1.安装
完成自动化测试,需要配置三个东西。

selenium:pip就可以了
chrome:浏览器下载一个谷歌浏览器就行
chrome-driver:下载地址http://chromedriver.storage.googleapis.com/index.html
这里需要对应到自己的浏览器版本下载。
从浏览器上下载到本地后,本机mac上自动保存至Download/目录下
但我们要把它转移到该去的地方
具体终端命令如下:
#目录到下载位置
cd Downloads/
#解压zip文件
unzip chromedriver_mac64.zip
#拿到解压后文件Unix Executable类型文件后,移动它该去的位置
mv chromedriver /usr/local/bin/
-
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。 -
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受 -
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛 -
分享他们的经验,还会分享很多直播讲座和技术沙龙 -
可以免费学习!划重点!开源的!!! -
qq群号:680748947【暗号:csdn11】

2.基础操作
下面就来了解一下 Selenium 的一些基础操作把。先写一点简单的小功能演示一下:
-
from selenium import webdriver -
from selenium.webdriver.common.keys import Keys -
browser = webdriver.Chrome() -
browser.get('https://www.baidu.com') -
input = browser.find_element_by_id('kw') -
input.send_keys('杨幂') -
input.send_keys(Keys.ENTER) -
print(browser.current_url) -
print(browser.get_cookies()) -
print(browser.page_source)
运行以上代码,可以看到自动弹出来一个 Chrome 浏览器,并且上面标示了: Chrome 正受到自动软件的控制 。然后打开了百度,在输入框中输入了 “杨幂” 进行搜索

2.1 声明浏览器对象
Selenium 支持非常多的浏览器,如:
-
from selenium import webdriver -
# 声明浏览器对象,需对应的驱动程序方可使用 -
browser = webdriver.android() -
browser = webdriver.blackberry() -
browser = webdriver.chrome() -
browser = webdriver.edge() -
browser = webdriver.firefox() -
browser = webdriver.ie() -
browser = webdriver.opera() -
browser = webdriver.phantomjs() -
browser = webdriver.safari()
可以看到有我熟悉的 IE 浏览器、 Edge 浏览器、 FireFox 浏览器、 Opera 浏览器等等。
2.2 访问网页
访问网页可以使用 get() 方法,参数传入我们想要访问的网站即可:
-
from selenium import webdriver -
browser = webdriver.Chrome() -
browser.get('https://www.jd.com/') -
print(browser.page_source)
通过上面两行代码,我们可以看到自动打开了浏览器并访问的京东,在控制台打印了京东的源代码。
当然,如果想要程序自动关闭浏览器的话可以使用:
| 1 |
|
2.3 查找单个节点
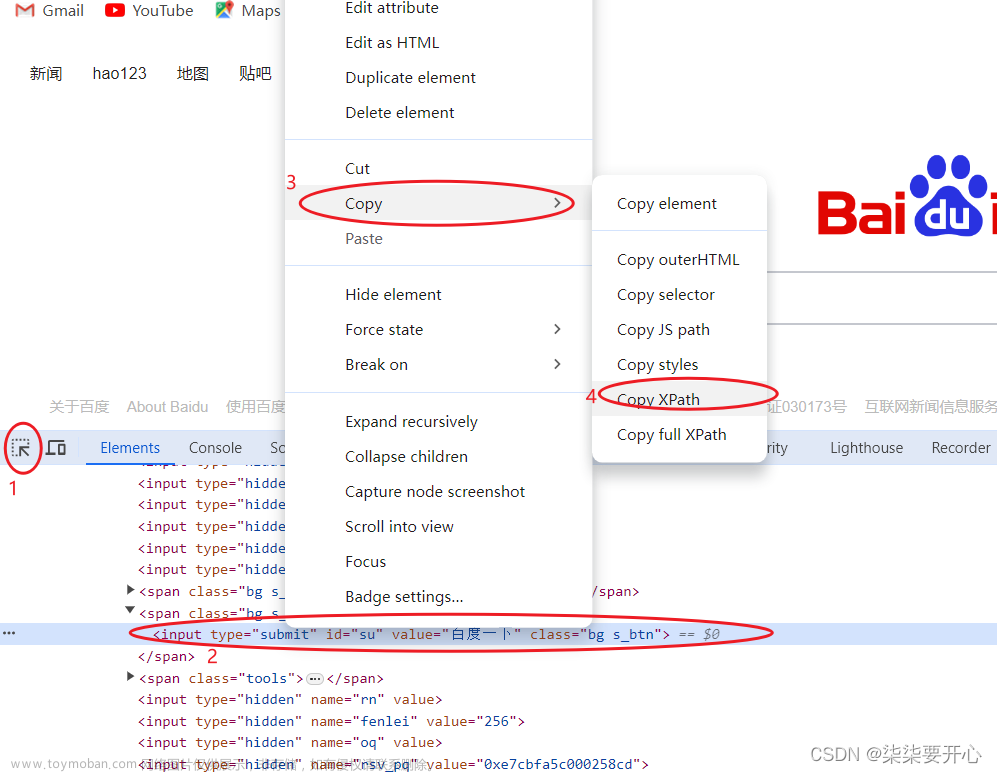
我们获取到网页后,第一步肯定是要先查找到 DOM 节点啊,然后可以直接从 DOM 节点中获取数据。
不过有了 Selenium 以后,我们不仅可以查找到节点获取数据,还可以模拟用户操作,比如在搜索框输入某些内容,点击按钮等等操作,不过还是先看看怎么查找节点:

从上面这张图可以看到,我们想要获取输入框,可以通过 id 进行获取,那么我们接下来的代码要这么写:
-
from selenium import webdriver -
browser = webdriver.Chrome() -
browser.get('https://www.jd.com/') -
input_key = browser.find_element_by_id('key') -
print(input_key)
结果如下:
<selenium.webdriver.remote.webelement.WebElement (session="86d1ae1419bee22099a168dfbf921a27", element="53047804-ad39-4dfd-b3fb-a149fb1c8ac8")>
可以看到,我们获得的元素类型是 WebElement 。
这里顺手列出所有的获得单个节点的方法:
-
find_element_by_id -
find_element_by_name -
find_element_by_xpath -
find_element_by_link_text -
find_element_by_partial_link_text -
find_element_by_tag_name -
find_element_by_class_name -
find_element_by_css_selector
此外, selenium 还未我们提供了一个通用方法 find_element() ,它需要传入两个参数:查找方式 By 和值。实际上上面示例中的查找方式还可以这么写(效果完全一样哦~~~)
-
from selenium import webdriver -
from selenium.webdriver.common.by import By -
browser = webdriver.Chrome() -
browser.get('https://www.jd.com/') -
input_key1 = browser.find_element(By.ID, 'key') -
print(input_key1)
2.4 查找多个节点
比如我们要查找左边的这种导航条的所有条目:

可以这么写
| 1 2 |
|
结果如下:
-
[<selenium.webdriver.remote.webelement.WebElement (session="6341ab4f39733b5f6b6bd51508b62f1d", element="8e0d1a8c-d5dc-4b1f-8250-7f0eca864ea7")>, <selenium.webdriver.remote.webelement.WebElement (session="6341ab4f39733b5f6b6bd51508b62f1d", element="15cd4dc9-42f4-4ed7-9258-9aa29073243c")>, -
......]
下面列出来所有的多节点选择的方法:
-
find_elements_by_name -
find_elements_by_xpath -
find_elements_by_link_text -
find_elements_by_partial_link_text -
find_elements_by_tag_name -
find_elements_by_class_name -
find_elements_by_css_selector
同样,多节点选择也有一个 find_elements() 的方法,
3.等待
如今,大多数 Web 应用程序都在使用 AJAX 技术。当浏览器加载页面时,该页面中的元素可能会以不同的时间间隔加载。这使定位元素变得困难:如果 DOM 中尚不存在元素,则定位函数将引发 ElementNotVisibleException 异常。使用等待,我们可以解决此问题。等待在执行的动作之间提供了一定的松弛时间-主要是定位元素或对该元素进行的任何其他操作。
Selenium Webdriver 提供两种类型的等待-隐式和显式。显式等待使 WebDriver 等待特定条件发生,然后再继续执行。隐式等待使 WebDriver 在尝试查找元素时轮询DOM一定时间。
3.1 显式等待
我们可以使用 time.sleep() 来设定等待时间,完全没有问题,但是它需要将条件设置为要等待的确切时间段。如果我们不知道准确的渲染时间,我们就无法设定一个比较合适的值。
Selenium 为我们提供了 WebDriverWait 与 ExpectedCondition 来完成这件事情,看代码:
-
from selenium import webdriver -
from selenium.webdriver.common.by import By -
from selenium.webdriver.support.ui import WebDriverWait -
from selenium.webdriver.support import expected_conditions as EC -
driver = webdriver.Chrome() -
driver.get("https://www.jd.com/") -
try: -
element = WebDriverWait(driver, 10).until( -
EC.presence_of_element_located((By.ID, "key")) -
) -
finally: -
driver.quit()
结果如下:
<selenium.webdriver.remote.webelement.WebElement (session="b1baacca997d18d7d54447127c844d15", element="a472369e-3196-4456-b43e-4e1b280bf5b9")>
上面我们使用了 WebDriverWait 来设置最长等待时间,这里我们选择获取 JD 首页的输入框,我们限定的等待时间为 10s ,如果它在 10s 内都无法返回结果,将会抛出 TimeoutException 。默认情况下, WebDriverWait 每 500 毫秒调用 ExpectedCondition ,直到成功返回。
3.2 隐式等待
隐式等待告诉 WebDriver 在尝试查找不立即可用的一个或多个元素时在一定时间内轮询 DOM 。默认设置为 0 。设置后,将在 WebDriver 对象的生存期内设置隐式等待。
-
from selenium import webdriver -
driver = webdriver.Chrome() -
driver.implicitly_wait(10) # seconds -
driver.get("https://www.jd.com/") -
key = driver.find_element_by_id("key") -
print(key)
节点交互
Selenium 为我们提供了一些节点的交互动作,如输入文字时可以用 send_keys() 方法,清空文字时可以用 clear() 方法,点击按钮时可以用 click() 方法。
-
from selenium import webdriver -
import time -
driver = webdriver.Chrome() -
driver.implicitly_wait(10) -
driver.get('https://www.taobao.com/') -
input = driver.find_element_by_id('q') -
input.send_keys('IPad') -
time.sleep(1) -
input.clear() -
input.send_keys('Surface Pro') -
button = driver.find_element_by_class_name('btn-search') -
button.click()
在上面这个示例中,我们先打开淘宝网,并且开启了隐式等待,先在搜索框中输入了 IPad ,在等待 1s 后删除,再输入了 Surface Pro ,然后点击了搜索按钮,先在淘宝搜索需要用户登录才能搜索,所以我们直接跳转到了登录页。
执行 JavaScript
对于某些 Selenium API 没有提供的操作,我们可以通过模拟运行 JavaScript 的方式来完成,用到的方法是 execute_script() ,比如我们在淘宝首页将滚动条滑到底部:
-
from selenium import webdriver -
driver = webdriver.Chrome() -
driver.get('https://www.taobao.com/') -
driver.execute_script('window.scrollTo(0, document.body.scrollHeight)')
获取信息
前面我们介绍了如何拿到 DOM 节点,那么最重要的是我们要从 DOM 节点上来获取我们需要的信息。
因为我们获取的是 WebElement 类型,而 WebElement 也提供了相关的方法来提取节点信息。
-
from selenium import webdriver -
from selenium.webdriver.chrome.options import Options -
# 实例化一个启动参数对象 -
chrome_options = Options() -
# 设置浏览器窗口大小 -
chrome_options.add_argument('--window-size=1366, 768') -
# 启动浏览器 -
driver = webdriver.Chrome(chrome_options=chrome_options) -
url = 'https://www.geekdigging.com/' -
driver.get(url) -
title = driver.find_element_by_xpath('//*[@id="text-4"]/div/div/div[1]/div[2]/a') -
print(title) -
# 获取属性信息 -
print(title.get_attribute('href')) -
# 获取文本信息 -
print(title.text) -
# 获取位置 -
print(title.location) -
# 获取大小 -
print(title.size)
上面因为 Chrome 默认打开大小有点小,打开小编博客的时候小编选择的这个 DOM 节点正好看到,所以小编设置了一下 Chrome 浏览器打开时的大小。
具体信息的供大家参考:
- parent:查找到此元素的WebDriver实例的内部引用。
- rect:具有元素大小和位置的字典。
- screenshot_as_base64:以 base64 编码字符串的形式获取当前元素的屏幕快照。
- screenshot_as_png:以二进制数据获取当前元素的屏幕截图。最后这两个获取元素屏幕快照,在获取验证码的时候将验证码截取出来会很好用的。
前进和后退
我们使用浏览器最上面的地方有一个前进和后退按钮,Selenium 完成这两个动作使用了 back() 和 forward() 这两个方法。
-
import time -
from selenium import webdriver -
browser = webdriver.Chrome() -
browser.get('https://www.jd.com/') -
browser.get('https://www.taobao.com/') -
browser.get('https://www.geekdigging.com/') -
browser.back() -
time.sleep(1) -
browser.forward()
Cookies
又到了一个重点内容, Cookies ,它是和服务端保持会话的一个重要元素。 Selenium 为我们提供了一些方法,让我们可以方便的对 Cookies 进行增删改查等操作。示例如下:
-
from selenium import webdriver -
browser = webdriver.Chrome() -
browser.get('https://www.geekdigging.com/') -
# 获取 cookies -
print(browser.get_cookies()) -
# 添加一个 cookie -
browser.add_cookie({'name': 'name', 'domain': 'www.geekdigging.com', 'value': 'geekdigging'}) -
print(browser.get_cookies()) -
# 删除所有 cookie -
browser.delete_all_cookies() -
print(browser.get_cookies())
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

 文章来源:https://www.toymoban.com/news/detail-844024.html
文章来源:https://www.toymoban.com/news/detail-844024.html
视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片即可自行领取。文章来源地址https://www.toymoban.com/news/detail-844024.html
到了这里,关于Python自动化测试之Selenium详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!