一、JSON数据
- table:中每个对象代表一张表格;
-
table_header:表示表格表头数据;
- headerColor:表示表格表头背景颜色;
-
headerData:表示表格表头内容数据;
- prop:值为与table_content中对象属性对应,data_list中的avgMen对应的prop需为"first.avgMen"(这里跟获取对象的点语法相似),如以下例子
- label:值为表头文案
- width:为列宽度
- minWidrh:为列最小宽度
- fixed:列左浮动或右浮动(值为left或right)
- showOverflowTooltip:表示文案超过列宽度则内容不换行显示…,鼠标悬停显示全部文案弹框
- children:表示合并表头
- table_content:表示表格内容数据;
- 如若有多张表格则在table中继续添加对象即可;
let table = [
{
table_content: [
{
device_id: "1613",
device_name: "VIVO",
device_level: "高",
data_list: [
{
scene_name: "场景操作1",
first: {
//first对象表示第一轮测试
a: 6,
b: 3.1,
c: 1
},
secend: {
//secend对象表示第二轮测试
a: 6,
b: 3.1,
c: 1
},
avg: {
//avg对象表示平均数据
a: 6,
b: 3.1,
c: 1
}
},
{
scene_name: "场景操作2",
first: {
a: 6,
b: 3.1,
c: 1
},
secend: {
a: 6,
b: 3.1,
c: 1
},
avg: {
a: 0.61,
b: 4444,
c: 1
}
},
//这里的控制用与显示空行
{
scene_name: "",
first: {
a: "",
b: "",
c: ""
},
secend: {
a: "",
b: "",
c: ""
},
avg: {
a: "",
b: "",
c: ""
}
},
{
type: "diff", ///这里的diff需要加的话都可以加
scene_name: "场景操作2",
first: {
a: 6,
b: 3.1,
c: 1
},
secend: {
a: 6,
b: 3.1,
c: 1
},
avg: {
a: 6,
b: 3.1,
c: 1
}
},
{
scene_name: "场景操作2",
first: {
a: 6,
b: 3.1,
c: 1
},
secend: {
a: 6,
b: 3.1,
c: 1
},
avg: {
a: 6,
b: 3.1,
c: 1
}
}
]
},
{
device_id: "1318",
device_name: "iPhone SE 2",
device_level: "中",
data_list: [
{
scene_name: "场景操作1",
first: {
//first对象表示第一轮测试
a: 6,
b: 3.1,
c: 1
},
secend: {
//secend对象表示第二轮测试
a: 6,
b: 3.1,
c: 1
},
avg: {
//avg对象表示平均数据
a: 6,
b: 3.1,
c: 1
}
},
{
scene_name: "场景操作2",
first: {
a: 6,
b: 3.1,
c: 1
},
secend: {
a: 6,
b: 3.1,
c: 1
},
avg: {
a: 0.61,
b: 4444,
c: 1,
avgFps: 1,
jank: 1,
bigJank: 1,
drop: 1,
temp: 1
}
},
//这里的控制用与显示空行
{
scene_name: "",
first: {
a: "",
b: "",
c: ""
},
secend: {
a: "",
b: "",
c: ""
},
avg: {
a: "",
b: "",
c: ""
}
},
{
type: "diff",
scene_name: "场景操作2",
first: {
a: 6,
b: 3.1,
c: 1
},
secend: {
a: 6,
b: 3.1,
c: 1
},
avg: {
a: 6,
b: 3.1,
c: 1
}
},
{
scene_name: "场景操作2",
first: {
a: 6,
b: 3.1,
c: 1
},
secend: {
a: 6,
b: 3.1,
c: 1
},
avg: {
a: 6,
b: 3.1,
c: 1
}
}
]
}
],
table_header: {
headerColor: "#F5F7FA",
headerData: [
{
prop: "device_id",
label: "设备ID",
index: 2,
minWidth: 90,
fixed: "left"
},
{
label: "设备名称",
index: 2,
prop: "device_name",
minWidth: 100,
showOverflowTooltip: true
},
{
label: "设备档位",
index: 2,
prop: "device_level",
minWidth: 90
},
{
label: "场景操作",
prop: "scene_name",
minWidth: 250,
showOverflowTooltip: true
},
{
//第一论测试对应data_list中的first
label: "第一论测试",
prop: "first", //这里的prop值需对应data_list中第几轮的属性值即data_list中first对象为第第一轮测试,那么这里prop值就为first,如果上面的data_list中第一轮测试为first1对,这里的prop值就为first1
children: [
{
//这里的first.a是指获取data_list中first的内存均值(first.a是对象获取值的方法(点语法))
prop: "first.a",
label: "内存均值",
minWidth: 73
},
{
//这里的first.b是指获取data_list中first的内存峰值
prop: "first.b",
label: "内存峰值",
minWidth: 73
},
{
prop: "first.c",
label: "CPU均值",
minWidth: 75
}
]
},
{
//第二论测试对应data_list中的secend
label: "第二论测试",
prop: "secend", //这里的prop值需对应data_list中第几轮的属性值即data_list中secend对象为第二轮测试,那么这里prop值就为secend,如果上面的data_list中第二轮测试为secend1对,这里的prop值就为secend1
children: [
{
//这里的secend.a是指获取data_list中secend的内存均值(secend.a是对象获取值的方法(点语法))
prop: "secend.a",
label: "内存均值",
minWidth: 73
},
{
//这里的secend.b是指获取data_list中secend的内存峰值(secend.b是对象获取值的方法(点语法)),以此类推
prop: "secend.b",
label: "内存峰值",
minWidth: 73
},
{
prop: "secend.c",
label: "CPU均值"
}
]
},
{
label: "平均数据",
prop: "avg",
children: [
{
prop: "avg.a",
label: "内存均值",
minWidth: 73
},
{
prop: "avg.b",
label: "内存峰值",
minWidth: 73
},
{
prop: "avg.c",
label: "CPU均值",
minWidth: 75
}
]
}
]
}
}
]
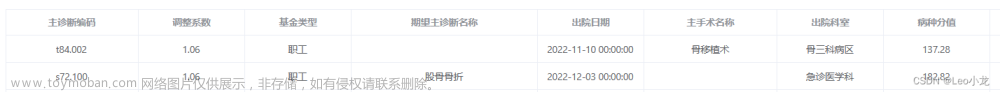
二、表格渲染结果
 文章来源地址https://www.toymoban.com/news/detail-846037.html
文章来源地址https://www.toymoban.com/news/detail-846037.html
三、页面代码暂无,仅为el-table的渲染数据格式
文章来源:https://www.toymoban.com/news/detail-846037.html
到了这里,关于【JSON渲染工具】Element UI动态生成表格,多行表头,自定义表头合并的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!