环境
前端部署在nginx 后端部署在tomcat
| 系统 | 前端服务器 | 后端服务器 | 前端项目架构 | 后端项目架构 |
|---|---|---|---|---|
| win10 | nginx1.22.1 | tomcat9 | vue3 | ssm |
linux 亲测! 环境同样适用。
部署
- 前端项目修改 项目下载地址 GIThub RuoYi-Vue3
- vite.config.js 基本不用动, 默认打包为文件夹名 dist , 不用dist可以自定义(我用的自定义)

- 前端.env.production 修改VITE_APP_BASE_API = 'tomcat下webapps 下项目文件夹名'


- 后端项目配置 Gitee若依 / RuoYi-Vue
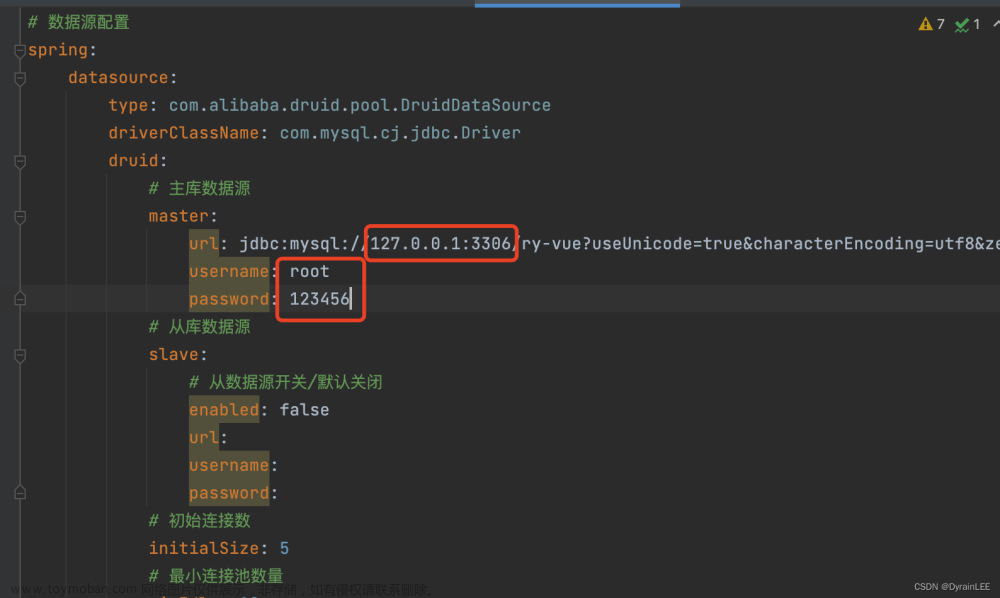
- 基本不用配; 只需修该数据 redis地址即可
- 后端war包

- nginx配置文件 重点
- 部署前端, 直接丢到nginx根目下了, 也可自定义.

- 配置文件配置 nginx.conf service配置
server {
listen 80; # 监听80端口,即HTTP请求
server_name localhost; # 服务器名称为localhost
root cookbook; # 全局根目录为cookbook,即服务器根目录下的文件夹
index index.html index.htm default.htm default.html; # 全局默认的索引文件
# Vue Router 配置
location / {
try_files $uri $uri/ @router; # 尝试匹配URI,如果找不到,则转到@router定义的位置
index index.html; # 设置默认的索引文件
}
location @router {
rewrite ^.*$ /index.html last; # 重写URI为/index.html,并标记为最后处理,防止陷入循环
}
location /ruoyi-admin {
proxy_pass http://127.0.0.1:8080; # 将请求转发到本地8080端口
}
# 错误页面处理
error_page 500 502 503 504 /50x.html; # 定义500、502、503、504错误的处理页面为50x.html
location = /50x.html {
root html; # 50x.html页面所在的目录为html
}
}
- win环境下 nginx启动关闭建议使用命令执行,这样配置生效比较容易
- 启动 C:\Users\xxx\Desktop\nginx-1.22.1>start nginx
- 重启 C:\Users\xxx\Desktop\nginx-1.22.1>nginx.exe -s reload
- 停止 C:\Users\xxxx\Desktop\nginx-1.22.1>nginx.exe -s stop
配置来源参考 wsAdmin 的个人博客
- tomcat配置不用修改,直接将war放到webapps目录下
效果
此时刷新页面 不报错 404
总结
前端部署在tomcat还是nginx上? 将前端部署在 Nginx 上通常是更好的选择.
- 静态文件服务: Nginx 专注于快速和有效地提供静态文件,例如 HTML、CSS、JavaScript 和图像文件。与之相比,Tomcat 是一个 Java 应用服务器,不如 Nginx 专注于处理静态文件效率高。
- 性能和资源利用: Nginx 是一个轻量级的服务器,具有高性能和低内存消耗。相比之下,Tomcat 是一个相对重量级的应用服务器,它可能会消耗更多的系统资源。
- 静态文件缓存和压缩: Nginx 提供了强大的缓存和压缩功能,可以帮助提高前端资源的加载速度和用户体验。
- 负载均衡和反向代理: 如果需要负载均衡、反向代理或缓存静态资源,Nginx 提供了更灵活和强大的功能。它可以作为反向代理,将请求转发到多个后端服务器,以实现负载均衡和高可用性。
- 安全性: Nginx 提供了丰富的安全特性,可以帮助保护静态资源免受各种网络攻击。
nginx的 location /ruoyi-admin{ proxy_pass... } 作用
- location /ruoyi-admin: 指定了匹配的 URI 路径,即只有当请求的 URI 以 /ruoyi-admin 开头时才会应用这个代理规则。例如 http://127.0.0.1:8080/ruoyi-admin
- proxy_pass http://127.0.0.1:8080;: 指定了代理的目标地址,即将请求转发到的目标服务器的地址和端口。在这里,所有匹配到 url + /ruoyi-admin 的请求将会被转发到本地的 8080 端口。这里的 http://127.0.0.1:8080 可以是任何有效的 HTTP 或 HTTPS 地址,代理将会将请求传递到这个地址上,并将响应返回给客户端。
$uri说明

$uri 指的是 http://localhost/index 的 /index
nginx请求过程案例说明
- 用户请求: 用户在浏览器中输入** http://localhost/index 。**
- Nginx监听端口80: Nginx监听到来自端口80的请求。
- 检查匹配的server_name: 因为请求中的 server_name 是 localhost,所以这个server块匹配。
-
处理Vue Router配置: 由于请求是向SPA的前端路由发送的,Nginx会检查Vue Router的配置。
- location / 部分用于处理大多数请求,其中 try_files 指令会尝试匹配"/index"文件,所以就找到了index.html,如果找不到,Nginx会尝试查找是否存在名为/index的文件夹, 再找不到则会重定向到Vue应用程序的入口点 index.html。
- 如果请求的"/index"能够在cookbook文件夹中查找文件,Nginx会直接返回该文件。
- 如果找不到该"/index"对应的文件/文件夹,它会执行 @router 部分的操作。
- @router部分的处理: 当前的请求不是一个直接的文件路径,因此Nginx会将请求重写到Vue应用程序的入口点 index.html,这是Vue Router将接管路由的地方。
-
代理到后端Java应用程序: 如果请求的URI是 /ruoyi-admin 开头的,Nginx会将请求代理到后端的Java应用程序,代理地址为 http://127.0.0.1:8080。
- 在这个例子中,http://localhost/ruoyi-admin/dashboard 中的 /ruoyi-admin 部分会匹配到Nginx配置中的 location /ruoyi-admin 部分。
- Nginx会将这个请求代理到 http://127.0.0.1:8080/dashboard。
- 后端Java应用程序响应: 后端Java应用程序收到 /dashboard 的请求,并返回相应的数据或页面给Nginx。
- Nginx将响应返回给客户端: Nginx收到来自后端Java应用程序的响应后,将其返回给用户的浏览器。
- 用户看到响应: 最终,用户在浏览器中看到了相应的页面或数据。
详细解释 rewrite ^.*$ /index.html last;
- rewrite: 这是 Nginx 提供的一个指令,用于重写 URI。
- ^.*\(**: 这是一个正则表达式,匹配任意字符(**.***)并表示从开头(**^**)到结尾(**\))的字符串,即匹配任意 URI。
- /index.html: 这是指定的重写目标,即将匹配到的 URI 重写为 /index.html。
- last: 这是一个标志,表示完成重写后,Nginx 将继续处理 URI。在这个具体的配置中,last 标志的作用是告诉 Nginx,如果这条重写规则匹配成功,那么不再继续查找其他的匹配规则,而是直接将重写后的 URI 交给后续的 Nginx 配置进行处理。
- 综合起来,这个 rewrite 指令的作用是将所有请求的 URI 都重写为 /index.html,这通常用于单页应用(SPA)的前端路由。具体地说,当用户访问一个不存在的路径时,Nginx 会将请求重写为 /index.html,然后返回给前端处理,由前端路由器(如 Vue Router 或 React Router)根据路由规则决定加载哪个页面。这样可以实现前端路由和页面渲染的逻辑,保持页面的单页应用体验。
index index.html; # 设置默认的索引文件
index index.html; 指令告诉 Nginx 在处理请求时,如果请求的 URI 是一个目录而不是具体的文件时,应该尝试返回哪个文件作为默认索引文件。例如,当用户访问 http://example.com/ 而不是具体的文件时,Nginx会尝试返回 index.html 文件作为默认索引文件。文章来源:https://www.toymoban.com/news/detail-845683.html
404问题, 项目启动后刷新 404; 参考以上步骤.
 文章来源地址https://www.toymoban.com/news/detail-845683.html
文章来源地址https://www.toymoban.com/news/detail-845683.html
到了这里,关于部署若依前端vue3后端SSM项目实战的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!