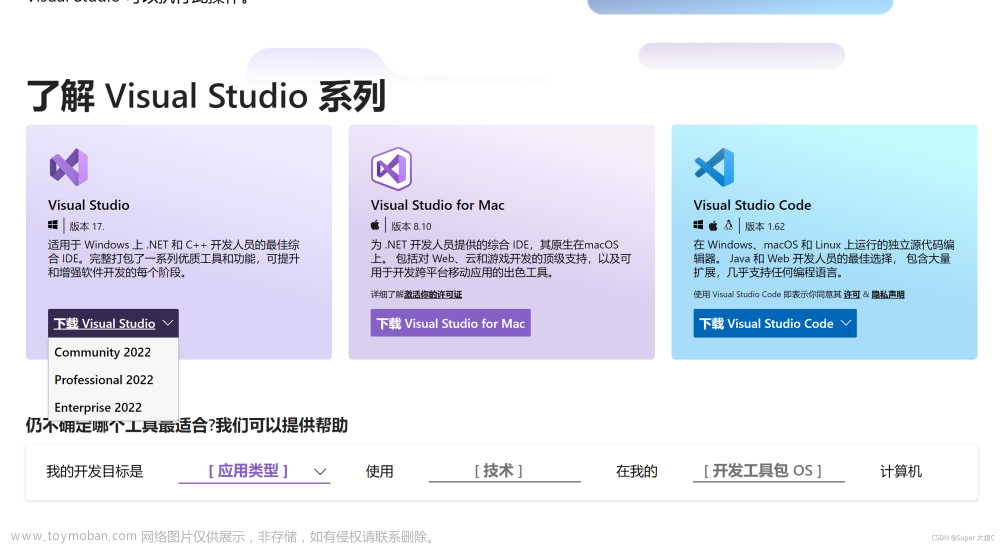
https://visualstudio.microsoft.com/zh-hans/downloads/

如果安装失败可以尝试修改DNS

VS需要安装下面这些插件

安装后重新运行flutter doctor即可。
Android Studio安装Flullter插件
前面已经介绍就是在插件中安装Dart和Flutter
然后创建flutter项目,这里sdk就是前面flutter sdk的安装目录。

Organization就是包名,后面会和project name拼在一起;platforms是需要开发什么平台的应用,根据自己需要进行选择。

创建完项目如下图:

这里面没法重新运行,我们需要重新打开myapp下的android这个目录,打开后如下图:

第一次打开可能会比较慢,需要下载Gradle(10-25min)
如果下载失败则重新下载:

下载失败也可以参考:android studio Could not resolve all files for configuration ':classpath'_dling8的博客-CSDN博客
找不到运行的设备
1、准备一台Android手机
2、手机需要开启调试模式
3、数据线把手机连上电脑
4、手机允许电脑进行USB调试
5、在Android studio安装手机对应的sdk版本
在Tools-SDK Manager里面的SDK Platform里

连上手机 运行一下

安装后就可以跑起来啦~


flutter devices查看有哪些设备(终端)
 也可以在终端中运行项目
也可以在终端中运行项目
进入到项目根目录,运行:flutter run
flutter run -d all 表示在所有终端上运行。
flutter run -d window 只运行在window上
这里运行失败了 因为我没有装VS,那就试试chrome上吧


Flutter Android真机调试及VScode开发flutter应用
真机调试:看上面内容
建议通过flutter run去启动(也支持热加载)
注意:
1、关闭电脑上的手机助手,如:360、应用宝等占用adb端口的软件
2、关闭HBulider之类占用Adb端口的软件
3、数据线要可用
Flutter虚拟机模拟器调试
1、准备虚拟机模拟器,可以是Android Studio自带的模拟器,也可以是第三方模拟器
2、模拟器安装好后需要打开
使用Android Studio自带模拟器

然后创建设备,装操作系统

接下来启动即可

VScode中运行flutter项目
1、VScode中安装Dart和flutter插件
2、安装插件flutter代码继承工具:Flutter Widget Snippets或者Awesome Flutter Snippets
这里安装了Awesome Flutter Snippets
接下来在vscode中打开我们刚刚创建的flutter项目目录

所有代码都在lib中开发

flutter run运行后可以在终端输入一些命令
r键:点击后热加载
R:热重启
p:显示网格,这个可以很好的掌握布局情况
o:切换android和ios的预览模式
q:退出调试预览模式
vscode运行flutter失败了

Mac搭建环境
参考:19 Mac电脑搭建Flutter Ios环境以及让Flutter应用运行在ios手机和mac桌面软件上_哔哩哔哩_bilibili
Flutter目录结构
window创建flutter项目
1、通过Android Studio创建,此时可以指定包名(推荐)
2、通过flutter create 项目名 来创建(默认包名,设置很麻烦)。
项目结构如下:

android、ios、web、window等子目录就是各个终端平台的资源文件、
lib文件夹:flutter相关代码,所有代码都保存在这
test文件夹:存放测试代码
pubspec.yaml:配置文件,保存项目依赖、版本号等信息
analysis_options.yaml:配置文件,老版本没啥用,主要用于分析dart语法
开发时主要关注lib和pubspec.yaml即可
入口
lib下的main.dart文件,其中入口方法就是main(),main中需要调用runApp()
void main() {
runApp(const MyApp());
}主要需要用到的包:'package:flutter/material.dart'
runApp需要传入一个组件
我们先用Center组件试试runApp(const Center());

可以看到Center源码,它继承自Align,给它传参数child
import 'package:flutter/material.dart';
void main() {
runApp(const Center(
child: Text("你好 Flutter", textDirection: TextDirection.ltr,), //设置从左向右排列
));
} 可以看到Text也是个常量构造函数,但我们并没有加,因为外层的Center已经加了。
可以看到Text也是个常量构造函数,但我们并没有加,因为外层的Center已经加了。
运行效果如下:

继续给Text加一些其他样式,比如我们看到Text有个属性style,鼠标放上去,可以发现style是通过TextStyle这个类修饰的,因为style属性我们就应该用TextStyle类。


继续看TextStyle有什么属性,要设置color再看color是什么类型,点这个this进去,以此类推。
void main() {
runApp(const Center(
child: Text("你好 Flutter",
textDirection: TextDirection.ltr,
style: TextStyle(color: Colors.yellow, fontSize: 40.0)), //设置从左向右排列
));
}
这里代码改完需要用R重启,热加载好像没用?

使用MaterialApp和Scaffold组件装饰App
前面那部分没有一个界面。接下来用一些组件实现页面的效果
flutter应用根组件一般都是用MaterialApp包裹,它有一个home属性由Scaffold实现
MaterialApp
它封装了应用程序实现Material Design所需要的一些Widget。一般作为顶层widget使用(是其他组件的根组件)
常用属性:
home(主页)
title(标题)
color(颜色)
theme(主题)
routes(路由)
Scaffold
是Material Design布局结构的基本实现。此类提供了用于显示drawer、snackbar和底部sheet的API
主要用于Material的home主页设置
主要属性:
appBar:显示在界面顶部的一个AppBar(设置导航)
body:当前界面所显示的主要内容Widget(设置内容区域,代码一般也是放在body里)
drawer:抽屉菜单控件
void main(List<String> args) {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("hello flutter"),),
body: const Center(
child: Text("你好 Flutter",
textDirection: TextDirection.ltr,
style: TextStyle(color: Colors.yellow, fontSize: 40.0)), //设置从左向右排列
),
),
));
} 
把所有组件都放在runApp比较臃肿,修改也不方便,因为需要对body中的内容做一定处理。
抽离组件
Flutter中自定义组件就是一个类,这个类需要继承StatelessWidget/StatefulWidget
StatelessWidget是无状态组件,状态不可变的widget
StatefulWidget是有状态组件,持有的状态可能在widget生命周期改变
void main(List<String> args) {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("hello flutter"),
),
body: const MyApp(),
),
));
}
class MyApp extends StatelessWidget {
//可以发现这是个抽象类,因此继承就要实现它的抽象方法
const MyApp({super.key}); //常量构造函数 key一般是组件的唯一标识
@override
Widget build(BuildContext context) {
return const Center(
child: Text("你好 Flutter 自定义组件",
textDirection: TextDirection.ltr,
style: TextStyle(color: Colors.yellow, fontSize: 40.0)), //设置从左向右排列
);
}
}抽象方法就是build,主要在bulid中返回一个组件即可。文章来源:https://www.toymoban.com/news/detail-844007.html
 文章来源地址https://www.toymoban.com/news/detail-844007.html
文章来源地址https://www.toymoban.com/news/detail-844007.html
到了这里,关于Flutter开发②环境搭建及入口的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!