目录
一、前提环境配置
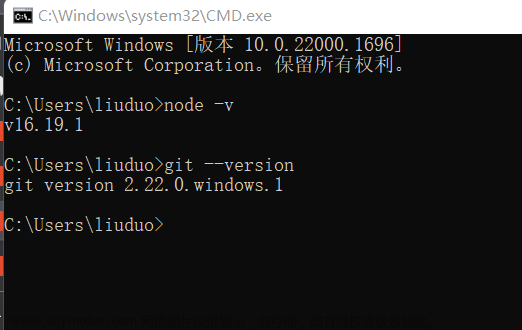
1. 安装Git和NodeJS
2. 安装Hexo
3. 加载主题
4. 修改主题配置
二、搭建博客
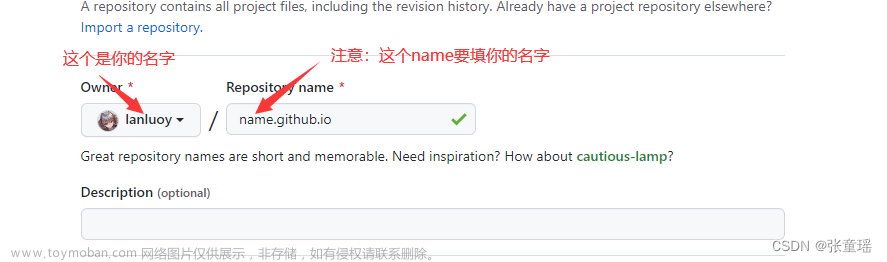
1. 将博客部署在GitHub上
2. 写文章并上传
3. 配置一些特效
三、最终成果
编辑
一、前提环境配置
1. 安装Git和NodeJS
git config --global user.name “Your Name”
git config --global user.email email@example.com
# 其中Your Name和email@example.com替换成上面注册时的账户名和邮箱git version
node -v
npm -v
2. 安装Hexo
npm install -g hexo-clihexo init myBlog
cd myBlog
npm install
3. 加载主题

4. 修改主题配置
# Header 主页面标题
navname: Bentham's Blog
# navigatior items 四个文件归类
nav:
Posts: /archives
Categories: /category
Tags: /tag
About: /about
# favicon 图标
favicon: /favicon.ico
# Profile 中间显示名字
nickname: Jeremy Bentham
### this variable is MarkDown form.
# 个人描述,可以修改成自己要显示的句子
description: Lorem ipsum dolor sit amet, **consectetur adipiscing elit.**
<br>Fusce eget urna vitae velit *eleifend interdum at ac* nisi.
# 个人头像图片
avatar: /image/avatar.jpeg
# main menu navigation
## links key words should not be changed.
## Complete url after key words.
## Unused key can be commented out.
# 下方超链接
links:
Blog: /archives
# Category:
# Tags:
# Link:
# Resume:
# Publish:
# Trophy:
# Gallery:
# RSS:
# AliPay:
ZhiHu: https://www.zhihu.com/people/sirice
# LinkedIn:
# FaceBook:
# Twitter:
# Skype:
# CodeSandBox:
# CodePen:
# Sketch:
# Gitlab:
# Dribbble:
Instagram:
Reddit:
# YouTube:
# QQ:
# Weibo:
# WeChat:
Github: https://github.com/Siricee
# how links show: you have 2 choice--text or icon. 图标 or 文字
links_text_enable: false
links_icon_enable: true
# Post page
## Post_meta
post_meta_enable: true
post_author_enable: true
post_date_enable: true
post_category_enable: true
## Post copyright
post_copyright_enable: true
post_copyright_author_enable: true
post_copyright_permalink_enable: true
post_copyright_license_enable: true
post_copyright_license_text: Copyright (c) 2019 <a
href="http://creativecommons.org/licenses/by-nc/4.0/">CC-BY-NC-4.0</a>
LICENSE
post_copyright_slogan_enable: true
post_copyright_slogan_text: Do you believe in <strong>DESTINY</strong>?
## toc
post_toc_enable: true
# Page
page_title_enable: true
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: MMMM D, YYYY
time_format: H:mm:ss
# stylesheets loaded in the <head>
stylesheets:
- /css/style.css二、搭建博客
1. 将博客部署在GitHub上
git config --global user.name "用户名"
git config --global user.email "邮箱地址"
ssh-keygen -t rsa -C '上面的邮箱'cat ~/.ssh/id_rsa.pubssh -T git@github.com
 第二要安装一个部署插件
hexo-deployer-git
,打开
“Git Bach”
,输如以下指令:
第二要安装一个部署插件
hexo-deployer-git
,打开
“Git Bach”
,输如以下指令:
npm install hexo-deployer-git --savehexo g # 先生成
hexo d # 部署到Github上2. 写文章并上传
hexo new '文章标题'---
title: blogTest
date: 2021-08-20 18:07:21
tags: Test
categories: blog1
---
### 1. This is a blog Test
* First
* Second
---
### 2. Show Text
* **这是加粗**
> *这是斜体*hexo g # 生成文件
hexo s # 本地服务器查看网站
hexo d # 部署到Github 上3. 配置一些特效
<!-- 雪花特效 -->
<script type="text/javascript"
src="https://libs.baidu.com/jquery/1.8.3/jquery.js"></script>
<script type="text/javascript"
src="https://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="/js/snow.js"></script><script>
!
function() {
function n(n, e, t) {
return n.getAttribute(e) || t
}
function e(n) {
return document.getElementsByTagName(n)
}
function t() {
var t = e("script"),
o = t.length,
i = t[o - 1];
return {
l: o,
z: n(i, "zIndex", -1), //置于主页面背后
o: n(i, "opacity", .5), //线条透明度
c: n(i, "color", "0,0,0"), //线条颜色
n: n(i, "count", 100) //线条数量
}
}
function o() {
a = m.width = window.innerWidth ||
document.documentElement.clientWidth || document.body.clientWidth,
c = m.height = window.innerHeight ||
document.documentElement.clientHeight || document.body.clientHeight
}
function i() {
r.clearRect(0, 0, a, c);
var n, e, t, o, m, l;
s.forEach(function(i, x) {
for (i.x += i.xa, i.y += i.ya, i.xa *= i.x > a || i.x < 0 ? -1 :
1, i.ya *= i.y > c || i.y < 0 ? -1 : 1, r.fillRect(i.x - .5, i.y - .5, 1,
1), e = x + 1; e < u.length; e++) n = u[e],
null !== n.x && null !== n.y && (o = i.x - n.x, m = i.y - n.y, l
= o * o + m * m, l < n.max && (n === y && l >= n.max / 2 && (i.x -= .03 * o,
i.y -= .03 * m), t = (n.max - l) / n.max, r.beginPath(), r.lineWidth = t /
2, r.strokeStyle = "rgba(" + d.c + "," + (t + .2) + ")", r.moveTo(i.x, i.y),
r.lineTo(n.x, n.y), r.stroke()))
}),
x(i)
}
var a, c, u, m = document.createElement("canvas"),
d = t(),
l = "c_n" + d.l,
r = m.getContext("2d"),
x = window.requestAnimationFrame || window.webkitRequestAnimationFrame
|| window.mozRequestAnimationFrame || window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(n) {
window.setTimeout(n, 1e3 / 45)
},
w = Math.random,
y = {
x: null,
y: null,
max: 2e4
};
m.id = l,
m.style.cssText = "position:fixed;top:0;left:0;z-index:" + d.z +
";opacity:" + d.o,
e("body")[0].appendChild(m),
o(),
window.onresize = o,
window.onmousemove = function(n) {
n = n || window.event,
y.x = n.clientX,
y.y = n.clientY
},
window.onmouseout = function() {
y.x = null,
y.y = null
};
for (var s = [], f = 0; d.n > f; f++) {
var h = w() * a,
g = w() * c,
v = 2 * w() - 1,
p = 2 * w() - 1;
s.push({
x: h,
y: g,
xa: v,
ya: p,
max: 6e3
})
}
u = s.concat([y]),
setTimeout(function() {
i()
},
100)
} ();
</script>三、最终成果
我的博客网址:https://wudreamer.github.io/ 欢迎大家访问哈!
另外这个网址我还也没有买服务器和域名来进行备案,因此可能访问不稳定,后期会加以修正。
这个前端主题也是在hexo中找来后修改的,等过阵子后有时间再写个自己独属的主题。文章来源:https://www.toymoban.com/news/detail-844760.html
如果对这个喜欢主题的话可评论找我!文章来源地址https://www.toymoban.com/news/detail-844760.html
到了这里,关于【Hexo + Github 搭建自己的专属博客】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!