-
? Which style guide do you want to follow? Standard
-
? What format do you want your config file to be in? JavaScript
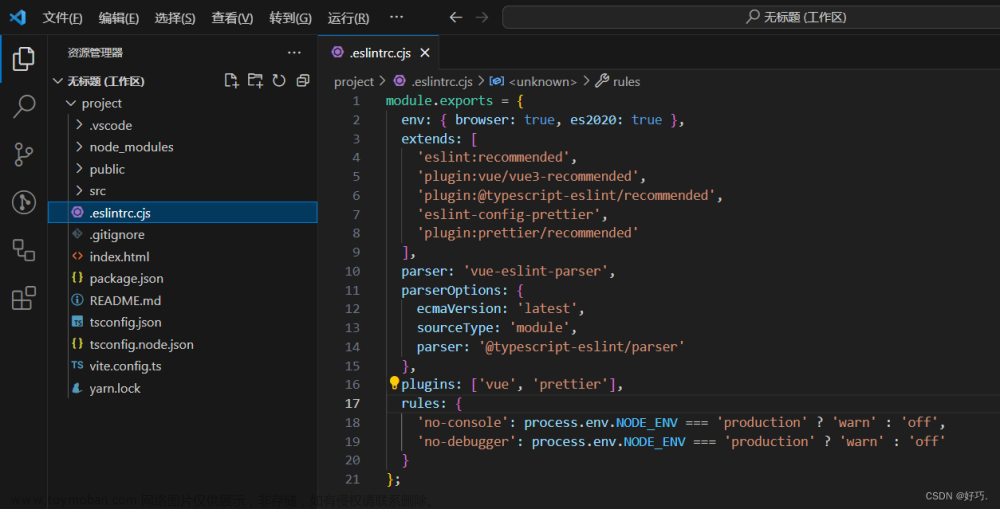
- 编辑.eslintrc.js
module.exports = {
// 默认情况下,ESLint会在所有父级组件中寻找配置文件,一直到根目录。ESLint一旦发现配置文件中有 “root”: true,它就会停止在父级目录中寻找。
root: true,
// 对Babel解析器的包装使其与 ESLint 兼容。
parser: ‘babel-eslint’,
parserOptions: {
// 代码是 ECMAScript 模块
sourceType: ‘module’
},
env: {
// 预定义的全局变量,这里是浏览器环境
browser: true,
},
// 扩展一个流行的风格指南,即 eslint-config-standard
// https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style
extends: ‘standard’,
// required to lint *.vue files
plugins: [
// 此插件用来识别.html 和 .vue文件中的js代码
‘html’,
// standard风格的依赖包
“standard”,
// standard风格的依赖包
“promise”
],
// add your custom rules here
‘rules’: {
// allow paren-less arrow functions
‘arrow-parens’: 0,
// allow async-await
‘generator-star-spacing’: 0,
// allow debugger during development
‘no-debugger’: process.env.NODE_ENV === ‘production’ ? 2 : 0
}
}
3.安装配置文件中依赖包:
-
eslint
-
babel-eslint
-
eslint-plugin-html
-
eslint-config-standard
-
eslint-plugin-standard
-
eslint-plugin-promise
通过 npm install (package) --save-dev 来配置到开发环境中。
并通过 npm install (package) -g 将依赖包安装到全局环境下,为什么还要安装全局环境下,原因可先行思考,稍后会在结尾解释。
截止目前eslint环境就配置好了,可执行eslint test.js来检测是否可以运行成功。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
最后
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。
 文章来源地址https://www.toymoban.com/news/detail-845227.html
文章来源地址https://www.toymoban.com/news/detail-845227.html
定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。文章来源:https://www.toymoban.com/news/detail-845227.html

到了这里,关于vue项目配置eslint(附visio studio code配置)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!