顾得泉:个人主页
个人专栏:《Linux操作系统》 《C++从入门到精通》 《LeedCode刷题》
键盘敲烂,年薪百万!
一、什么是VScode
VScode(Visual Studio Code)是一款由微软开发的免费开源的轻量级代码编辑器。它支持多种编程语言,并提供了丰富的功能和插件扩展,使开发者能够更高效地编写代码。
VScode具有以下特点:
1.跨平台:支持Windows、macOS和Linux等多个操作系统。
2.强大的编辑功能:包括语法高亮、智能代码补全、代码片段、多光标编辑等,提升了编码效率。
3.内置终端:可以在编辑器中直接运行命令行操作,方便进行代码编译、调试等操作。
4.丰富的插件生态系统:VScode拥有大量的插件扩展,可以满足不同开发需求,如版本控制、代码格式化、调试器等。
5.内置Git支持:可以直接在编辑器中进行版本控制操作,方便团队协作和代码管理。
6.轻量高效:启动速度快,占用资源少,适合于各种规模的项目开发。
一般有【稳定版】和【体验版】两个版本:

二、下载与安装
下载地址:https://code.visualstudio.com/
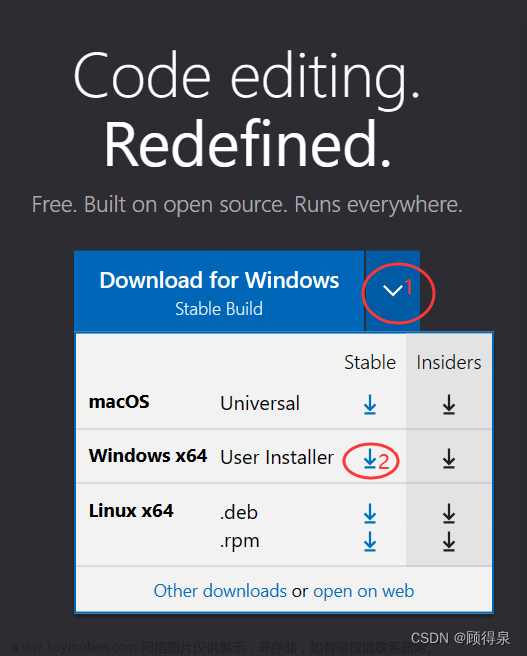
点击连接之后根据自己的电脑自行下载合适的版本,大部分同学应该和我一样,如图所示进行下载:

下载好了之后库库安装就行了,没有什么坑点,安装完成后,正常打开,如下如图所示:

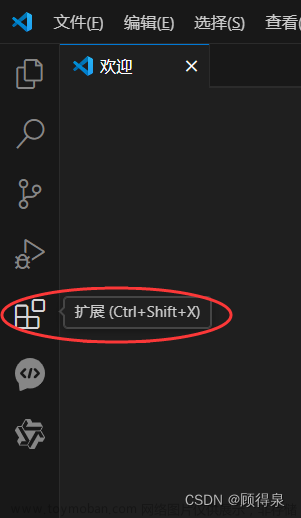
由于我这里安装了中文插件,同学们安装好之后应该是英文版本的,插件下载步骤:

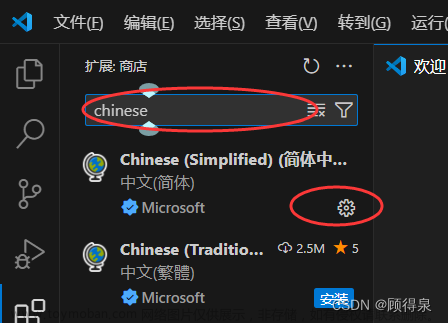
输入 Chinese进行安装下载,安装之后重新启动即可!

三、配置C/C++开发环境
VSCode 安装好之后,我们还是要知道,VSCode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能直接编译代码。所以,如果我们要能使用VSCode搭建C/C++的编译和调试环境,还必须有编译器使用。为了方便,我们就使用MinGW-w64,MinGW-w64移植到windows平台的一个gcc编译器,使用起来也是非常方便的。下面我们就演示怎么下载和配置MinGW-w64。
1.配置MinGW-w64 编译器套件
注:在苹果电脑上不需要MinGW-W64套件,此步骤直接跳过
下载地址:https://sourceforge.net/projects/mingw-w64/files/
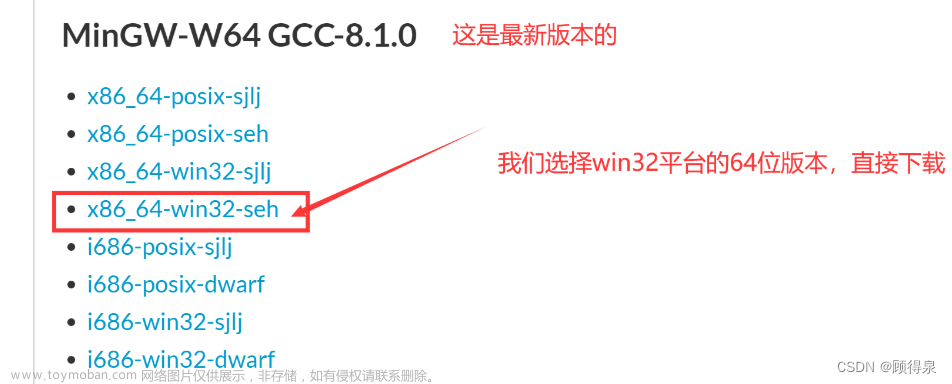
链接打开之后找到这部分:

解压出来后,进到文件夹中,拷贝mingw64这个文件夹到一个最简单的目录下,路径的名字不要有中文、空格、特殊字符等,比如:C盘或者D盘的根部目录,这里我放在C盘,拷贝过来后,如下图所示:

此时mingw64的编译器的路径就是:C:\mingw64

2.配置MinGW64
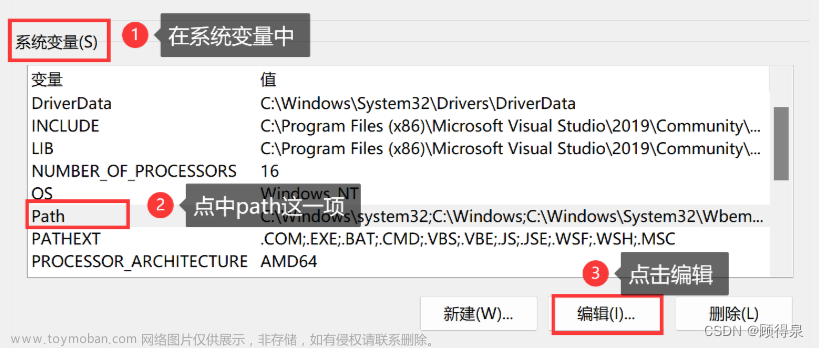
在Windows电脑上,按win+s 快捷键,或者直接在在搜索框中搜:环境变量,就能看到:

进入系统属性,点击【环境变量】

进入环境变量管理页面:

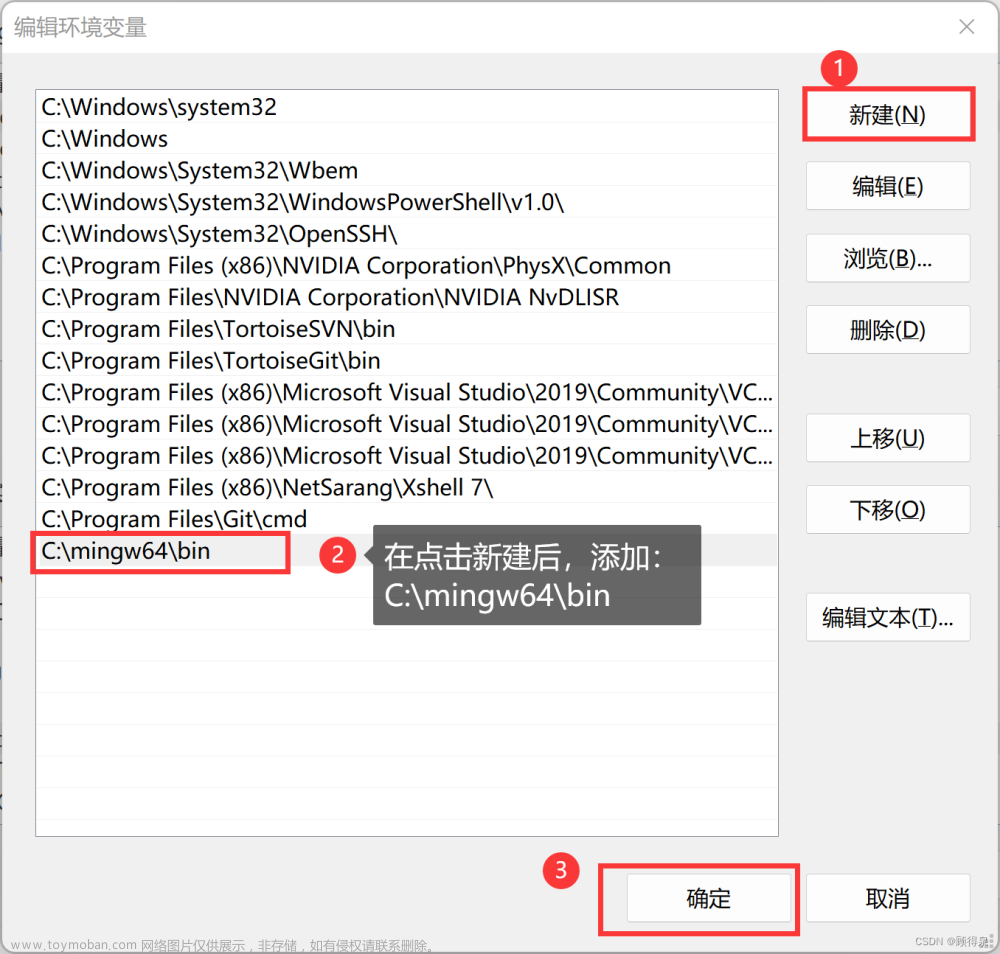
新加一个环境变量值,我们前面已经将mingw64拷贝到了C:\mingw64目录下了,在这个目录下有一个bin的文件夹,这个文件夹下是gcc等编译器的可执行文件,所以我们就将:C:\mingw64\bin添加到path的环境变量中就行,点击确定就行。如下图所示:

验证一下:
在windows电脑上打开cmd窗口,输入: gcc --version或者where gcc,要是能看到下面的界面,就说明MinGW-w64的编译器套件已经配置好了。

到此为止,windows版本的gcc/g++编译器已经配置好了,如果你会使用gcc/g++命令行编译代码的话,已经可以正常使用了,但是我们如果使用VSCode来写代码,并且完成编译,还是不够的。
四、安装C/C++插件
要在VSCode上编译代码,还得配置C/C++插件,再次在VSCode的插件中搜索:C/C++,点击安装:(我这边已经安装完成)

重启VSCode!!!!!! 这一步很重要,让前面的设置生效起来,以免后续使用出现问题。文章来源:https://www.toymoban.com/news/detail-844009.html
结语:至此,C/C++的相关环境就配置完成了,大家可以自行练习了。文章来源地址https://www.toymoban.com/news/detail-844009.html
到了这里,关于如何在VS Code上搭建 C/C++开发环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!