本文介绍在浏览器中,获取网页中的某一个请求信息,并将其导入到Postman软件,并进行API请求测试的方法。
Postman是一款流行的API开发和测试工具,它提供了一个用户友好的界面,用于创建、测试、调试和文档化API。本文就介绍一下这一工具的最基本用法——导入网页请求,并配置相关的Headers、Body等信息,从而对请求加以测试的方法。
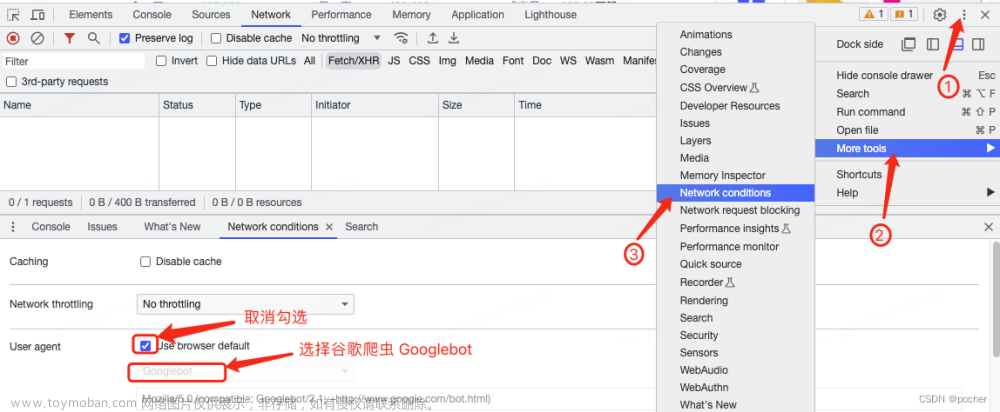
话不多说,我们直接开始操作。首先,为了可以从浏览器中获取网页请求的信息,我们需要在浏览器访问指定的网页(我这里用的是Chrome浏览器,因为Chrome支持以cURL格式将请求信息导出,相对更为方便一些,不过不用cURL格式也没问题);随后,按下F12按钮,打开开发者模式,选择“网络”选项,如下图所示;随后,我们需要再刷新一下网页。此时,我们就可以看到当前网页中各项内容的名称与信息了。

如上图所示,本文就以某一个网页中,名称为NSW的这一项为例,来介绍后续的操作。接下来,我们在NSW上右键,选择“以cURL格式复制”选项,如下图所示。如果大家的浏览器没有这一选项,那么可以直接复制请求的链接,但是需要后续手动将请求的其他信息(比如Headers)配置好——所以说cURL格式的请求用起来比较方便,就是因为它除了链接自身,还可以附带请求的其他信息,不需要我们手动再一一配置了。

接下来,在Postman软件中,选择“Import”选项,如下图所示。

随后,将我们刚刚复制好的cURL或者普通的URL粘贴到这里;如下图所示。

随后,就会看到如下图所示的界面。此时,如果大家前面“Import”时,复制的是cURL格式的请求,那么只要这个请求没有其他的问题,且在下图左侧位置调整好我们请求的类型(比如GET请求、POST请求等)之后,点击下图右侧紫色框内的“Send”选项,就可以发出请求了。如果大家用的是URL格式的请求,那么还需要手动配置一下请求的Headers、Body等信息(如果这些信息是必要的话);具体的配置方法大家继续看后文即可。

在我这里,虽然“Import”时,复制的是cURL格式的请求,但由于我这个请求有些问题,所以发出请求后,在“Response”还暂时看不到任何信息。

我这里需要再额外手动添加一项Headers才可以;如下图所示。当然,这里大家就结合自己请求的需要来修改就好。

配置Headers时,我们既可以用如上图所示的方式,来调整每一项Headers的键值对,也可以用下图中“Bulk Edit”方法,批量配置多条Headers。

如下图所示,我们可以直接复制多条Headers的信息,从而批量配置。需要注意,批量配置时,一行是一个Headers,每一个Headers的键、值用英文冒号:分开,同时可以用//注释掉不需要的Headers。

配置完毕对应的信息后,我们可以再“Send”一下我们的请求;如果在“Response”中看到如下图所示的信息,就说明我们的请求无误,且正常返回了内容;从下图右上角可以看出,请求返回的HTTP状态码为200,没有问题。
 文章来源:https://www.toymoban.com/news/detail-844256.html
文章来源:https://www.toymoban.com/news/detail-844256.html
至此,大功告成。文章来源地址https://www.toymoban.com/news/detail-844256.html
到了这里,关于Postman模拟浏览器网页请求并获取网页数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!