最近工作会用到selenium来自动化操作一些重复的工作,那么在用selenium写代码的过程中,又顺手整理了一些常用的操作,分享给大家。
常用元素定位方法
虽然有关selenium定位元素的方法有很多种,但是对于没有深入学习,尤其是没有前端知识的朋友来说,常用的就那几招。
基于xpath和css
一般来说,我首选xpath,因为直接chrome右键就能直接复制路径
driver.find_element("xpath", "xxxxxx")但是有时xpath是动态变化的,直接复制一下不顶用,所以第二选项是基于CSS
driver.find_element("css_selector", "xxxxxx")你要问我两个都是直接复制粘贴,有手就行,为啥css排第二?因为大多数情况下,css样式的代码都是长长一坨,万一不顶用,删起来太麻烦了。
基于属性
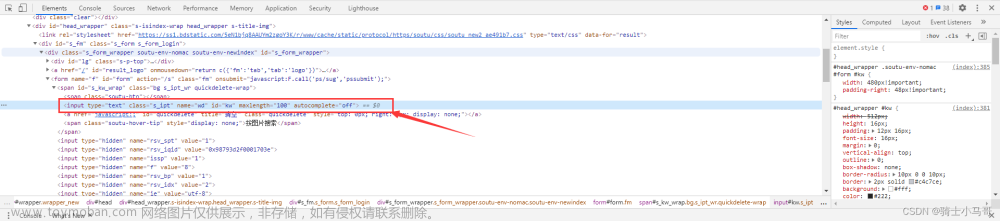
如果上面懒人方法不管用,一般我会再尝试是否能找到一些唯一的属性来定位,这就要自己找到想定位的标签,观察其对应html属性,例如使用id
driver.find_element("id", "xxxxxx")或者是class_name
driver.find_element("class_name", "xxxxxx")不过这种方法,要求其属性值是唯一的,所以也不是万能的,如果这两种方法都没法让你顺利定位到页面元素,那可能就要花一点功夫去深入研究了。
输入本文
有时我们需要在输入框输入一些文本,例如账号密码或者SQL语句才能执行下一步操作,使用selenium也可以轻松完成。
如果输入框是使用ipput标签,那么就可以使用上面的定位元素方法定位到输入框,并使用send_keys来传入文本。
driver.find_element("xpath", "xxxxxx").send_keys("xxxxxx")但如果页面输入框,并不是<input>形式写的,更多的时候是一个富文本编辑器写在div里面,或者是套在iframe标签里面,这种情况都无法直接通过定位元素来传递文本,大多数情况需要先点击激活编辑器,然后再send_keys,例如下面的形式
-
driver.find_element(By.CSS_SELECTOR, ".view-lines").click() #点击编辑器 -
driver.find_element(By.CSS_SELECTOR, ".inputarea").send_keys("xxxxx")
但这种情况,编辑框都是动态加载的,在实际操作时需要灵活运用。
等待指定元素加载完毕
有时我们需要的页面内容需要先通过几步点击才能出现,自然而然就会想到先等几秒,再去操作,但如果对每个按钮都是强制等待一个固定的时间,程序就会显得笨笨的,selenium当然提供一个方法去让你告诉程序,等到某个元素一出来,就去执行后面的页面操作
-
from selenium.webdriver.support.ui import WebDriverWait -
from selenium.webdriver.support import expected_conditions as EC -
WebDriverWait(driver, 30).until(EC.element_to_be_clickable((By.CSS_SELECTOR, '.el-table__row'))).click()
上面的代码就是告诉程序,在30秒内等到含有'.el-table__row'这个样式的css元素出现,就去点击它,如果超过30秒就超时,后面可以是重试或者异常处理。
接管当前浏览器
最后一个实用的技巧,就是如果让selenium接管当前的浏览器。
如果你尝试写过selenium就会知道,每次执行程序,就会启动一个新的chrome进程,从头开始执行操作,所有登录过的cookie都没了,你需要全部重新操作一遍,这样就很麻烦。
又或者,你根本就不会破解登录,你的任务是可以自动化的,但是需要先进行登录,登录模块你又搞不定,难道就不能告诉selenium你就用我登录好的浏览器去执行代码吗?
答案是可以且操作简单的,我们只需要在命令行先使用下面的代码启动一个远程调试模式的chrome。
chrome.exe --remote-debugging-port=9222 --user-data-dir="C:/user/liuzaoqi/desktop"这时会新增一个浏览器窗口,不要关闭他,之后在你的Python自动化调试代码开头添加如下内容
-
from selenium import webdriver -
from selenium.webdriver.chrome.options import Options -
chrome_options=Options() -
chrome_options.add_experimental_option("debuggerAddress", "127.0.0.1:9222") -
driver = webdriver.Chrome(chrome_options=chrome_options) # 启动浏览器文章来源:https://www.toymoban.com/news/detail-846017.html
现在,selenium就接管了刚刚系统打开的浏览器,你的代码也将直接在浏览器当前打开的页面下执行,你完全可以先手动将你无法自动化的操作执行完毕,再去写其他的代码。文章来源地址https://www.toymoban.com/news/detail-846017.html
到了这里,关于分享几个 Selenium 自动化常用操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!