一、JavaScript 书写方式
与 CSS 类似 , JavaScrip 有 3 种 书写方式 , 分别是 :
- 内联 ( Inline ) JavaScript 脚本 ;
- 内嵌 ( Internal ) JavaScript 脚本 ;
- 外部 ( External ) JavaScript 脚本 ;
1、内联 JavaScript
将 单行 或 少量 JavaScrip 代码 直接在 HTML 标签元素 中 的 onclick / onload / onmouseover 等事件 中 , 这种 JavaScrip 书写方式 称为 " 内联 JavaScript " ;
内联 JavaScrip 优缺点 :
- 优点 : 用法比较直观 , 如果只需要 进行 简单的 JavaScrip 交互 , 适合使用该书写方式 ;
-
缺点 :
- 可读性差 , 维护难度高 , 当代码量增大时几乎不可维护 ;
- 将 JavaScript 与 HTML 结构混合在一起 耦合性 很高 ;
- 引号容易出错 , 尤其是 多层引号 嵌套匹配时 , 需要使用 双引号 与 单引号 交错使用 ;
代码示例 : onclick 属性值 写在 双引号 中 , 如果在 双引号中 写一行 JavaScrip 脚本 , 涉及到 字符串内容时 , 使用 单引号 ;
<!-- 1. 内联 ( Inline ) JavaScript 脚本 -->
<input type="button" value="按钮" onclick="alert('内联 ( Inline ) JavaScript 脚本')">
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
</head>
<body>
<!-- 1. 内联 ( Inline ) JavaScript 脚本 -->
<input type="button" value="按钮" onclick="alert('内联 ( Inline ) JavaScript 脚本')">
</body>
</html>
执行效果 :

点击按钮后 , 弹出 如下 对话框 :
2、内嵌 JavaScript
在 HTML 文件的 <head> 或 <body> 标签 中 , 可以使用 <script> 标签来包含 JavaScript 代码 , 这种书写方式称为 内嵌 JavaScript ;
内嵌 JavaScrip 优缺点 :
- 优点 : 该书写方式可以在 一个位置集中管理 JavaScrip 代码 , 比 内联 JavaScript 方式 维护性更强 ;
- 缺点 : JavaScript 脚本代码 与 HTML 标签布局 结构 写在一个 HTML 页面中 , 不利于大型项目或多人协作项目的维护 ;
代码示例 :
<head>
<script>
// 2. 内嵌 ( Internal ) JavaScript 脚本
alert("内嵌 ( Internal ) JavaScript 脚本");
</script>
</head>
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 2. 内嵌 ( Internal ) JavaScript 脚本
alert("内嵌 ( Internal ) JavaScript 脚本");
</script>
</head>
<body>
<!-- 1. 内联 ( Inline ) JavaScript 脚本 -->
<!-- <input type="button" value="按钮" οnclick="alert('内联 ( Inline ) JavaScript 脚本')"> -->
</body>
</html>
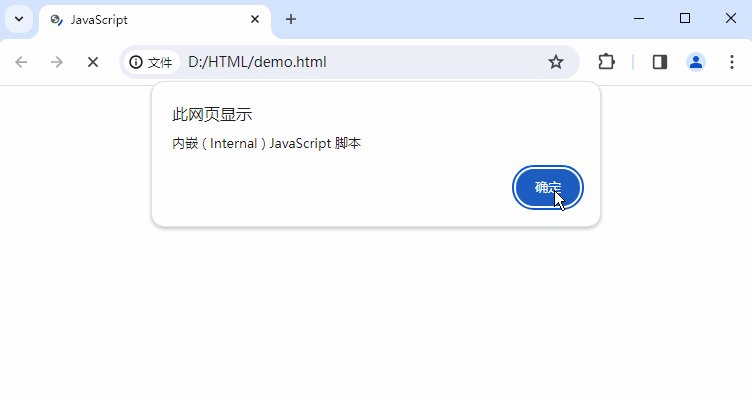
展示效果 :

刷新页面后 , 即可弹出 对话框 :
3、外部 JavaScript
首先 , 将 JavaScript 脚本代码写在一个 单独的 .js 源码文件中 ,
// 3. 外部 ( External ) JavaScript 脚本
alert("外部 ( External ) JavaScript 脚本");
然后 , 在 HTML 文件中使用 <script> 标签的 src 属性来引用它 ,
<script src="my.js"></script>
这种书写方式称为 " 外部 JavaScript " ;
注意 : 引入 js 文件时 , <script src="my.js"></script> , script 标签要空着 , 不能写任何代码内容 ;
外部 JavaScrip 优缺点 :
-
优点 :
- HTML 文件 展示 标签结构信息 , JavaScript 脚本代码 负责行为信息 , 维护性高 , 代码可重用 ;
- JavaScrip 代码量较大时 , 适合使用 ;
- 缺点 : 获取 JavaScrip 脚本文件需要进行 额外的 HTTP 请求 ;
代码示例 :
- JavaScrip 脚本代码 :
// 3. 外部 ( External ) JavaScript 脚本
alert("外部 ( External ) JavaScript 脚本");
- HTML 网页代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 2. 内嵌 ( Internal ) JavaScript 脚本
//alert("内嵌 ( Internal ) JavaScript 脚本");
</script>
<!-- 3. 引入 外部 ( External ) JavaScript 脚本 -->
<script src="my.js"></script>
</head>
<body>
<!-- 1. 内联 ( Inline ) JavaScript 脚本 -->
<!-- <input type="button" value="按钮" οnclick="alert('内联 ( Inline ) JavaScript 脚本')"> -->
</body>
</html>
展示效果 :文章来源:https://www.toymoban.com/news/detail-844072.html

刷新页面后 , 显示如下对话框 : 文章来源地址https://www.toymoban.com/news/detail-844072.html
文章来源地址https://www.toymoban.com/news/detail-844072.html
到了这里,关于【JavaScript】JavaScript 简介 ② ( JavaScript 书写方式 | 内联 JavaScript | 内嵌 JavaScript | 外部 JavaScript )的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!