我的系统: 银河麒麟桌面系统V10(SP1)(兆芯)
环境需要搭建好,什么redis,数据库等
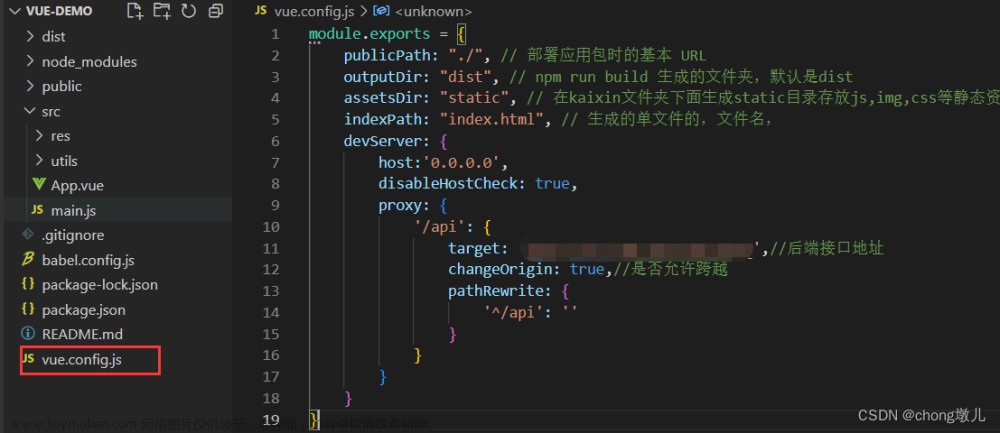
1.准备项目前端war包
(我后端项目本就是war部署,jar转war自行百度一下吧)
进入前端打包好的dist文件夹,创建一个文件夹 WEB-INF ,再在 WEB-INF 里创建一个 web.xml 文件,文件内容:
<web-app>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
然后在dist目录下,运行:
jar -cvf 你的前段项目名.war * //这个名字用于在TongWEB区分前后端项目然后就会在dist目录下出现一个war包

2.创建虚拟主机



3.创建HTTP通道


4.部署前端项目




一直下一步,完成部署.
5.部署后端项目



一直下一步,完成部署.完成后会提示部署成功或失败,同时出现失败日志下载
6.启动项目
部署后,即可点击启动项目.
PS:
1.我这项目本来是在windows server 系统部署,导致文件路径出问题(创建文件夹权限不够),所以需要修路径 .
2.项目在TongWEB中的地址:
部署完成后,在TongWEB/目录路径下出现我们的项目文件夹.感觉与Tomcat一样的,我要是直接复制进到这个文件夹来,不知道有没有用,可能需要进行其他配置,因为我停止前端应用后,这个文件夹还在,说明有配置在控制,还是老老实实通过WEB部署吧.

可以通过这里修改配置文件内容,然后重新启动,如果不行试一下重部署,但是不要勾选选择新的部署文件

2024-3-6:
问题:代码中有@Transactional注解出现修改,删除等操作成功,但是数据没有改变
办法:bin/external.vmoptions 里面 -DWebModuleOnly=false 改为 true后,重启东方通文章来源:https://www.toymoban.com/news/detail-845862.html
文章来源地址https://www.toymoban.com/news/detail-845862.html
到了这里,关于TongWEB(东方通),部署WEB前后端项目步骤的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!