WebSocket 技术提供了一种在客户端和服务器间建立持久连接的方法,使得双方可以在打开连接后随时发送数据,而不必担心建立复杂的持久连接机制。同时,使用二进制数据,如ArrayBuffer,可以更有效率地传送图像、声音等信息。本指南旨在深入探讨如何使用WebSocket传输二进制数据,并概述其在实时通讯中的潜在应用。
一、实时通讯的强化:利用ArrayBuffer
实例化WebSocket进程,然后用二进制传输数据,这一段演示了在实时互动场景中若干强大的应用。
1、收发数据的实时游戏
在游戏开发领域,实时传输图形和音频资源的需求非常常见。这些资源的启动和移动必须快速而流畅。
2、音视频的即时传输
用于WebRTC之类应用的音频和视频流,可以通过WebSocket以二进制数据形式进行实时传输。
3、文件的快速传递
无需传统的 HTTP 请求即可通过WebSocket快速传递图片、文档等二进制文件。
二、二进制数据传输:策略介绍
node.js中的WebSocket发送二进制数据
基本流程如下:
const socket = new WebSocket('ws://example.com');
socket.addEventListener('open', () => {
const arrayBuffer = new ArrayBuffer(4);
const dataView = new DataView(arrayBuffer);
dataView.setInt32(0, 42);
socket.send(arrayBuffer);
});
socket.addEventListener('message', (event) => {
const convertedData = new Uint8Array(event.data);
console.log(convertedData);
});利用Blob对象发送
此方法通过封装成Blob对象来传输数据,同时允许指定类型。
const socket = new WebSocket('ws://example.com');
socket.addEventListener('open', () => {
const binaryBlob = new Blob(['Binary content'], { type: 'application/octet-stream' });
socket.send(binaryBlob);
});仅发送ArrayBuffer的一部分
使用ArrayBufferView可以选择性地发送数据的一部分。
const socket = new WebSocket('ws://example.com');
socket.addEventListener('open', () => {
const buffer = new ArrayBuffer(4);
const view = new DataView(buffer);
view.setInt32(0, 42);
socket.send(view.slice(0, 2)); // 仅发送前两个字节
});三、案例分析:实时二进制数据的WebSocket通信
接下来透过一个实际的例子,探索WebSocket如何传输ArrayBuffer数据。案例中包含创建一个简易的WebSocket服务器和客户端,服务器将会接收来自客户端的二进制数据。
建立一个WebSocket服务器
利用 Node.js 环境的ws库可快速执行此操作。
npm install ws
然后建立server.js:
const WebSocket = require('ws');
const server = new WebSocket.Server({ port: 3000 });
server.on('connection', (client) => {
client.on('message', (data) => {
const clientData = new Uint8Array(data);
console.log('Received:', clientData);
sendBinaryDataToClient(client);
});
client.on('close', () => console.log('Disconnected'));
});
function sendBinaryDataToClient(client) {
const buffer = new ArrayBuffer(4);
const view = new DataView(buffer);
view.setInt32(0, 84);
client.send(buffer);
}
console.log('WebSocket server is active at ws://localhost:3000');开发一个WebSocket客户端
你可以通过创建一个简单的Web页面来充当客户端,并连接至你的服务器。
<!DOCTYPE html>
<html>
<head>
<title>WebSocket Binary Test</title>
</head>
<body>
<script>
const socket = new WebSocket('ws://localhost:3000');
socket.addEventListener('open', () => {
console.log('Connection established');
sendBinaryData();
});
socket.addEventListener('close', () => {
console.log('Disconnected');
});
function sendBinaryData() {
const arrayBuffer = new ArrayBuffer(4);
const view = new DataView(arrayBuffer);
view.setInt32(0, 42);
socket.send(arrayBuffer);
}
</script>
</body>
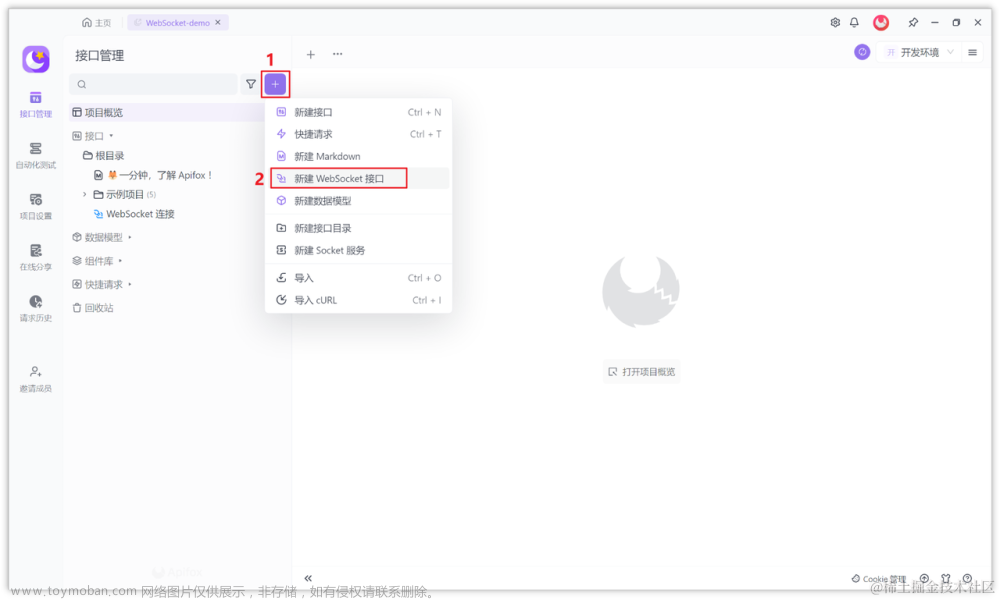
</html>如果你嫌用 html 建一个客户端过于麻烦,可以使用 Apifox 临时创建一个。
先是建立新的 HTTP 项目,接着把 WebSocket 端点添加到项目中。

接下来,连入服务,比如 ws://localhost:3000,然后就可以发送信息。

运行案例
开启服务端:
node server.js
在Web浏览器中打开客户端页面,或是透过在线工具如Apifox来连接WebSocket服务。

通过这些步骤,即可在客户端和服务器之间建立实时通讯链路,传递并接收二进制数据。
四、最佳实践小贴士
- 确保客户端和服务器端使用兼容的数据格式。
- 为节省宽带,考虑压缩数据。
- 使用传输加密来保护数据安全。
五、结论
本文展现了WebSocket如何有效地运用二进制数据进行通信。我们通过概念解释,实际案例和最佳实践来全方位地介绍了该技术,帮助你充分利用WebSocket的强大能力。文章来源:https://www.toymoban.com/news/detail-845808.html
参考链接
- MDN Web Docs - WebSocket
- MDN Web Docs - ArrayBuffer
学习更多:文章来源地址https://www.toymoban.com/news/detail-845808.html
- 使用 aiohttp 实现 websocket 通信
- WebSocket 数据帧:载荷、掩码、消息类型等介绍
到了这里,关于使用 WebSocket 发送二进制数据:最佳实践的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!