目录
一、CSS的复合选择器
1.1 什么是复合选择器
1.2 后代选择器
1.3 子选择器
1.4 并集选择器
1.5 伪类选择器
1.5.1 链接伪类选择器
1.6 :focus伪类选择器
1.7 复合选择器总结
二、 CSS的元素显示模式
2.1 什么是元素显示模式
2.2 块元素
2.3 行内元素
2.4 行内块元素
2.5 元素显示模式总结
2.6 元素显示模式转换
2.7 小工具的使用 snipaste
三、 CSS的背景
3.1 背景颜色
3.2 背景图片
3.3 背景平铺
3.4 背景图片位置
3.5 背景图像固定(背景附着)
3.6 背景复合写法
3.7 背景色半透明
3.8 背景总结
四、CSS三大特性
4.1 层叠性
4.2 继承性
4.3 优先级
一、CSS的复合选择器
1.1 什么是复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1.2 后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 {样式声明}上述语法表示:选择元素1里面的所有元素2
例如:
ul li {样式声明} /*选择ul里面所有的li标签元素*/- 元素1和元素2中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
- 元素1和元素2可以是任意基础选择器
1.3 子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素
语法:
元素1 > 元素2 {样式声明}上述语法表示选择元素1里面的所有直接后代(子元素)元素2
例如:
div > p {样式声明} /* 选择div里面所有最近一级p标签元素*/- 元素1和元素2中间用大于号隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2必须是亲儿子,其孙子、重孙之类都不可以
1.4 并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各种选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分
语法:
元素1,元素2 {样式声明}上述语法表示选择元素1和元素2
例如:
ul,div {样式声明} /* 选择ul和div标签元素 */- 元素1和元素2中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
1.5 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号:表示,比如:hover、:first-child。
1.5.1 链接伪类选择器
链接伪类选择器注意事项
- 为了确保生效,按照LVHA的循顺序声明 :link :visited :hover :active。
- 因为a链接在浏览器中具有默认样式,在实际工作中都需要给链接单独指定样式。
链接伪类选择器实际工作开发中的写法:
/* a是标签选择器 所有的链接*/
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过*/
a:hover {
color: red; /*鼠标经过的时候,由原来的灰色变成了红色*/
}1.6 :focus伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对表单元素来说
input:focus {
background-color:yellow;
}1.7 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符合及用法 |
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级元素 | 只选择亲儿子 | 较少 | 符号是大于 .nav>a |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集团声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住a{}和a:hover 实际开发的写法 |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus 记住这个写法 |
二、 CSS的元素显示模式
2.1 什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局网页。
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>.
HTML元素一般分为块元素和行内元素两种类型。
2.2 块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块级元素的特点:
- 比较霸道,自己独占一行
- 高度、宽度、外边距以及内边距都可以控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
注意:
- 文字类的元素内不能使用块级元素
- <p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>
- 同理,<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
2.3 行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签是最典型的行内元素,也称为内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个
- 高、宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或者其他行内元素
注意:
- 链接里面不能在放链接
- 特殊情况链接<a>里面可以放块级元素,但是给<a>转换以下块级模式最安全
2.4 行内块元素
在行内元素中有几个特殊的标签:<img />、<input />、<td>,它们同时具有块元素和行内元素的特点,称为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙,一行可以显示多个(行内元素特点)。
- 默认宽度就是本身内容的宽度(行内元素特点)。
- 高度、行高、外边距以及内边距都可以控制(块级元素特点)。
2.5 元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以设置宽度高度 | 本身内容的宽度 | 容纳文本或者其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 本身内容的宽度 |
在网页布局的时候,在合适的地方用合适的标签元素
2.6 元素显示模式转换
特殊情况下,需要元素模式的转换,简单理解:一个模式的元素需要另外一种模式的特性。
比如想要增加链接<a>的触发范围。
- 转换为块元素:display:block
- 转换为行内元素:display:inline
- 转换为行内块:display:inline-block
2.7 小工具的使用 snipaste
常用快捷方式:
1、F1可以截图,同时测量大小,设置箭头 书写文字等
2、F3在桌面置顶显示
3、点击图片,alt可以取色(按下shift可以切换取色模式)
4、按下esc取消图片显示
三、 CSS的背景
通过CSS背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
3.1 背景颜色
background-color属性定义了元素的背景颜色
background-color:颜色值;一般情况下元素背景颜色默认值是transparent(透明),可以手动指定背景颜色为透明色
background-color:transparent;3.2 背景图片
background-image 属性描述了元素的背景图像。实际开发中常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置。(精灵图也是一种运用场景)
background-image: none | url (url)| 参数值 | 作用 |
| none | 无背景图(默认的) |
| url | 使用绝对或者相对地址指定背景图像 |
注意:背景图片后面的地址,千万不要忘记加url,同时里面的路径不要加括号
3.3 背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性。
background-repeat: repeat | no-repeat | repeat-x | repeat-y| 参数值 | 作用 |
| repeat | 背景图像在纵向和横向上平铺(默认) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向上平铺 |
3.4 背景图片位置
利用 background-position 属性可以改变图片在背景中的位置。
background-position: x y;参数代表的意思是:x坐标和y坐标。可以利用方位名词或者精确单位。
| 参数值 | 说明 |
| length | 百分数 | 由浮现数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
1、参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值忽略,则第二个值默认居中对齐
2、参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
3、参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
3.5 背景图像固定(背景附着)
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动
background-attachment后其可以制作视差滚动的效果
background-attachment: scroll | fixed| 参数 | 作用 |
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
3.6 背景复合写法
为了简化背景属性的代码,可以将这些属性合并简写在同一个属性background中,从而节约代码量。
当使用简写属性时,没有特定的书写顺序,一般习惯性约定顺序为:
background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
backgroung: transparent url(image.jpg) repeat-y fixed top;3.7 背景色半透明
CSS3提供了背景颜色半透明的效果
background: rgba(0, 0, 0, 0.3)- 最后一个参数是alpha透明度,取值范围在0-1之间
- 习惯把0.3的0省略掉,写为background:rgba(0,0,0, .3)
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS新增属性,是IE9+版本浏览器才支持
- 实际开发中,不太关注兼容性写法,可以放心使用
3.8 背景总结
| 属性 | 作用 | 值 |
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x和y坐轴 |
| background-attachment | 背景附着 | scroll(背景滚动)/ fixed(背景固定) |
| 背景简写 | 书写更简单 | 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置 |
| 背景色半透明 | 背景颜色半透明 | background:rgba(0,0,0, 0.3);后面必须是4个值 |
背景图片:实际开发中常见于logo或者一些装饰性的小图片或者是超大的背景图片。优点是非常便于控制位置。
四、CSS三大特性
4.1 层叠性
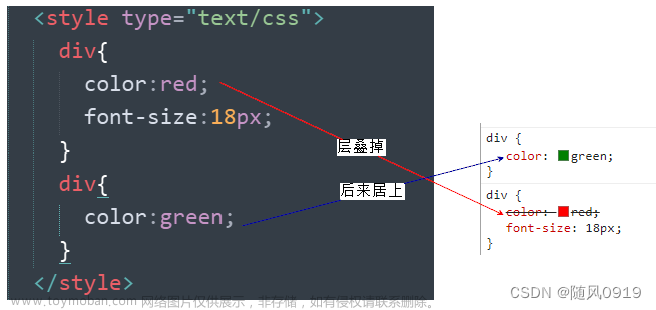
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠

4.2 继承性
CSS中的继承:子标签继承父标签的某些样式,如文本颜色和字号。

- 恰当的使用继承可以简化代码,降低CSS样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line- 这些元素开头的可以继承,以及color属性)
行高的继承
body {
font:12px/1.5 Microsoft YaHei;
}- 行高可以跟单位,也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body行高1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自带调整行高
4.3 优先级
当同一元素指定多个选择器,就会有优先级的产生
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器权重如下表所示:

优先级注意点:文章来源:https://www.toymoban.com/news/detail-846067.html
- 权重是有4组数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推。
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器为100,行内样式表为1000,!important为无穷大。
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0.
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。文章来源地址https://www.toymoban.com/news/detail-846067.html
- div ul li -----> 0,0,0,3
- .nav ul li -----> 0,0,1,2
- a:hover -----> 0,0,1,1
- .nav a -----> 0,0,1,1
到了这里,关于Web学习记录---CSS(2)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!













