👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:unity每日一记
⭐🅰️推荐文章⭐
⭐【软件设计师高频考点暴击】
⭐【Unityc#专题篇】之c#系统化大礼包】
⭐【unity数据持久化】数据管理类_PlayerPrfs
⭐【unity本站最全系列】unity常用API大全一篇文章足以
⭐⭐
🎶(A) 图集全部自动切割
1.背景图片导入黑锐Slice切割图集

2. 若显示未下载相关的包,则进行如下操作(打开下载器进行2Dsprite包安装)

3.将精灵类型勾选为图集类型,Multiple,Single单个类型的图片无法进行切割

4.点击Slice即可自动进行切割

5.若遇到图像之间距离太近的情况
- 切换到Sprite Outline 进行增点选择

🎶(B) 自定义图集切割并可修改
1.前提需要勾选 Read/Write

2.进入Sprite Editor面板后, 长按鼠标右键,进行图像选择

3.点击Slice进行切割

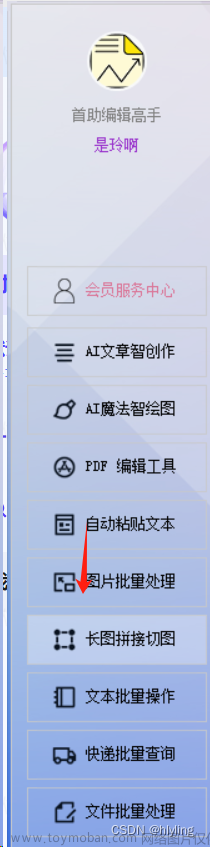
🎶(C)一键切割(编辑器拓展)
1.首先创建Eiditor文件夹,然后创建脚本
using UnityEngine;
using System.Collections;
using UnityEditor;
using System.IO;
using System.Collections.Generic;
//-----------------------------
//----项目功能:图片一键切割
//-----------------------------
public static class ImageSlicer
{
[MenuItem("Assets/ImageSlicer/Process to Sprites")]
static void ProcessToSprite()
{
Texture2D image = Selection.activeObject as Texture2D;//获取旋转的对象
string rootPath = Path.GetDirectoryName(AssetDatabase.GetAssetPath(image));//获取路径名称
string path = rootPath + "/" + image.name + ".PNG";//图片路径名称
TextureImporter texImp = AssetImporter.GetAtPath(path) as TextureImporter;//获取图片入口
AssetDatabase.CreateFolder(rootPath, image.name);//创建文件夹
foreach (SpriteMetaData metaData in texImp.spritesheet)//遍历小图集
{
Texture2D myimage = new Texture2D((int)metaData.rect.width, (int)metaData.rect.height);
//abc_0:(x:2.00, y:400.00, width:103.00, height:112.00)
for (int y = (int)metaData.rect.y; y < metaData.rect.y + metaData.rect.height; y++)//Y轴像素
{
for (int x = (int)metaData.rect.x; x < metaData.rect.x + metaData.rect.width; x++)
myimage.SetPixel(x - (int)metaData.rect.x, y - (int)metaData.rect.y, image.GetPixel(x, y));
}
//转换纹理到EncodeToPNG兼容格式
if (myimage.format != TextureFormat.ARGB32 && myimage.format != TextureFormat.RGB24)
{
Texture2D newTexture = new Texture2D(myimage.width, myimage.height);
newTexture.SetPixels(myimage.GetPixels(0), 0);
myimage = newTexture;
}
var pngData = myimage.EncodeToPNG();
//AssetDatabase.CreateAsset(myimage, rootPath + "/" + image.name + "/" + metaData.name + ".PNG");
File.WriteAllBytes(rootPath + "/" + image.name + "/" + metaData.name + ".PNG", pngData);
// 刷新资源窗口界面
AssetDatabase.Refresh();
}
}
}
2. 图集选中可读

3. 而后Asset会弹出新的功能栏用于图片切割 (对准图集右键可以一键切割)


⭐🅰️系统路线学习点击跳转⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、文章来源:https://www.toymoban.com/news/detail-845118.html
 文章来源地址https://www.toymoban.com/news/detail-845118.html
文章来源地址https://www.toymoban.com/news/detail-845118.html
到了这里,关于【Unity每日一记】如何从图片中切割对象(一键切割图集的方法你掌握了吗?)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!