列表
- 列表的元素
- 有序列表:ol、li
- 无序列表:ul、li
- 自定义列表:dl dt dd
- 自定义列表
- dl
- 定义列表,直接元素只能是dt、dd
- dt
- 列表中每一项的项目名
- dd
- 列表的每一项的具体描述
- dl
表格
- table
- 表格
- border-collapse:collapse; (塌陷的意思)
- tr (table row)
- 表格中的行
- td (table data)
- 行中的单元格
- thead
- 表头
- tbody
- 表格的主体
- tfoot
- 表格的页脚
- caption
- 表格的标题
- th
- 表格表头的单元格
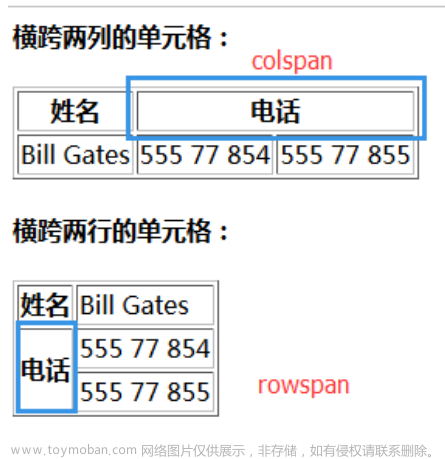
- 单元格合并
- 跨行合并
- colspan(clumn span)跨列合并
- rowspan(row span)跨行合并
- 跨行合并
表单
-
常见的表单元素
- form
- 表单,一般情况下,其他表单相关元素都是他的后代元素
- textarea
- 多行文本框
- select、option
- 下拉选择框
- button
- 按钮
- label
- 表单元素的标题
- input:
- text:文本输入框
- password:文本输入框,密文
- radio:单选框
- checkbox:复选框
- button:按钮
- reset:重置
- submit:提交表单数据给服务器
- file:文件上传
- readonly:只读
- disabled:禁用
- checked:默认被选中
- 只有当type为redio或checkbox时可用
- autofocus:当页面加载时,自动聚焦
- name:名称
- value:取值
*其他取值查看文档:*https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input
常见的boolean属性有disabled、checked、readonly、multiple、autofocus、selected,只需要写上名称就代表这个属性
- form
-
表单按钮
- 普通按钮type = button
- 重置按钮type = reset
- 提交按钮type = submit
- 也可以使用button来实现
- type = button
- type = reset
- type = submit
-
input和label的关系
- label的for属性绑定input的id属性
- radio中name值相同的才具备单选功能
- type类型设置为checkbox成为多选框
- 同一种类型的checkbox,name值要保持一致
-
textarea的使用
- textarea的常用属性
- cols:列数
- rows:行数
- 缩放的CSS设置
- 禁止缩放:resize:none;
- 水平缩放:resize:horizontal
- 垂直缩放:resize:vertical;
- 水平垂直缩放:resize:both;
- textarea的常用属性
-
select和option的使用文章来源:https://www.toymoban.com/news/detail-844712.html
- option是select的子元素,一个option代表一个选项
- select常用属性
- multiple:可以多选
- size:显示多少项
- option常用属性
- selected:选中
-
form常见属性文章来源地址https://www.toymoban.com/news/detail-844712.html
- form通常作为表单元素的父元素
- form可以对整个表单作为一个整体进行操作
- 表单重置或表单提交
- form常见的属性如下:
- action
- 用于提交表单数据的请求接口
- method
- 请求方法(get、post)默认为get
- target
- 在什么地方打开URL
- action
- form通常作为表单元素的父元素
到了这里,关于【CSS】高级元素:列表、表格、表单的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!