一、什么是vue
1.构建用户界面
用vue往html页面中填充数据,非常的方便
2.框架
框架是一套线成的解决方案
vue的指令、组件(是对ui结构的复用)、路由、vuex
二、vue的特性
1.数据驱动视图
2.双向数据绑定
1.数据驱动视图
数据的变化会驱动视图自动更新
好处:程序员只管把数据给我
数据驱动视图是单向的数据绑定
2双向数据绑定
在网页中,form表达负责采集数据,Ajax赋值提交数据文章来源:https://www.toymoban.com/news/detail-845396.html
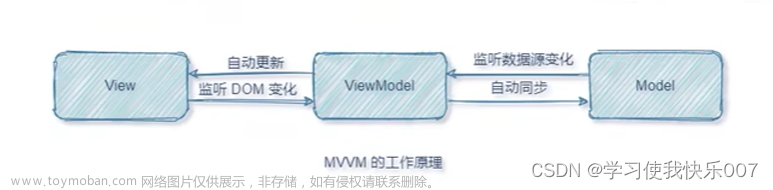
3MVVM
MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。MVVM 指的是 Model、View和 ViewModel它把每个 HTML页面都拆分成了这三个部分
Model表示当前页面渲染时所依赖的数据源。
View 表示当前页面所渲染的 DOM 结构。
ViewModel表示 vue 的实例,它是 MVVM 的核心。 文章来源地址https://www.toymoban.com/news/detail-845396.html
文章来源地址https://www.toymoban.com/news/detail-845396.html
到了这里,关于vue两个特性和什么是MVVM的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!












