提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
一、Prism项目创建安装
1、新建WPF项目,创建基于 .NET Framework 框架的应用程序,项目名称为 PrismModelDemo,创建步骤如下所示。

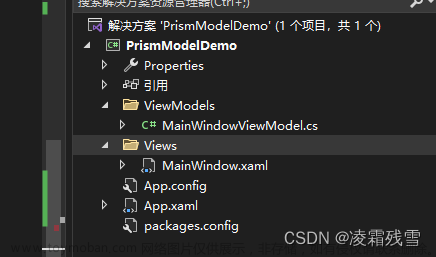
项目创建完成后,新建Views文件夹和ViewModels 文件夹,移动 MainWindow.xaml 至 Views文件下,在ViewModels文件中新建 MainWindowViewModel.cs, 最终将自动生成的项目目录调整至如下所示:
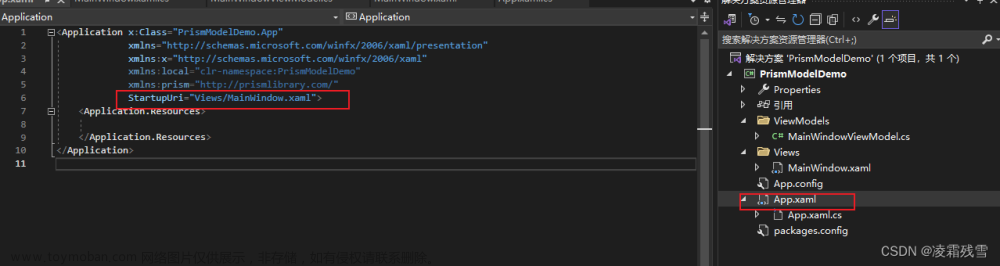
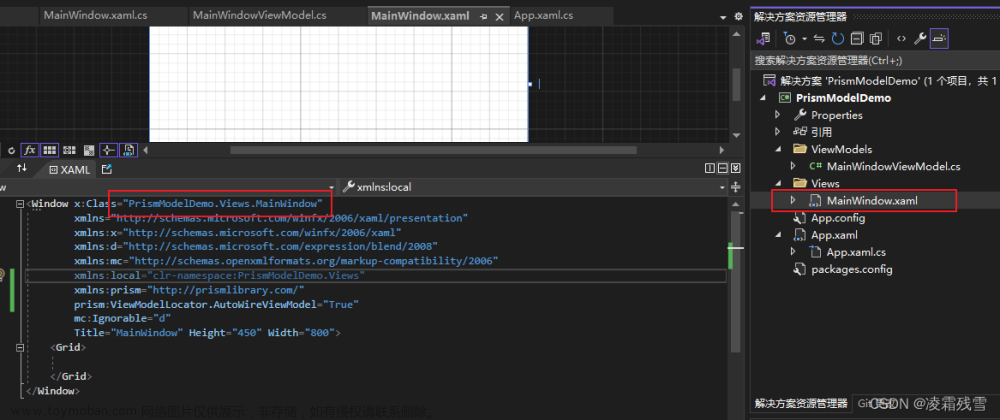
注意事项:移动 MainWindow.xaml 至 Views文件后需要修改两个地方的文件路径,App.xml StartupUri=“MainWindow.xaml” 改成 StartupUri=“Views/MainWindow.xaml”,MainWindow.xaml 中 x:Class=“PrismModelDemo.MainWindow” 改为 x:Class=“PrismModelDemo.Views.MainWindow” ,修改后如下图所示:


二、将项目升级为Prism项目
1、打开NuGet依赖包管理界面,搜索 Prism,选择 Prism.Unity 安装。
2、Prism框架的MVVM绑定方式
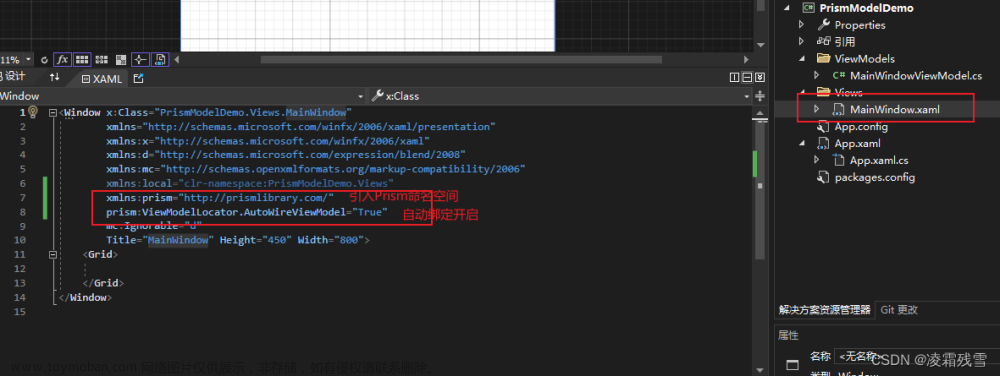
在 MainWindow.xmal中添加Prism空间引用和自动绑定功能属性开启,这里我们注意的是,所用程序的视图模型均以ViewModel为结尾,并且存放路径为 ViewModels文件夹。

3、测试ViewModel是否成功绑定
在MainWindow.xmal后台窗体加载事件输出当前窗体绑定的视图文件。设置断点,运行程序,查看变量是否为对应视图文件。
三、将Prism项目升级为支持模块化编程项目
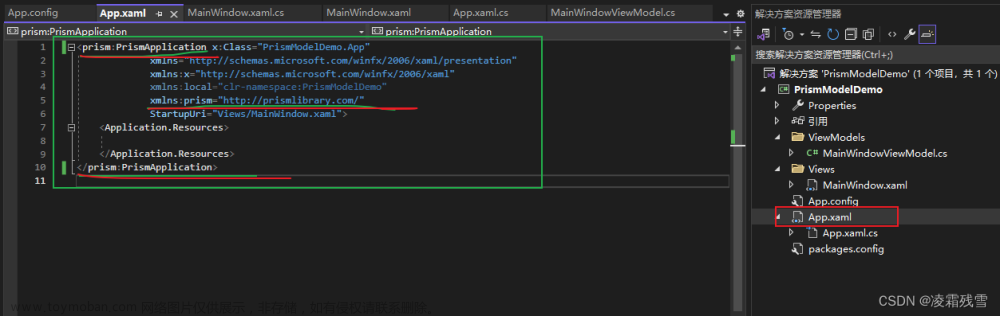
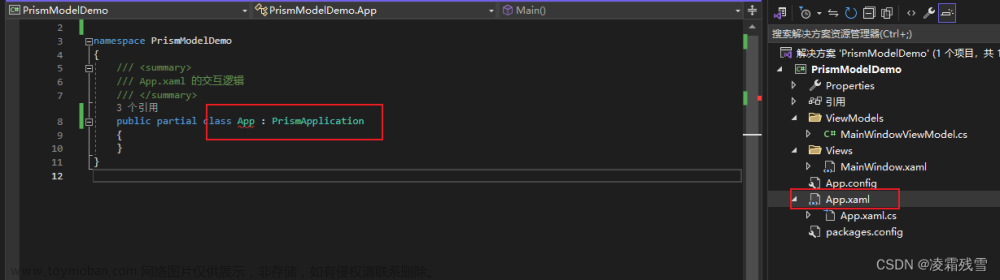
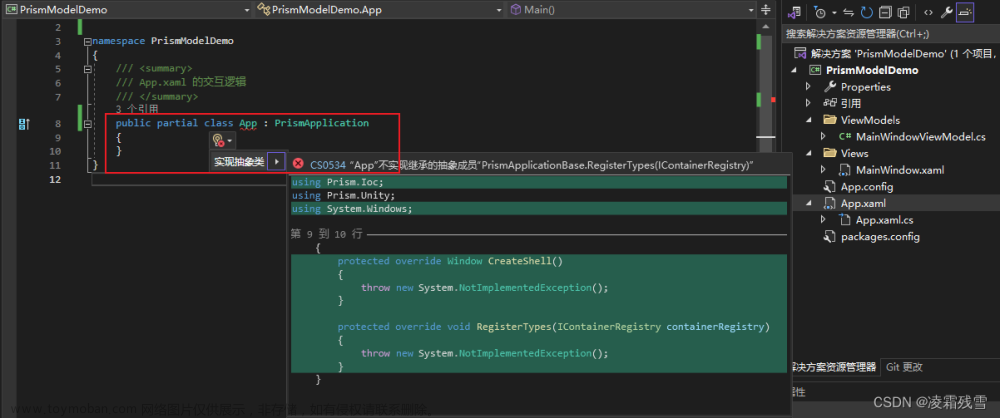
1、修改启动程序的继承类,将继承 Application 的对象修改为 PrismApplication ,前后端修改如下所示:

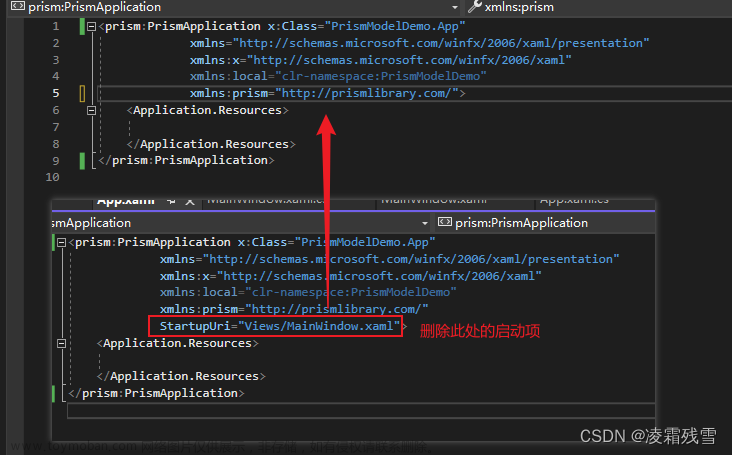
2、修改完成后直接生成应用程序,提示App未实现两个抽象类,点击Teb 自动实现后修改如下,实现 PrismApplication 接口方法,将主窗体实例化后回传到接口,然后删除前端的启动属性绑定的启动窗体。文章来源:https://www.toymoban.com/news/detail-844985.html


至此,我们完成了一个WPF+Prism 模块化编程的项目结构。文章来源地址https://www.toymoban.com/news/detail-844985.html
到了这里,关于WPF+Prism 模块化编程(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!