android:background=“@mipmap/icon_100”
android:layout_width=“30dp”
android:layout_height=“30dp”/>
<LinearLayout
android:gravity=“right”
android:layout_width=“@dimen/dp_0”
android:layout_height=“wrap_content”
android:layout_weight=“1”>
<TextView
android:id=“@+id/tv_temp_height”
android:textSize=“@dimen/sp_14”
android:textColor=“#FFF”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”/>
<TextView
android:id=“@+id/tv_temp_low”
android:textSize=“@dimen/sp_14”
android:textColor=“@color/temp_min_tx”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”/>
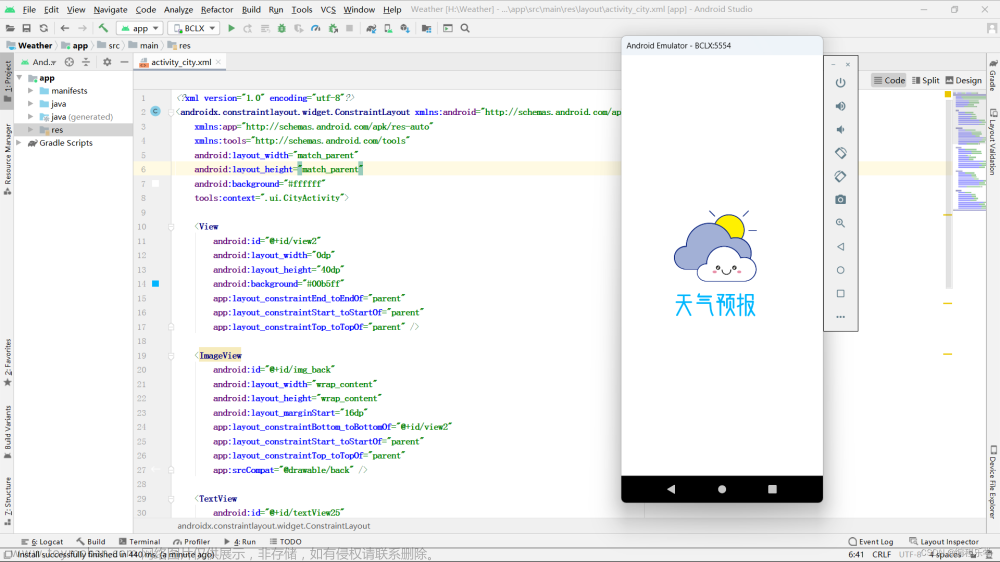
就是把里面的温度地段改成了两个,用不同的颜色区分开,然后进入DailyAdapter

照着这个截图上面的修改就可以了,方法应该是都有的。
最后在渲染数据的时候增加动画


我在天气预报的返回和逐小时天气的返回数据中做了动画的渲染,注意到用了两个不同的动画,一个是底部往上弹,一个是从右往左弹。
运行之后效果如下

这样看起来可能舒服一些吧,
二、更多空气质量数据展示
下面就要开始写更多空气质量的页面展示了。
老样子,在app的ui包下新建一个MoreAirActivity,然后修改布局
,在修改之前我们先写一个自定义View,这当然也是需要样式的
在mvplibrary的styles.xml中新增一个样式
然后在mvplibrary的view包中新建一个LineProgressbar,代码如下:
package com.llw.mvplibrary.view;
import android.animation.ValueAnimator;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
import android.view.animation.AccelerateInterpolator;
import com.llw.mvplibrary.R;
public class LineProgressbar extends View {
private Paint mPaint;//画笔
private float mPaintWidth = 6f;//初始画笔宽度
private int mProgressbarWidth;//控件外边框宽度
private int mProgressbarHeight;//控件外边框高度
private int mPercent = 0;//已转化为0至100范围的当前进度,随动画时间改变而改变
public LineProgressbar(Context context) {
super(context);
}
@SuppressLint(“Recycle”)
public LineProgressbar(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray array = getContext().obtainStyledAttributes(attrs, R.styleable.LineProgressbar);
mProgressbarWidth = (int) array.getDimension(R.styleable.LineProgressbar_progressbar_width, 100);
mProgressbarHeight = (int) array.getDimension(R.styleable.LineProgressbar_progressbar_height, 10);
}
public LineProgressbar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(mProgressbarWidth, mProgressbarHeight);
}
@Override
@SuppressLint(“DrawAllocation”)
protected void onDraw(Canvas canvas) {
mPaint = new Paint();
//绘制背景
mPaint.setColor(getResources().getColor(R.color.arc_bg_color));
mPaint.setStyle(Paint.Style.FILL);
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(mPaintWidth);
RectF frameRectF = new RectF(mPaintWidth, mPaintWidth, mProgressbarWidth - mPaintWidth, mProgressbarHeight - mPaintWidth);
canvas.drawRoundRect(frameRectF, 15, 15, mPaint);
//填充内部进度
mPaint.setPathEffect(null);
mPaint.setColor(Color.WHITE);
mPaint.setStyle(Paint.Style.FILL);
mPaint.setAntiAlias(true);
//内部进度填充长度,随动画时间改变而改变
float percent = (float) mPercent / 100f;
RectF progressRectF = new RectF(mPaintWidth, mPaintWidth, mPaintWidth + percent * (mProgressbarWidth - 2 * mPaintWidth - 2), mProgressbarHeight - mPaintWidth);
canvas.drawRoundRect(progressRectF, 15, 15, mPaint);
}
public void setProgress(String progress, int maxProgress) {
int percent = 0;
//得出当前progress占最大进度值百分比(0-100)
if (progress.contains(“.”)) {//float或者double类型
percent = ((int) Float.parseFloat(progress) * 10) * 100 / (maxProgress * 10);
} else {//int类型
percent = Integer.parseInt(progress) * 100 / maxProgress;
}
if (percent < 0) {
percent = 0;
}
if (percent > 100) {
percent = 100;
}
//属性动画
ValueAnimator animator = ValueAnimator.ofInt(0, percent);
animator.setDuration(1000);
animator.setInterpolator(new AccelerateInterpolator());
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
mPercent = (int) valueAnimator.getAnimatedValue();
invalidate();
}
});
animator.start();
}
}
现在可以看布局文件activity_more_air.xml了,代码如下:
里面用到的背景图片

<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“@drawable/more_air_bg”
android:fitsSystemWindows=“true”
android:orientation=“vertical”
tools:context=“.ui.MoreAirActivity”>
<androidx.appcompat.widget.Toolbar
android:id=“@+id/toolbar”
android:layout_width=“match_parent”
android:layout_height=“?attr/actionBarSize”
app:contentInsetLeft=“@dimen/dp_16”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintLeft_toLeftOf=“parent”
app:layout_constraintTop_toTopOf=“parent”
app:navigationIcon=“@mipmap/icon_return_white”
app:popupTheme=“@style/AppTheme.PopupOverlay”>
<TextView
android:id=“@+id/tv_title”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:text=“更多空气质量”
android:textColor=“@color/white”
android:textSize=“@dimen/sp_16” />
</androidx.appcompat.widget.Toolbar>
<androidx.core.widget.NestedScrollView
android:overScrollMode=“never”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<LinearLayout
android:orientation=“vertical”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_margin=“@dimen/dp_12”
android:background=“@drawable/shape_transparent_12”
android:orientation=“vertical”
android:padding=“@dimen/dp_12”>
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“实时空气质量”
android:textColor=“@color/white”
android:textSize=“@dimen/sp_16” />
<TextView
android:id=“@+id/tv_old_time”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“right”
android:text=“上次更新时间:”
android:textColor=“@color/white”
android:textSize=“@dimen/sp_12” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“@dimen/dp_12”>
<LinearLayout
android:layout_width=“0dp”
android:layout_height=“match_parent”
android:layout_weight=“1”
android:gravity=“center”
android:orientation=“vertical”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginBottom=“8dp”
android:text=“污染指数”
android:textColor=“#DAEBEE”
android:textSize=“14sp” />
<com.llw.mvplibrary.view.RoundProgressBar
android:id=“@+id/rpb_aqi”
android:layout_width=“120dp”
android:layout_height=“120dp”
android:layout_gravity=“center”
app:round_bg_color=“#C6D7F4”
app:round_progress_color=“#FBFEF7” />
<LinearLayout
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:orientation=“vertical”>
<LinearLayout
android:gravity=“center_vertical”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”>
<TextView
android:layout_width=“@dimen/dp_44”
android:layout_height=“wrap_content”
android:gravity=“center”
android:text=“PM10”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<com.llw.mvplibrary.view.LineProgressbar
android:id=“@+id/progress_pm10”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
app:progressbar_width=“@dimen/dp_80”
app:progressbar_height=“@dimen/dp_10”/>
<TextView
android:id=“@+id/tv_pm10”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />
<LinearLayout
android:gravity=“center_vertical”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“12dp”>
<TextView
android:layout_width=“@dimen/dp_44”
android:layout_height=“wrap_content”
android:gravity=“center”
android:text=“PM2.5”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<com.llw.mvplibrary.view.LineProgressbar
android:id=“@+id/progress_pm25”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
app:progressbar_width=“@dimen/dp_80”
app:progressbar_height=“@dimen/dp_10”/>
<TextView
android:id=“@+id/tv_pm25”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />
<LinearLayout
android:gravity=“center_vertical”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“12dp”>
<LinearLayout
android:layout_width=“@dimen/dp_44”
android:layout_height=“wrap_content”
android:gravity=“center”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“NO”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“2”
android:textColor=“@color/blue_one”
android:textSize=“8sp” />
<com.llw.mvplibrary.view.LineProgressbar
android:id=“@+id/progress_no2”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
app:progressbar_width=“@dimen/dp_80”
app:progressbar_height=“@dimen/dp_10”/>
<TextView
android:id=“@+id/tv_no2”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />
<LinearLayout
android:gravity=“center_vertical”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“12dp”>
<LinearLayout
android:layout_width=“@dimen/dp_44”
android:layout_height=“wrap_content”
android:gravity=“center”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“SO”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“2”
android:textColor=“@color/blue_one”
android:textSize=“8sp” />
<com.llw.mvplibrary.view.LineProgressbar
android:id=“@+id/progress_so2”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
app:progressbar_width=“@dimen/dp_80”
app:progressbar_height=“@dimen/dp_10”/>
<TextView
android:id=“@+id/tv_so2”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />
<LinearLayout
android:gravity=“center_vertical”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“12dp”>
<LinearLayout
android:layout_width=“@dimen/dp_44”
android:layout_height=“wrap_content”
android:gravity=“center”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“O”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“3”
android:textColor=“@color/blue_one”
android:textSize=“8sp” />
<com.llw.mvplibrary.view.LineProgressbar
android:id=“@+id/progress_o3”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
app:progressbar_width=“@dimen/dp_80”
app:progressbar_height=“@dimen/dp_10”/>
<TextView
android:id=“@+id/tv_o3”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />
<LinearLayout
android:gravity=“center_vertical”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“12dp”>
<TextView
android:layout_width=“@dimen/dp_44”
android:layout_height=“wrap_content”
android:gravity=“center”
android:text=“CO”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<com.llw.mvplibrary.view.LineProgressbar
android:id=“@+id/progress_co”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
app:progressbar_width=“@dimen/dp_80”
app:progressbar_height=“@dimen/dp_10”/>
<TextView
android:id=“@+id/tv_co”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />
<TextView
android:layout_marginLeft=“@dimen/dp_12”
android:text=“监测站空气质量”
android:textColor=“@color/white”
android:textSize=“@dimen/sp_16”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”/>
<androidx.recyclerview.widget.RecyclerView
android:id=“@+id/rv_station”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:overScrollMode=“never” />
<TextView
android:layout_marginLeft=“@dimen/dp_12”
android:text=“未来5天空气质量预报”
android:textColor=“@color/white”
android:textSize=“@dimen/sp_16”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”/>
<androidx.recyclerview.widget.RecyclerView
android:id=“@+id/rv_five_air”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginBottom=“@dimen/dp_12”
android:overScrollMode=“never” />
</androidx.core.widget.NestedScrollView>

现在可以创建item的布局文件里,这里面有两个列表,自然就需要两个item的布局,
先来看第一个的布局,在layout下新建一个item_more_air_station_list.xml,这个用于展示检测站的空气质量。代码如下:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:orientation=“vertical”
android:padding=“@dimen/dp_12”>
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“@drawable/shape_transparent_12”
android:gravity=“center_horizontal”
android:orientation=“vertical”
android:padding=“@dimen/dp_12”>
<TextView
android:id=“@+id/tv_station_name”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textColor=“@color/white”
android:textSize=“@dimen/sp_18” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“@dimen/dp_20”
android:orientation=“vertical”>
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal”>
<TextView
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:text=“空气质量”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<TextView
android:id=“@+id/tv_air_category”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“@dimen/dp_12”
android:orientation=“horizontal”>
<TextView
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:text=“空气质量指数”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<TextView
android:id=“@+id/tv_aqi”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“@dimen/dp_12”
android:orientation=“horizontal”>
<TextView
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:text=“主要污染物”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<TextView
android:id=“@+id/tv_primary”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“12dp”>
<TextView
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:text=“PM10”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<TextView
android:id=“@+id/tv_pm10”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“12dp”>
<TextView
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:text=“PM2.5”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<TextView
android:id=“@+id/tv_pm25”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“12dp”>
<TextView
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:text=“二氧化氮”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<TextView
android:id=“@+id/tv_no2”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“12dp”>
<TextView
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:text=“二氧化硫”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<TextView
android:id=“@+id/tv_so2”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“12dp”>
<TextView
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:text=“一氧化碳”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<TextView
android:id=“@+id/tv_o3”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“12dp”>
<TextView
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:text=“臭氧”
android:textColor=“@color/blue_one”
android:textSize=“12sp” />
<TextView
android:id=“@+id/tv_co”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:textColor=“@color/white”
android:textSize=“12sp” />

比较的简单,下面在layout下创建item_more_air_five_list.xml,用于展示当前城市未来五天的空气质量预报。布局如下:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:orientation=“vertical”
android:padding=“@dimen/dp_12”>
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“match_parent”
android:background=“@drawable/shape_transparent_12”
android:gravity=“center_horizontal”
android:orientation=“vertical”
android:padding=“@dimen/dp_12”>
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:gravity=“center”
android:orientation=“vertical”>
<TextView
android:id=“@+id/tv_date_info”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textColor=“@color/white”
android:textSize=“@dimen/sp_18” />
<TextView
android:id=“@+id/tv_date”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textColor=“@color/white”
android:textSize=“@dimen/sp_14” />
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“AQI指数”
android:textColor=“@color/white” />
<TextView
android:id=“@+id/tv_aqi”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“@dimen/dp_20”
android:text=“空气质量”
android:textColor=“@color/white” />
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginTop=“@dimen/dp_4”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“空气质量”
android:textColor=“@color/white” />
<TextView
android:id=“@+id/tv_category”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“@dimen/dp_20”
android:text=“空气质量”
android:textColor=“@color/white” />
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginTop=“@dimen/dp_4”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“污染物”
android:textColor=“@color/white” />
<TextView
android:id=“@+id/tv_primary”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“@dimen/dp_20”
android:text=“空气质量”
android:textColor=“@color/white” />

因为这个查询多天的空气质量之前并没有写上去,所以要在ApiService中新增一个,同时需要在app的bean包下面新建一个数据实体MoreAirFiveResponse,代码如下:
package com.llw.goodweather.bean;
import java.util.List;
public class MoreAirFiveResponse {
/**
-
code : 200
-
updateTime : 2020-08-06T09:28+08:00
-
fxLink : http://hfx.link/2ax4
-
daily : [{“fxDate”:“2020-08-06”,“aqi”:“60”,“level”:“2”,“category”:“良”,“primary”:“NA”},{“fxDate”:“2020-08-07”,“aqi”:“90”,“level”:“2”,“category”:“良”,“primary”:“NA”},{“fxDate”:“2020-08-08”,“aqi”:“100”,“level”:“2”,“category”:“良”,“primary”:“NA”},{“fxDate”:“2020-08-09”,“aqi”:“110”,“level”:“3”,“category”:“轻度污染”,“primary”:“NA”},{“fxDate”:“2020-08-10”,“aqi”:“90”,“level”:“2”,“category”:“良”,“primary”:“NA”}]
-
refer : {“sources”:[“cnemc”],“license”:[“no commercial use”]}
*/
private String code;
private String updateTime;
private String fxLink;
private ReferBean refer;
private List daily;
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getUpdateTime() {
return updateTime;
}
public void setUpdateTime(String updateTime) {
this.updateTime = updateTime;
}
public String getFxLink() {
return fxLink;
}
public void setFxLink(String fxLink) {
this.fxLink = fxLink;
}
public ReferBean getRefer() {
return refer;
}
public void setRefer(ReferBean refer) {
this.refer = refer;
}
public List getDaily() {
return daily;
}
public void setDaily(List daily) {
this.daily = daily;
}
public static class ReferBean {
private List sources;
private List license;
public List getSources() {
return sources;
}
public void setSources(List sources) {
this.sources = sources;
}
public List getLicense() {
return license;
}
public void setLicense(List license) {
this.license = license;
}
}
public static class DailyBean {
/**
-
fxDate : 2020-08-06
-
aqi : 60
-
level : 2
-
category : 良
-
primary : NA
*/
private String fxDate;
private String aqi;
private String level;
private String category;
private String primary;
public String getFxDate() {
return fxDate;
}
public void setFxDate(String fxDate) {
this.fxDate = fxDate;
}
public String getAqi() {
return aqi;
}
public void setAqi(String aqi) {
this.aqi = aqi;
}
public String getLevel() {
return level;
}
public void setLevel(String level) {
this.level = level;
}
public String getCategory() {
return category;
}
public void setCategory(String category) {
this.category = category;
}
public String getPrimary() {
return primary;
}
public void setPrimary(String primary) {
this.primary = primary;
}
}
}
ApiService中新增如下接口
/**
-
空气质量5天预报
-
@param location 城市id
-
@return 返回空气质量5天预报数据
*/
@GET(“/v7/air/5d?key=3086e91d66c04ce588a7f538f917c7f4”)
Call airFiveWeather(@Query(“location”) String location);
现在可以创建一个新的订阅器了,在app的contract包下新建一个MoreAirContract,代码如下:
package com.llw.goodweather.contract;
import com.llw.goodweather.api.ApiService;
import com.llw.goodweather.bean.AirNowResponse;
import com.llw.goodweather.bean.DailyResponse;
import com.llw.goodweather.bean.MoreAirFiveResponse;
import com.llw.goodweather.bean.NewSearchCityResponse;
import com.llw.mvplibrary.base.BasePresenter;
import com.llw.mvplibrary.base.BaseView;
import com.llw.mvplibrary.net.NetCallBack;
import com.llw.mvplibrary.net.ServiceGenerator;
import retrofit2.Call;
import retrofit2.Response;
/**
- 更多空气质量数据订阅器
*/
public class MoreAirContract {
public static class MoreAirPresenter extends BasePresenter {
/**
-
搜索城市 搜索站点的城市id,用于查询空气质量
-
@param location 城市名
*/
public void searchCityId(String location) {//注意这里的4表示新的搜索城市地址接口
ApiService service = ServiceGenerator.createService(ApiService.class, 4);//指明访问的地址
service.newSearchCity(location,“exact”).enqueue(new NetCallBack() {
@Override
public void onSuccess(Call call, Response response) {
if(getView() != null){
getView().getSearchCityIdResult(response);
}
}
@Override
public void onFailed() {
if(getView() != null){
getView().getDataFailed();
}
}
});
}
/**
-
空气质量 V7
-
@param location 城市id
*/
public void air(String location) {
ApiService service = ServiceGenerator.createService(ApiService.class,3);
service.airNowWeather(location).enqueue(new NetCallBack() {
@Override
public void onSuccess(Call call, Response response) {
if(getView() != null){
getView().getMoreAirResult(response);
}
}
@Override
public void onFailed() {
if(getView() != null){
getView().getDataFailed();
}
}
});
}
/**
-
五天空气质量数据 V7
-
@param location 城市id
*/
public void airFive(String location) {
ApiService service = ServiceGenerator.createService(ApiService.class,3);
service.airFiveWeather(location).enqueue(new NetCallBack() {
@Override
public void onSuccess(Call call, Response response) {
if(getView() != null){
getView().getMoreAirFiveResult(response);
}
}
@Override
public void onFailed() {
if(getView() != null){
getView().getDataFailed();
}
}
});
}
}
public interface IMoreAirView extends BaseView {
//搜索城市Id
void getSearchCityIdResult(Response response);
//空气质量返回数据 V7
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)
总结
最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的14套腾讯、字节跳动、阿里、百度等2021最新面试真题解析,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。




网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
本文已被CODING开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》收录
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!文章来源:https://www.toymoban.com/news/detail-845718.html
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算文章来源地址https://www.toymoban.com/news/detail-845718.html
taFailed();
}
}
});
}
/**
-
五天空气质量数据 V7
-
@param location 城市id
*/
public void airFive(String location) {
ApiService service = ServiceGenerator.createService(ApiService.class,3);
service.airFiveWeather(location).enqueue(new NetCallBack() {
@Override
public void onSuccess(Call call, Response response) {
if(getView() != null){
getView().getMoreAirFiveResult(response);
}
}
@Override
public void onFailed() {
if(getView() != null){
getView().getDataFailed();
}
}
});
}
}
public interface IMoreAirView extends BaseView {
//搜索城市Id
void getSearchCityIdResult(Response response);
//空气质量返回数据 V7
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-Nl114m1B-1712146775355)]
[外链图片转存中…(img-Og2d8Ppm-1712146775355)]
[外链图片转存中…(img-y2Wvgq4y-1712146775356)]
[外链图片转存中…(img-fPSJJcYq-1712146775356)]
[外链图片转存中…(img-rlzkj4yA-1712146775356)]
[外链图片转存中…(img-4yDwTbdx-1712146775357)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)
[外链图片转存中…(img-fKjpB2eN-1712146775357)]
总结
最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的14套腾讯、字节跳动、阿里、百度等2021最新面试真题解析,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。
[外链图片转存中…(img-vZaDN2ov-1712146775357)]
[外链图片转存中…(img-qcW8X11g-1712146775357)]
[外链图片转存中…(img-pOypNa0I-1712146775358)]
[外链图片转存中…(img-B6uTUF5B-1712146775358)]
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
本文已被CODING开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》收录
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
到了这里,关于Android 天气APP(二十二)改动些许UI、增加更多空气质量数据和生活建议数据展示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!