本文作者艺捷自动化,其旗下产品有易为二维码说明书小程序,艺捷自动化网
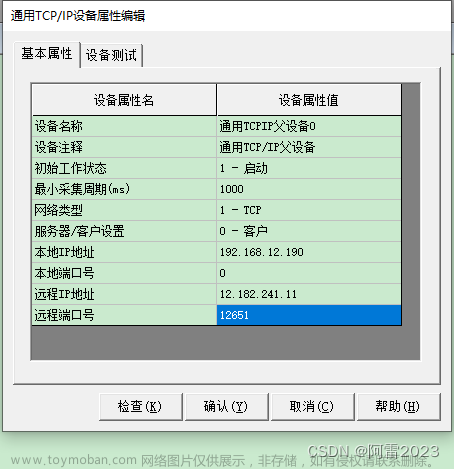
第一,首先是设置物联网屏的物联网参数。以太网IP等设置就不讲了,这里只讲一下物联网参数,按照下面的数据来设置:
| 服务器 | 用户名 | 密码 | VNC密码 |
| iot.mcgscloud.com | device | 123456 | 11111111 |
第二,在屏组态软件Mcgs pro中添加设备,官方给的例程有不少驱动,实际用不了那么多。只用4G、McgsIoT这两个驱动就差不多了。具体需要别的功能再新增别的驱动。
在例程中4G驱动主要使用的通道有
| 通道名称 | 连接变量 | 类型 | 对象初值 |
| 通讯状态 | 物联网_4G_通讯状态 | 整数 | 0 |
| CSQ | 物联网_4G_CSQ | 整数 | 0 |
| ICCID | 物联网_4G_ICCID | 字符串 | |
| 经度 | 四G经度 | 浮点数 | 0 |
| 纬度 | 四G纬度 | 浮点数 | 0 |
| 4G连接状态 | 物联网_4G_连接状态 | 整数 | 0 |
| 信号挡位 | 物联网_4G_信号档位 | 整数 | 0 |
McgsIoT驱动主要使用的通道有
| 通道名称 | 连接变量 | 类型 | 对象初值 | 变化时自动保存初值 |
| 通讯状态 | 通讯状态IoT | 整数 | -1 | |
| 服务地址 | 服务器地址 | 字符串 | iot.mcgscloud.com | 是 |
| 编号 | 编号1 | 字符串 | 0 | |
| 密钥 | 设备密钥 | 字符串 | 0 | |
| 经度 | 经度 | 浮点数 | 102.5 | 是 |
| 纬度 | 纬度 | 浮点数 | 30.5 | 是 |
| 服务端口号 | 端口号 | 整数 | 25000 | 是 |
| 用户名 | 用户名 | 字符串 | device | 是 |
| 密码 | 密码 | 字符串 | 123456 | 是 |
| 设备二维码 | 二维码 | 字符串 |
将这些驱动的通道连接上变量,变量的取名可以参考我给的名字,因为是例程中使用的变量,所以后面复制画面就不用改变量了。我考虑了一下,既然4G驱动加了,一般也要加Wifi驱动也是常用的可以自行添加。
注意mcgsiot驱动中的经度和纬度是一个可写变量,自己不会变化,要正确的显示设备地图,需要人工输入经纬度. 服务器地址这个变量原来有个初值是iot.mcgs.show,需要改为正确的,而且要勾上变化时自动保存初值,这样断电后能保存.
第三,在屏上组态画面,该展示的变量展示出来,该需要设定的变量做上界面。本文所指的画面是N系列样例演示工程,这里面的画面做的比较好了。画面直接复制过来,核对一下变量就可以了。IoT的画面比较直观,直接复制。物联网的画面比较乱一些,还有挺多脚本,只需要复制部分画面就可,主要是4G和Wifi画面,这部分自行研究。
第四,安装MCGS物联助手这个软件,有电脑版的,也有手机版的。在MCGS物联助手这个软件中,添加设备,这需要用到上面的编号和密钥这两个变量的信息。具体怎么用就不详细介绍了。测试完了移交客户,或者解绑设备让客户自己弄。
补充说明:
一、屏wifi的IP地址是不能从本地ping通的,要物联助手联机后,形成虚拟IP地址,则这两个地址都能ping通了。
二、如果屏物联网不能上线,那么需要新版的mcgsiot驱动。
三、样例工程中总是自动把服务器地址设为iot.mcgs.show,这个也是可以上线的,这是因为有脚本修改了这个变量,改一下脚本就好了。
四、想要正确显示地图位置,就要在屏上设置经度和纬度变量,这个需要手动输入数值。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数嵌入式工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年嵌入式&物联网开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上嵌入式&物联网开发知识点,真正体系化!


由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以+V:Vip1104z获取!!! (备注:嵌入式)

最后
资料整理不易,觉得有帮助的朋友可以帮忙点赞分享支持一下小编~
你的支持,我的动力;祝各位前程似锦,offer不断,步步高升!!!文章来源:https://www.toymoban.com/news/detail-845538.html
mg" style=“zoom: 67%;” />
最后
资料整理不易,觉得有帮助的朋友可以帮忙点赞分享支持一下小编~
你的支持,我的动力;祝各位前程似锦,offer不断,步步高升!!!
更多资料点击此处获qu!!文章来源地址https://www.toymoban.com/news/detail-845538.html
到了这里,关于如何使用MCGS物联网屏_mcgs物联助手_v3的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!