今天查看 vue 文档时,刚好看到 vue 官网宣布 VitePress 1 更新了:
然后在路上走着走着,突然想着,也许我可以把我的笔记仓库转换成在线文档(毕竟纯粹的 md 笔记,喜欢的人不多)。
同时,由于我很久之前有过这 vuepress 的使用经验,而且前段时间又复习了一下 github action,所以很快就搭建好个人笔记站点了。目前笔记站点只做了 lim-note-web 的内容,等会我会再将 lim-note-vscode 的内容也实现成 SSG 的形式。
至于 lim-note-cli,这一块内容我早有安排(挖的好大好大的坑),没办法那么快实现。
现在就简单分享一下搭建步骤:
- 阅读 VitePress 文档,很简单
- 可以自己手动设置 md 文档的路径(当然,我是使用脚本自动生成的,实现也很简单,就是使用 DFS 算法遍历路径,然后生成就可以了)
- 先本地预览一下,没问题的话,就可以尝试搭建 github action 了
搭建 github action 的方式是:
- 在根目录下创建
.github/workflows/deploy.yaml,其中文件名任意,一般是 yaml 文件 - 编写对应的 action ,可以参考我的 learn-action。有什么问题可以直接提起一个 issue
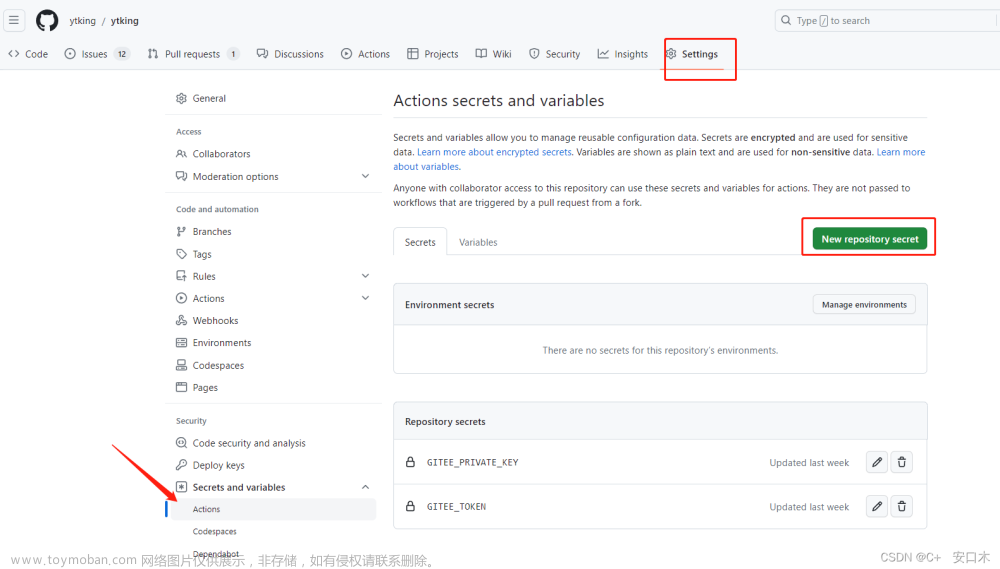
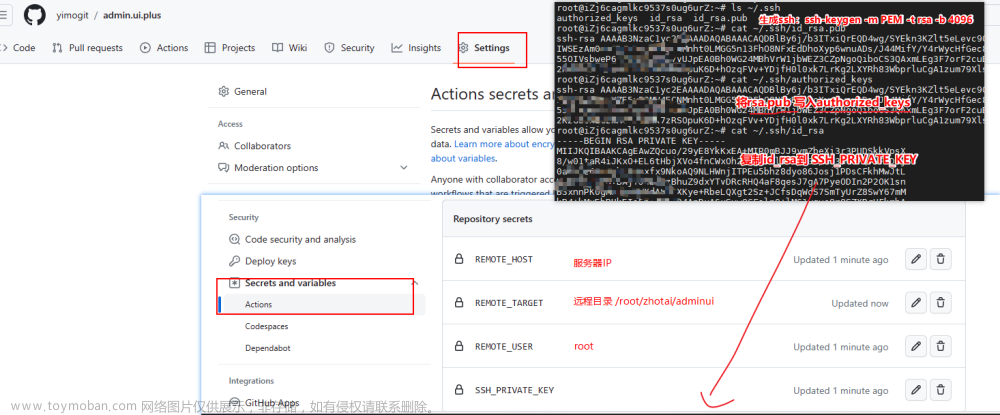
- push 分支,然后在 settings 中开启 page,指定分支为 dist 即大功告成!
最后,欢迎大家参观我的个人站点,因为内容还很粗糙,所以不期待多少人看。不过以后我会慢慢整理的(好大好大的坑呀😆)。
点击前往我的个人站点文章来源:https://www.toymoban.com/news/detail-844739.html
 文章来源地址https://www.toymoban.com/news/detail-844739.html
文章来源地址https://www.toymoban.com/news/detail-844739.html
到了这里,关于尝鲜!最新 VitePress 1 版本 + Github action,自动部署个人静态站点 SSG的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!