由于现在还是使用vue2,所以本文只记录vue2开发中好用的插件。
美化类插件不介绍了,那些貌似对生产力起不到什么大的帮助,纯粹的“唯心主义”罢了,但是如果你有兴趣的话可以查看上一篇博客:VSCode美化
1. vuter
简介:开发vue必装的。
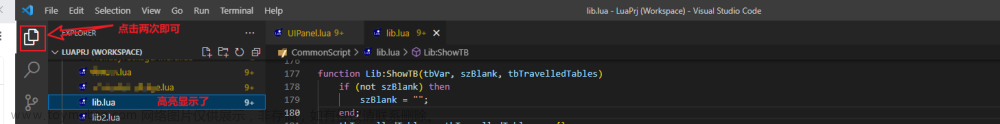
2. 别名路径跳转
简介:别名路径跳转插件,支持任何项目,可以自由配置映射规则,自由配置可缺省后缀名列表。
使用:在使用@引用的项目文件时,鼠标移入,点击即可跳转至引用的页面。
3. Auto Rename Tag
简介:当我们修改 HTML/XML 某个节点标签时,能够自动重命名结束标签的命名。
4. Auto Close Tag
简介:自动添加 HTML/XML 结束标签,比如当输入 <p> 标签,则自动添加 </p> 结尾标签。
5. CSS Navigation
简介:允许你通过点击 HTML 中的类名,直接跳转至对应的样式代码。
6. Path Intellisense
简介:当你通过 . 的方式导入某个文件时,可自动提示文件路径。 文章来源:https://www.toymoban.com/news/detail-845136.html
文章来源:https://www.toymoban.com/news/detail-845136.html
7. Turbo Console Log
简介:当你想使用console.log打印某个值时,可以选中值,然后快捷键:ctrl + alt + L即可自动生成console.log 语句。 文章来源地址https://www.toymoban.com/news/detail-845136.html
文章来源地址https://www.toymoban.com/news/detail-845136.html
到了这里,关于VSCode好用插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!