从流中获取的数据格式如下

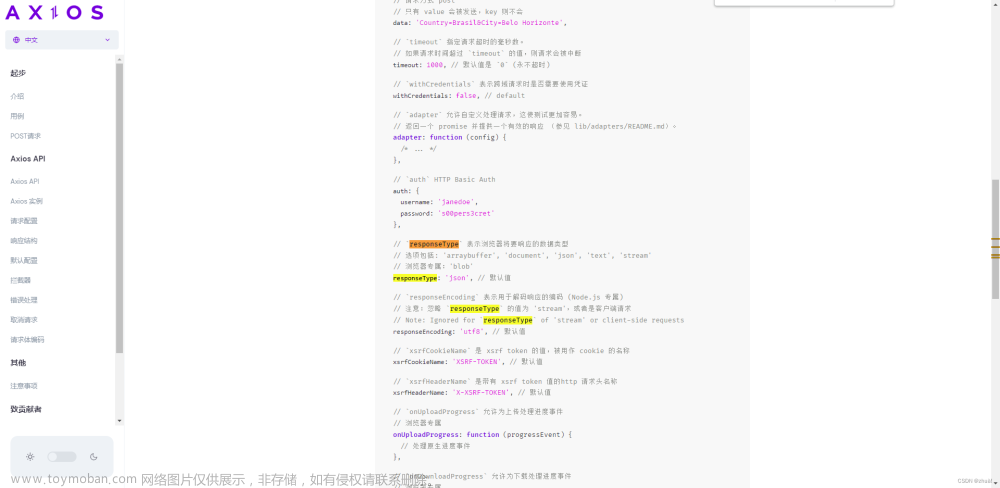
小程序调用SSE接口
const requestTask = wx.request({
url: `xxx`, // 需要请求的接口地址
enableChunked: true, // enableChunked必须为true
method: "GET",
timeout: '120000',
success(res) {
console.log(res.data)
},
fail: function (error) {
// 请求失败的操作
console.error(error);
},
complete: function () {
// 请求完成的操作,无论成功或失败都会执行
console.log('请求完成', str);
}
})
// 监听服务端返回的数据
requestTask.onChunkReceived(res => {
console.log( res, res.data);
})
我这边接收到的数据类型为Uint8Array,需要处理成text文本(如上图)
 文章来源:https://www.toymoban.com/news/detail-845410.html
文章来源:https://www.toymoban.com/news/detail-845410.html
// 监听服务端返回的数据
requestTask.onChunkReceived(res => {
console.log( res, res.data);
// Uint8Array转为text格式
let arrayBuffer = res.data;
let decoder = new TextDecoder('utf-8');
let text = decoder.decode(arrayBuffer);
//正则匹配上所有event:data后面的文字
const eventRegex = /event:data\ndata:"data:(.*?)"/g;
const eventRegexErr = /event:600\ndata:"(.*?)"/g;
let matches = [];
let match;
if (text.indexOf('600') != -1) {//如果获取响应失败
while ((match = eventRegexErr.exec(text)) !== null) {
wx.showToast({
title: match[1],
})
matches.push(match[1]);
}
str = str + matches.join('')
} else {//如果获取响应成功
while ((match = eventRegex.exec(text)) !== null) {
matches.push(match[1]);
}
//处理成字符串
str = str + matches.join('')
console.log(text, str);
}
})
使对话有打字机效果
参考自:小程序实现 ChatGPT 聊天打字兼自动滚动效果文章来源地址https://www.toymoban.com/news/detail-845410.html
handleRequestResolve(result) {
this.setData({
currentContent: ''
})
const contentCharArr = result.trim().split("")
this.showText(0, contentCharArr);
},
showText(key = 0, value) {
/* 所有内容展示完成 */
if (key >= value.length) {
// wx.vibrateShort()
return;
}
/* 渲染回话内容 */
this.setData({
currentContent: this.data.currentContent + value[key],
})
setTimeout(() => {
/* 递归渲染内容 */
this.showText(key + 1, value);
}, 50);
},
完整代码
getDataStream(data) {
let str = ''
let that = this
// 基础库为2.33.0
const requestTask = wx.request({
enableChunked: true, // 开启分片模式
url: 'xxx', // 需要请求的接口地址
enableChunked: true, // enableChunked必须为true
method: "GET",
responseType: "arraybuffer",
timeout: '120000',
success(res) {
console.log(res.data)
},
fail: function (error) {
// 请求失败的操作
console.error(error);
},
complete: function () {
// 请求完成的操作,无论成功或失败都会执行
console.log('请求完成', str);
}
})
// 监听服务端返回的数据
requestTask.onChunkReceived(res => {
console.log(res, res.data);
// Uint8Array转为text格式
let arrayBuffer = res.data;
let decoder = new TextDecoder('utf-8');
let text = decoder.decode(arrayBuffer);
//正则匹配上所有event:data后面的文字
const eventRegex = /event:data\ndata:"data:(.*?)"/g;
const eventRegexErr = /event:600\ndata:"(.*?)"/g;
let matches = [];
let match;
if (text.indexOf('600') != -1) { //如果获取响应失败
while ((match = eventRegexErr.exec(text)) !== null) {
wx.showToast({
title: match[1],
})
matches.push(match[1]);
}
str = str + matches.join('')
} else { //如果获取响应成功
while ((match = eventRegex.exec(text)) !== null) {
matches.push(match[1]);
}
//处理成字符串
str = str + matches.join('')
console.log(text, str);
}
that.handleRequestResolve(str)
})
requestTask.offChunkReceived(res => {
console.log('事件完成状态');
})
},
handleRequestResolve(result) {
this.setData({
currentContent: ''
})
const contentCharArr = result.trim().split("")
this.showText(0, contentCharArr);
},
showText(key = 0, value) {
/* 所有内容展示完成 */
if (key >= value.length) {
// wx.vibrateShort()
return;
}
/* 渲染回话内容 */
this.setData({
currentContent: this.data.currentContent + value[key],
})
setTimeout(() => {
/* 递归渲染内容 */
this.showText(key + 1, value);
}, 50);
},
到了这里,关于微信小程序-接入sse数据流并实现打字机效果( ChatGPT )的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!