作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助
收藏点赞不迷路 关注作者有好处
文末获取源码
项目编号:L-BS-XZBS-53
一,环境介绍
语言环境:Java: jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse
技术:springboot+微信小程序+mysql+html+java
二,项目简介
“口腔助手”小程序主要通过计算机网络,对“口腔助手”小程序所需的信息进行统一管理,方便用户随时随地进行增添、修改、查询、删除各类信息。本系统极大的促进了系统与数据库管理系统软件之间的配合,满足了绝大部分用户的需求,给用户带来了很大的便利。以现在计算机的技术的应用,使计算机成为人们使用现代发达技术的桥梁。计算机可以有效的解决信息,十分方便的获取信息,从而提高工作的效率。
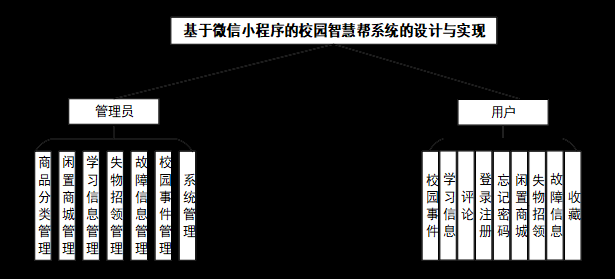
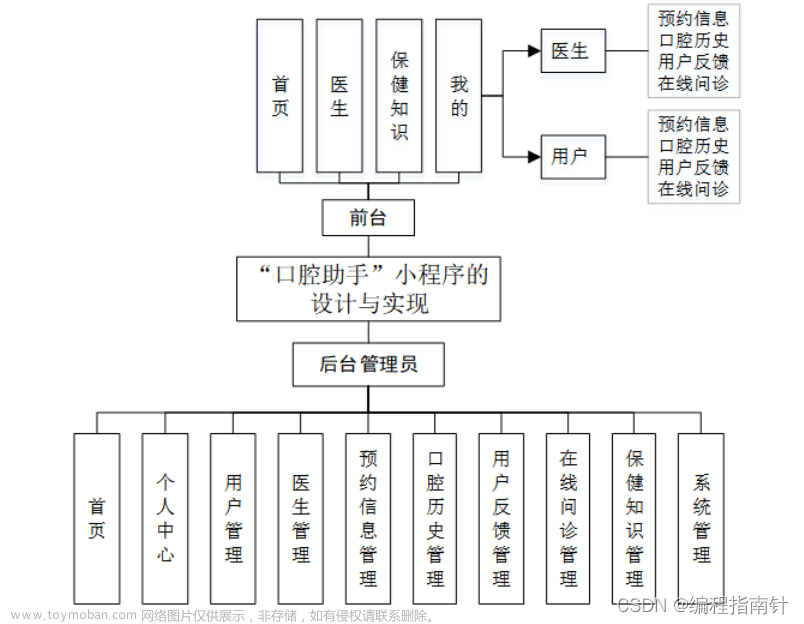
“口腔助手”小程序主要有管理员,医生和用户三个功能模块。以下将对这三个功能的作用进行详细的剖析。
管理员模块:管理员是系统中的核心用户,管理员登录后,可以对后台系统进行管理。主要功能有:系统首页,个人中心,医生管理,用户管理,预约信息管理,口腔历史管理,用户反馈管理,在线问诊管理,保健知识管理,系统管理等功能。
用户:用户进入系统可以实现对首页,医生,保健知识,我的页面进行操作,点击我的页面可以进行预约信息,口腔历史,用户反馈,在线问诊详细操作
医生:医生进入系统可以实现对首页,医生,保健知识,我的页面进行操作,点击我的页面可以进行预约信息,口腔历史,用户反馈,在线问诊详细操作

三,系统展示
3.2小程序前台首页界面实现
当人们打开微信小程序后,首先看到的就是首页界面。在这里,人们能够看到微信小程序的导航条,用户可以根据导航条进行查找想要的信息,并进行操作;首页界面如图5-1所示:

图5-1 首页界面
第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,系统才会进入登录界面,用户登录成功后可使用本小程序所提供的所有功能,注册界面如图5-2所示。

图5-2 注册界面
保健知识:在保健知识页面输入标题名称进行搜索,可以看到保健知识详细信息,按照提示即可完成评论或收藏操作。保健知识详情如图5-3所示。

图5-3 保健知识详情界面图
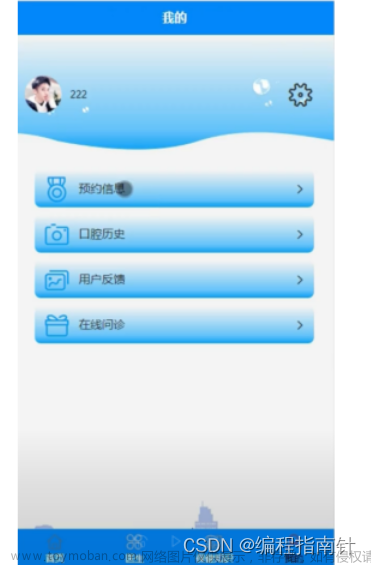
用户登录成功后,点击“我的”进入我的页面,在我的页面可以对预约信息,口腔历史,用户反馈,在线问诊等进行详细操作,用户功能界面如图5-4所示。

图5-4 用户功能界面图
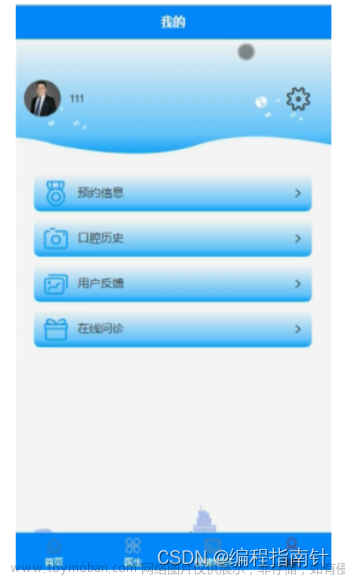
医生登录成功后,点击“我的”进入我的页面,在我的页面可以对预约信息,口腔历史,用户反馈,在线问诊等进行详细操作,医生功能界面如图5-5所示。

图5-5 医生功能界面图
3.2后台管理员模块实现
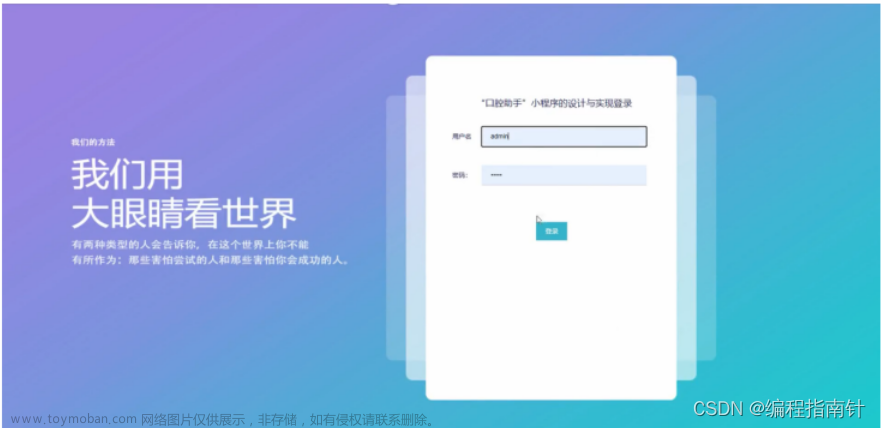
管理员登录,在登录页面正确输入用户名和密码后,进入操作系统进行操作;如图5-6所示。

图5-6 管理员登录界面
管理员进入主页面,主要功能包括对系统首页,个人中心,医生管理,用户管理,预约信息管理,口腔历史管理,用户反馈管理,在线问诊管理,保健知识管理,系统管理等进行操作。管理员主页面如图5-7所示:

图5-7管理员主界面
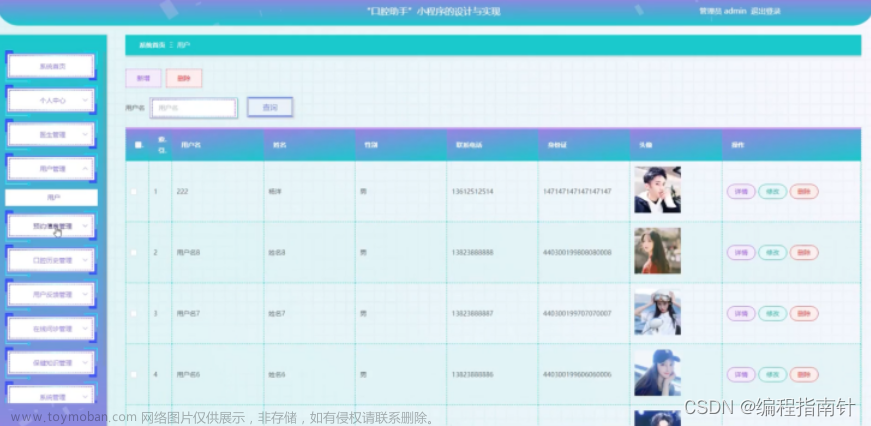
管理员点击用户管理。进入用户页面输入用户名可以查询,新增或删除用户信息列表,并根据需要对用户详细信息进行详情,修改和删除等操作。如图5-8所示:

图5-8用户管理界面
管理员点击口腔历史管理。进入口腔历史页面输入用户名可以查询或删除口腔历史列表,并根据需要对口腔历史详细信息进行详情,修改或删除操作。如图5-9所示:

图5-9口腔历史管理界面
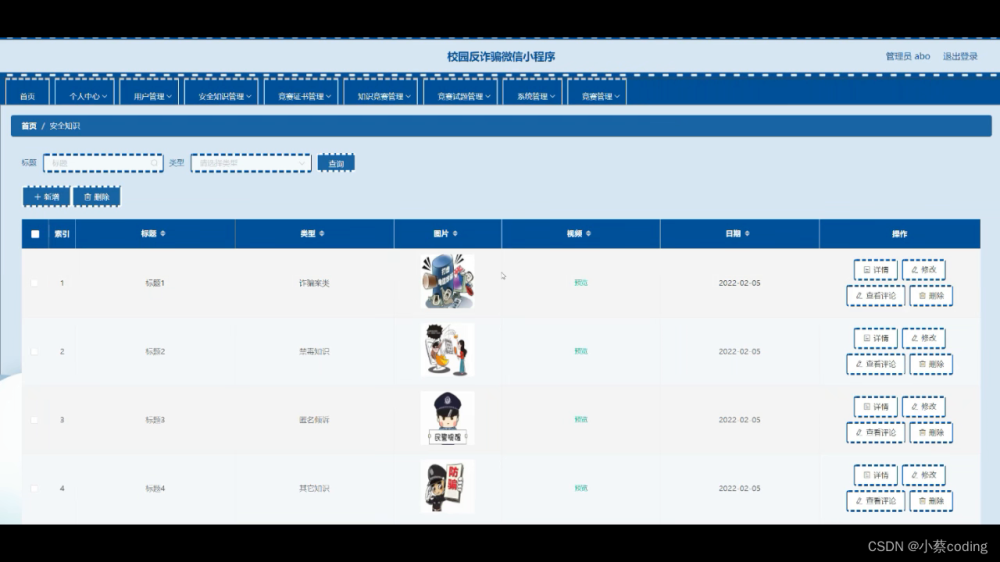
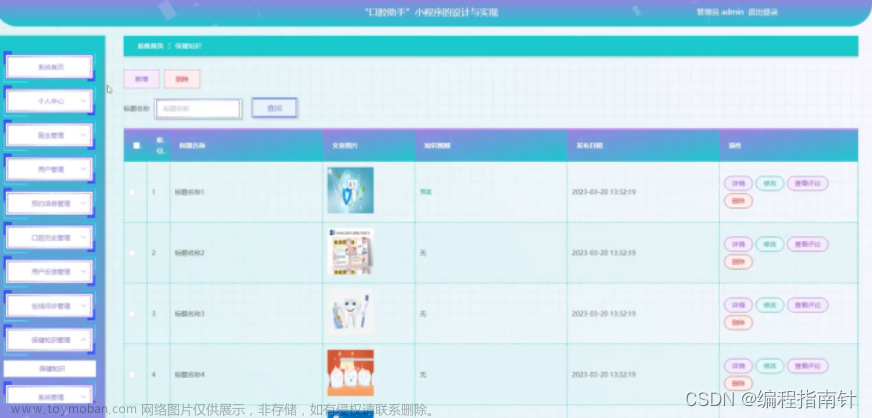
管理员点击保健知识管理。进入保健知识页面输入标题名称可以查询、新增或删除保健知识列表,并根据需要对保健知识详细信息进行详情,修改、查看评论或删除操作。如图5-10所示:

图5-10保健知识管理界面
管理员点击系统管理,进入医疗公告页面输入标题可以查询、新增或删除医疗公告列表,并根据需要对医疗公告详细信息进行详情、修改或删除操作,还可以对关于我们、系统简介和轮播图管理进行详细操作;如图5-11所示:

图5-11系统管理界面
四,核心代码展示
五,相关作品展示
基于Java开发、Python开发、PHP开发、C#开发等相关语言开发的实战项目
基于Nodejs、Vue等前端技术开发的前端实战项目
基于微信小程序和安卓APP应用开发的相关作品
基于51单片机等嵌入式物联网开发应用
基于各类算法实现的AI智能应用
基于大数据实现的各类数据管理和推荐系统






 文章来源:https://www.toymoban.com/news/detail-844049.html
文章来源:https://www.toymoban.com/news/detail-844049.html
 文章来源地址https://www.toymoban.com/news/detail-844049.html
文章来源地址https://www.toymoban.com/news/detail-844049.html
到了这里,关于微信小程序|springboot“口腔助手”小程序的设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!