效果:

第一步:
部署 VitePress 站点 | VitePress
执行 npm run docs:build,npm run docs:preview,生成dist文件

第二步:

手动创建.gitignore文件:
node_modules
.DS_Store
dist-ssr
cache
.cache
.temp
*.local
第三步:
使用npm install命令创建package-lock.json文件

第四步;
config.mts文件中添加base,仓库名称

第五步:
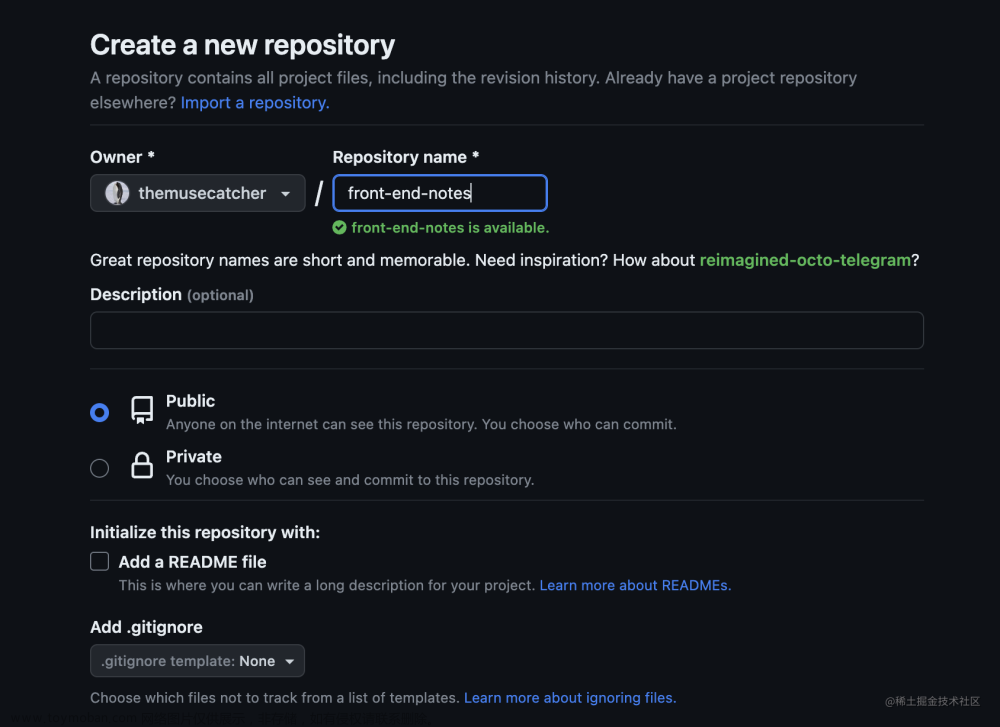
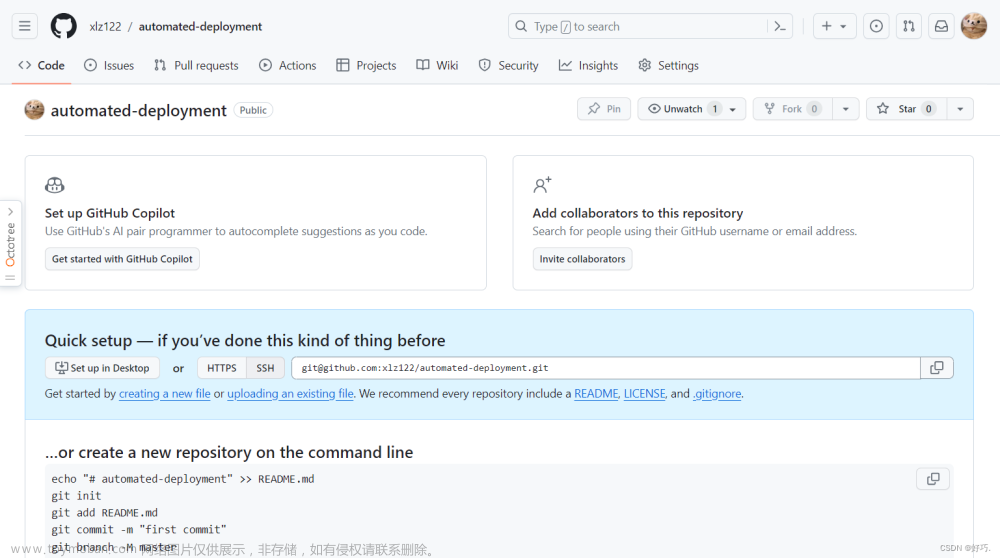
去github,名称一致(这个不确定哈)


在编辑器一一执行,

第六步:




第7步:
填入代码。说明一下, path: doc/.vitepress/dist这里需要看实际的是什么,例如:
# 构建 VitePress 站点并将其部署到 GitHub Pages 的示例工作流程
#
name: Deploy VitePress site to Pageson:
# 在针对 `main` 分支的推送上运行。如果你
# 使用 `master` 分支作为默认分支,请将其更改为 `master`
push:
branches: [main]# 允许你从 Actions 选项卡手动运行此工作流程
workflow_dispatch:# 设置 GITHUB_TOKEN 的权限,以允许部署到 GitHub Pages
permissions:
contents: read
pages: write
id-token: write# 只允许同时进行一次部署,跳过正在运行和最新队列之间的运行队列
# 但是,不要取消正在进行的运行,因为我们希望允许这些生产部署完成
concurrency:
group: pages
cancel-in-progress: falsejobs:
# 构建工作
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
with:
fetch-depth: 0 # 如果未启用 lastUpdated,则不需要
# - uses: pnpm/action-setup@v3 # 如果使用 pnpm,请取消注释
# - uses: oven-sh/setup-bun@v1 # 如果使用 Bun,请取消注释
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version: 18
cache: yarn
- name: Setup Pages
uses: actions/configure-pages@v4
- name: Install dependencies
run: yarn install
- name: Build with VitePress
run: yarn docs:build
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
path: doc/.vitepress/dist# 部署工作
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
needs: build
runs-on: ubuntu-latest
name: Deploy
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4
第七步:


第八步:


如果工作流失败:
 文章来源:https://www.toymoban.com/news/detail-844486.html
文章来源:https://www.toymoban.com/news/detail-844486.html
 文章来源地址https://www.toymoban.com/news/detail-844486.html
文章来源地址https://www.toymoban.com/news/detail-844486.html
到了这里,关于Vitepress部署到GitHub Pages,工作流的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!