1.xpath介绍
XPath 是一门在 XML 文档中查找信息的语言。XPath 用于在 XML 文档中通过元素和属性进行导航。而html中也应用了这种语言 ,所以 ,我们定位html页面元素时也会用到xpath这种方法 。
2.xpath定位方式
xpath主要通过以下四种方法定位 :
- 路径定位
- 属性定位
- 多属性定位
- 路径与属性结合定位
以上的方法都是xpath本身具有的特性 ,它跟selenium现在还没有关系 。而selenium为了支持xpath这种定位方式 。故实现了一个方法,即 :
find_element_by_xpath(定位方法) .
而括号内的定位方法正是以上四种定位方式 ,所以 ,重点还是要理解如何使用以上的四种定位方式 。
3.路径定位
路径可以分为相对路径和绝对路径
-
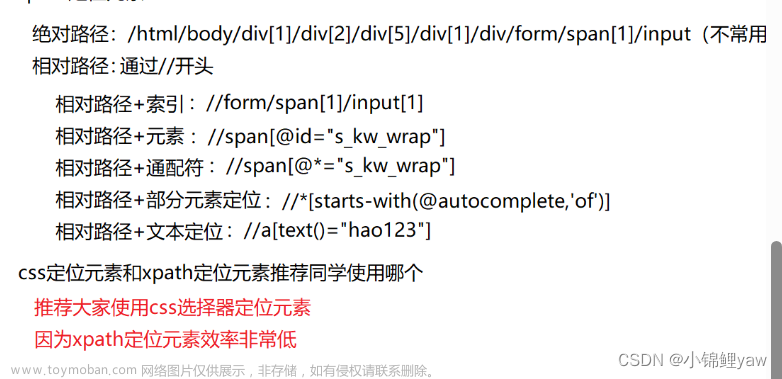
绝对路径 : 是从根节点/html开始定位 ,使用/代表元素的层级,直到定位到想要的元素层级 。比如 :
/html/body/div/fieled[2]/input。但是这种定位只能定位到该层级的标签 ,而这样的标签在html会有很多 ,故它定位不了元素的唯一性 ,只能和其他方法结合使用 。 -
相当路径 :查找元素时不限制元素的位置 ,在定位元素时前面需要加两个斜杠(//) . 如定位input标签 ,编写格式为:
//input, 定位的就是html页面的所有Input标签 . 也可以使用//*代替 ,这样查找的就是所有的标签 。
无论使用相当路径还是绝对路径 ,需结合者属性一起使用 ,这样才能完成元素定位的唯一性 。还需要一点需要说明,就是在定位元素时一般不使用绝对路径 ,绝对路径写的比较死 ,不灵活 ,影响后期维护 。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:691998057【暗号:csdn999】
4.属性定位
这应该是xpath定位的核心 ,多数xpath定位 ,都是选取的这种定位方式 。
所谓的属性定位 ,就是从html页面的节点中找到其中一个属性来完成定位,如果这个属性唯一 ,它就能代表页面的对象 。
它的编写格式为 ://标签[@属性名='属性值'] ,对这句代码的解释是 :
| 包含格式 | 说明 |
|---|---|
| //标签 | 这是相对路径,标明要查找节点的标签,加上标签,能起到缩小定位范围的作用,比如//input,就只查找input标签。 |
| [] | 查找某个特定节点或某个指定的值的节点 ,这是固定格式 。 |
| @ | 查找的属性 |
举例 :
- xpath属性编写格式:
//input[@name='username'],意思是定位input标签下属性名为name, 属性值为username的元素 。 - selenium的xpath编写方法 :
find_element_by_xpath("//input[@name='username']") - 代码编写为 :
driver.find_element_by_xpath("//input[@name='username']").send_keys("13988888888")xpath的这种方法能定位大多数元素 ,所以很多人都喜欢使用这种方式定位 。
总结如下 ,若使用xpath定位 ,具体步骤 :
- 通过浏览器找到要定位对象的属性 ,确定它就是唯一值 。
- 使用find_element_by_xpath() 方法 ,括号内编写xpath对应属性的格式 。
- 进行调试 ,若能定位到,说明你的方法没有问题 。
5.属性与逻辑定位
在前面我们介绍到使用属性定位 ,但是如若使用一个属性定位不到怎么办 ? 你就可以是用两个属性或者多个属性同时定位 。
这里就不得不说的一个逻辑运算符 ,and(逻辑与) . 它的意思是并且,大白话就是两者都要求满足 。比如 属性1 and 属性2 ,代表这两个属性都要同时都满足 。
所以 ,如果你一个属性定位不到的话 ,再加一个属性就可以进一步缩小范围,从而提高定位准确率 。
而这种写法也正好是xpath语言中所支持的,它的编写格式为 ://标签[@属性1='值1' and @属性2='值2'] 。
举例 :
- xpath两个属性的编写格式 :
//input[@class='text_cmu' and @name='username'] - selenium xpath方法编写格式 :
find_element_by_xpath("//input[@class='text_cmu' and @name='username']")
以上的定位虽然使用到了and逻辑运算符 ,但是xpath中,其实并不仅仅支持这一个逻辑运算符 。以下的都可以使用 :
- 算术运算符 : = ,!= , < , <= , >, >=
- 逻辑运算符 : or , and
只是以上运算符中,用在定位上的可能只有and比较有用 。
6.路径与属性结合定位
如果你使用了上面的各种方法 ,依然定位不到元素 ,那这个时候 ,你就可以考虑把路径加进来 。
一般原则是先加它的父路径 ,然后再加上当前路径 ,结合使用 。
具体格式为 :
-
//*[@id='um']/input: 父路径属性 + 子标签 -
//bookstore/[@price='30']: 父路径标签 + 子属性 -
//div[@class='login_bnt']/a[@class='J-login-submit': 父路径属性 + 子属性
不管咋写 ,只要能确定元素的唯一性 ,就都可以 ,不过这种写法很明显是逼不得已 ,因为你可能使用其它方法都无效的情况下 ,才会使用这种方法 。
7.定位总结
我们将以上所有方法总结为,可以使用以下的几种方法进行定位 。
| 定位方式 | xpath |
|---|---|
| id属性定位 | //*[@id='值'] |
| class属性定位 | //*[@class='值'] |
| 属性定位 | //*[@属性名='值'] |
| 标签+属性定位 | //标签[@属性名='值'] |
| 逻辑+属性定位 | //标签[@属性名='值' and @属性名1='值1'] |
| 路径定位 | //标签[@属性名='值']/标签[@属性名='值'] |
8.项目案例
需求:通过selenium完成对tpshop的登录操作,具体如下 :
- 使用xpath属性定位首页登录按钮 ,
- 使用逻辑与属性定位用户名输入框,并输入账号,如13988888888
- 使用属性定位确认密码输入框,并输入123456 。
- 使用属性定位验证码输入框,并输入8888
- 使用路径与属性结合定位登录按钮,并点击确定 。

# 使用xpath属性进行定位 : //标签[@属性名='属性值']
from selenium import webdriver
import time
# 1. 创建浏览器对象
driver = webdriver.Chrome()
driver.maximize_window()
# 2. 输入地址 :http://localhost
driver.get("http://localhost")
# 3. 点击登录 : 使用xpath属性定位
driver.find_element_by_xpath("//a[@href='/Home/user/login.html']").click()
time.sleep(3)
# 输入用户名,密码,验证码 :使用逻辑与属性集合定位
driver.find_element_by_xpath("//input[@class='text_cmu' and @name='username']").send_keys("13988888888")
driver.find_element_by_xpath("//input[@id='password']").send_keys("123456")
driver.find_element_by_xpath("//input[@name='verify_code']").send_keys("8888")
# 使用层级与属性结合定位
driver.find_element_by_xpath("//div[@class='login_bnt']/a[@class='J-login-submit']").click()
time.sleep(5)
driver.quit()下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

最后: 可以在公众号:程序员小濠 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。文章来源:https://www.toymoban.com/news/detail-845095.html
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!文章来源地址https://www.toymoban.com/news/detail-845095.html
到了这里,关于selenium通过xpath定位元素报错?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!