一.操作题
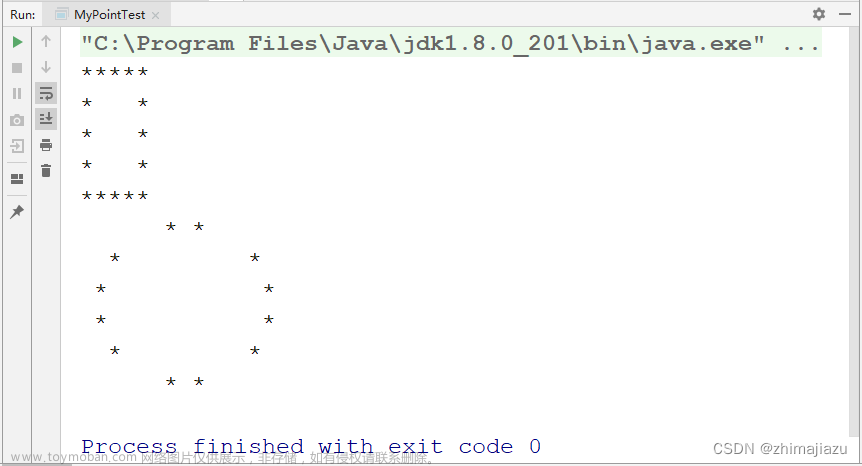
1.使用canvas组件五圈实现的绘制。

步骤:
在index.js中输入代码:
//.js
Page({
onReady:function (e){
// 获取canvas上下文对象
const ctx = wx.createCanvasContext('myCanvas')
// 绘制蓝色圆环
ctx.beginPath()
ctx.arc(100, 100, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#0000FF')
ctx.stroke()
// 绘制黄色圆环
ctx.beginPath()
ctx.arc(160, 100, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#FFFF00')
ctx.stroke()
// 绘制黑色圆环
ctx.beginPath()
ctx.arc(220, 100, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#000000')
ctx.stroke()
// 绘制绿色圆环
ctx.beginPath()
ctx.arc(130, 150, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#00FF00')
ctx.stroke()
// 绘制红色圆环
ctx.beginPath()
ctx.arc(190, 150, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#FF0000')
ctx.stroke()
// 绘制完成,显示在canvas上
ctx.draw()
}
})在index.json中输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}在index.wmxl中输入代码:
<canvas canvas-id="myCanvas"></canvas>
运行结果如下:


2.使用相应组件,完成类似如图4-29所示的“书单”页面。

步骤:
插入所需要的图片在images中
在index.wxss中输入代码:
.tou{
float: left;
margin-top: 8px;
width: 450px;
height: 220px;
}
.tu1{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
}
.yi{
margin-top: 10px;
}
.ig1{
margin-top: 5px;
}
.ig2 {
position: absolute;
}
.ig2 image{
position: relative;
top: 303px;
left: 2px;
}
.ig3{
margin-top: 30px;
position: absolute;
}
.ig3 image{
position: relative;
top: 400px;
}
.yi{
margin-top: 5px;
float: right;
}
.er{
margin-top: 5px;
float: right;
}
.tu2{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
margin-top: 60px;
}
.zi1{
margin: 0 auto;
display: block;
font-size: 30px;
float: none;
display: block;
margin-left: 200px;
margin-top: 310px;
}
.ww{
position: absolute;
left: 195px;
top: 500px;
font-size: 30px;
}
.m{
color: black;
position: absolute;
left: 200px;
top:540px;
font-size: 15px;
}
.j{
position: absolute;
left: 200px;
top:570px;
font-size: 12px;
color: gray;
}
.zi2{
display: block;
font-size: 15px;
float: none;
display: block;
margin-left: 200px;
margin-top: 10px;
}
.zi3{
display: block;
font-size: 10px;
float: right;
display: block;
margin-left: 200px;
margin-top: 10px;
color: grey;
}在index.json中输入代码:
{
"usingComponents": {},
"navigationBarBackgroundColor": "#F2F2F2",
"backgroundTextStyle": "light",
"disableScroll":true,
"navigationStyle": "custom"
}在index.wxml中输入代码:
<view style="font-size: 30px;position: absolute;top: 100px;top: 25px;"> ⬅书单</view>
<view>
<view class="ig1">
<image src="./images/tou.png" mode="tu1" class="tou"style="position:absolute;top:60px"/>
</view></view>
<view>
<view style="position: absolute;top:90px;color: grey;left: 40px;font-size: 33px;">培养商业意识,走出生活,职场和事业的困境。</view>
<view style="position: absolute;top: 85px;color: grey;left: 15px;top: 170px;font-size: 18px;">创新者是如何思考问题的?本书单包括了互联网,思维方式,商业,文案,市场,营销等方方面面,是在思维方式上的创新,略去传统商学院的教条</view>
</view>
<view class="yi">
<view class="zi1">朝花夕拾</view>
<view class="zi2">鲁迅</view>
<view class="zi3">《朝花夕拾》原名《旧事重提》,是现代文学家鲁迅的散文集,收录鲁迅于1926年创作的10篇回忆性散文,1928年由北京未名社出版,现编入《鲁迅全集》第2卷。</view>
</view>
<view class="ig2">
<view class="ig2"><image src="./images/t.png" mode=""class="tu1"/></view></view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 10px;"></view>
<view class="ig3">
<view><image src="./images/tu.png" mode=""class="tu2"/></view></view>
<view class="er">
<view class="ww">不忘初心</view>
<view class="m">白居易</view>
<view class="j">白居易是唐代最高产的诗人之一,其诗歌题材广泛,语言平易通俗,富有情味,现存有3000首。代表作《琵琶行》《长恨歌》等经典作品得到了广泛传播和流传,对后世产生了深远的影响。</view>
</view>运行效果:


3.使用相应组件,完成类似如图4-30所示的“西安找拼车”小程序部分界面。

在index.wxml中输入代码:
<!--index.wxml-->
<view style="background-color: black;height: 60px;"><view style="color: white;padding-top: 20px;">×西安找拼车</view>
</view>
<view style="color:grey;padding-top: 10px;background-color: darkgray;height: 35px;">
联系方式(手机号和微信至少填一项)</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 0px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 115px;">称呼*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:115px">请输入称呼</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 20px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top:150px">手机号</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:150px">请输入手机号</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 20px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 195px;">微信号</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:195px">请输入微信号</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 23px;"></view>
<view style="color:grey;padding-top: 10px;background-color: darkgray;height: 35px;">
拼车信息</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 0px;">
</view>
<view>
<view style="font-size: 20px;position: absolute;top: 290px;">出发地点*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:290px">限7个字</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 340px;">目的地*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:340px">限7个字</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 390px;">空座位*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:390px">请输入空座位</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>
在index.js中输入代码:
{
"usingComponents": {},
"navigationBarBackgroundColor": "#F2F2F2",
"backgroundTextStyle": "light",
"disableScroll":true,
"navigationStyle": "custom"
}运行效果:


二.编程题
“人生进程”是一款极简的小程序,它只有一个功能:就是计算一个人从出生到现在已经度过了多少个月,如图4-31所示。请编写程序完成此功能。
步骤:
首先分别新建三个文件夹加一个原有的文件夹:
"pages/index/index",
"pages/yy/yy",
"pages/ww/ww",
"pages/qq/qq"
插入所需要的图片在images中:

在app.json中输入添加代码:
{
"pages": [
"pages/index/index",
"pages/yy/yy",
"pages/ww/ww",
"pages/qq/qq"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "云开发 QuickStart",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#666666",
"selectedColor": "#ff0000",
"borderStyle":"black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "./pages/images/mao.png",
"selectedIconPath": "./pages/images/mao.png",
"text": "首页"
},
{
"pagePath": "pages/yy/yy",
"iconPath": "./pages/images/mao.png",
"selectedIconPath": "./pages/images/mao.png",
"text": "年月日"
},
{
"pagePath": "pages/ww/ww",
"iconPath": "./pages/images/mao.png",
"selectedIconPath": "./pages/images/mao.png",
"text": "静思"
},
{
"pagePath": "pages/qq/qq",
"iconPath": "./pages/images/mao.png",
"selectedIconPath": "./pages/images/mao.png",
"text": "关于"
}]
},
"style": "v2",
"componentFramework": "glass-easel",
"lazyCodeLoading": "requiredComponents"
}
在index.wxml中写入代码:
<view style="text-align: center;font-size: 16x;position: absolute;left: 120px;">中国阶段人均寿命900个月</view>
<view style="position: absolute;padding-top: 30px;font-size: 26px;left: 70px;">2005年8月至今155个月</view>
<view style=" border:1px solid black;width: 100px;position: absolute;height: 20px;top: 92px;left: 85px;"></view>
<view style="position: absolute;padding-top: 90px;font-size: 16px;padding-left: 188px;"></view><view style="border: 5px;color: black;position: absolute;left: 240px;top: 92px;">换一个日期</view>
<view style=" border:1px solid black;width: 100px;position: absolute;height: 20px;top: 92px;left: 230px;"></view>
<view style="position: absolute;padding-top: 90px;font-size: 16px;padding-left: 490px;"><view style="position: absolute;left: 100px;top: 92px;">清除记录</view></view>
<view><image src="../images/hong.jpg" mode="" style="position: absolute;top:140px;left: 85px;height: 370px;width: 250px;"/></view>
<view style="position: absolute;top:540px;font-size: 18px;left:10px;">能把后面前行行走的机会抓住的人,十有八九都会成功</view>在index.json中写入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}在index.js中写入代码:
Page({
})在index.wxss中写入代码:
.tou{
float: left;
margin-top: 8px;
width: 450px;
height: 220px;
}
.tu1{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
}
.yi{
margin-top: 10px;
}
.ig1{
margin-top: 5px;
}
.ig2 {
position: absolute;
}
.ig2 image{
position: relative;
top: 274px;
left: 2px;
}
.ig3{
margin-top: 5px;
position: absolute;
}
.ig3 image{
position: relative;
top: 390px;
}
.yi{
margin-top: 5px;
float: right;
}
.er{
margin-top: 5px;
float: right;
}
.tu2{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
margin-top: 60px;
}
.zi1{
margin: 0 auto;
display: block;
font-size: 30px;
float: none;
display: block;
margin-left: 200px;
margin-top: 10px;
}
.zi2{
display: block;
font-size: 15px;
float: none;
display: block;
margin-left: 200px;
margin-top: 10px;
}
.zi3{
display: block;
font-size: 10px;
float: right;
display: block;
margin-left: 200px;
margin-top: 10px;
}在yy.wxml中写入代码:
<view style="text-align: center;">中国现阶段人均寿命900个月</view>
<form bindsubmit="bind" style="line-height: 60px;">
<view style="display: flex; font-size: 20px;">
<input type="text" name="time" placeholder="请输入时间" class="mm"/>至今:{{people}}个月</view>
<view style="display: flex;">
<button formType="submit" class="bt">请输入后再点击此按钮</button>
<button formType="reset" style="width: 150px;font-size: 13px;">清除记录</button>
</view>
</form>
<view style="margin-top:50px;">
<image src="../images/hong.jpg" class="r" style="width: 250px;" />
</view>
<view style="width: 350px;">
<text bindtap="changeText1">{{ text1 }}</text>
</view>在yy.json中写入代码:
{
}
在yy.js中写入代码:
Page({
data:{
text1: '点击',
people:new Date().toLocaleDateString()
},
changeText1: function() {
this.setData({
text1: '能把在前面行走的机会抓住的人,十有八九都会成功。'
});
},
bind:function(e){
var time = new Date().toLocaleDateString()
var year = time.substring(0,time.indexOf("/"))
var mo = time.substring(time.indexOf("/")+1,time.lastIndexOf("/"))
var value = e.detail.value.time
var year2 = value.substring(0,time.indexOf("/"))
var mo2 = value.substring(time.indexOf("/")+1,time.lastIndexOf("/"))
var m1 = (year - year2 -1)*12+12-(mo2-mo)
this.setData({
people : m1
})
}
})在yy.wxss中写入代码:
.mm{
width: 110px;
padding-top: 18px;
padding-left: 30px;
}
.bt{
padding-right: 20px;
width: 175px;
font-size: 13px;
font-weight: bold;
}
.r{
width: 190px;
height: 350px;
margin-left: 80px;
}运行效果如下:



本章小结
本章介绍了小程序中的常用组件,包括容器组件(view、scroll-view、swiper)、基础内容组件(icon、text、progress、rich -text)、表单组件(form、input、button、radio、check-box、label、picker、picker -view、slider、switch、textarea)、多媒体组件(audio、image、video、camera)、其他组件(map、canvas等)。熟练掌握这些组件的属性和方法是开发小程序的必备技能。文章来源:https://www.toymoban.com/news/detail-844569.html
本章到此结束,欢迎预览我的主页~文章来源地址https://www.toymoban.com/news/detail-844569.html
到了这里,关于第四章 微信小程序页面组件作业的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!