1.基础用法:
<!-- 使用 el-icon 为 SVG 图标提供属性 -->
<el-icon :size="size" :color="color">
<Edit />
</el-icon>
<!-- 或者独立使用它,不从父级获取属性 -->
<Edit />
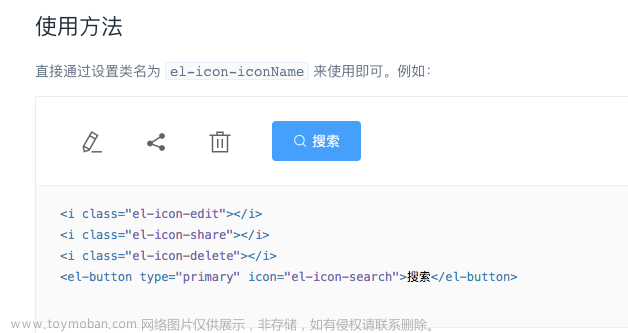
2.直接使用 SVG 图标
<template>
<div style="font-size: 20px">
<!-- 由于SVG图标默认不携带任何属性 -->
<!-- 你需要直接提供它们 -->
<Edit style="width: 1em; height: 1em; margin-right: 8px" />
<Share style="width: 1em; height: 1em; margin-right: 8px" />
<Delete style="width: 1em; height: 1em; margin-right: 8px" />
<Search style="width: 1em; height: 1em; margin-right: 8px" />
</div>
</template>3.下载成PNG使用
文章来源地址https://www.toymoban.com/news/detail-845325.html
文章来源:https://www.toymoban.com/news/detail-845325.html







到了这里,关于element icon图标用法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!