1.Http协议的定义?
对器客户端和 服务器端之间数据传输的格式规范,格式简称为“超文本传输协议”。
2.什么是Http协议无状态协议?怎么解决Http协议无状态协议?
(1)、无状态协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息
(2)、无状态协议解决办法: 通过1、Cookie 2、通过Session会话保存。
cookies机制和session机制的区别:
1、cookies数据保存在客户端。session数据保存在服务端
2、cookies可以减轻服务器压力,但是不安全,容易进行cookies欺骗
3、session安全一点,但是占用服务器资源。
3.说一下Http协议中302状态
http协议中,返回状态码302表示重定向。这种情况下,服务器返回的头部信息中会包含一个 Location 字段,内容是重定向到 的url
4.Http协议由什么组成?
请求报文包括三部分:
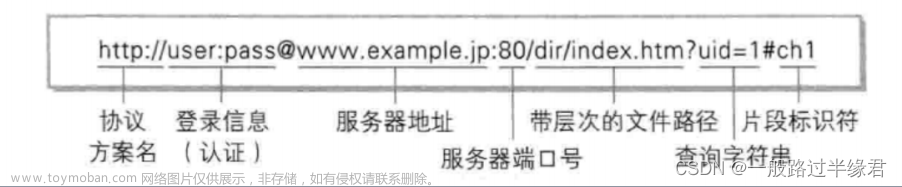
(1).请求行:包含请求方法,URI,HTTP版本协议
(2).请求首部字段
(3).请求内容实体
响应报文包含三部分:
(1).状态行:包含HTTP版本,状态码,状态码原因短语
(2).响应首部字段
(3).响应内容实体
5.Http协议中有哪些请求方式?
GET:用于请求访问已经被URI(统一资源标识符)识别的资源,可以通过URL传参给服务器
POST:用于传输信息给服务器,主要功能与GET方法类似,但一般推荐使用POST方式
PUT:传输文件,报文主体中包含文件内容,保存到对应URI位置
HEAD:获得报文首部,与GET方法类似,只是不返回报文主体,一般用于验证URI是否有效
DELETE:删除文件,与PUT方法相反,删除对应URI位置的文件
OPTIONS:查询响应URI支持的HTTP方法
6.Http协议中Http1.0和1.1区别?
在http1.0中,当建立连接后,客户端发送一个请求,服务器端返回一个信息后就关闭连接,当浏览器下次请求的 时候又要建立连接,显然这种不断建立连接的方式,会造成很多问题。
7.Http协议实现的原理机制
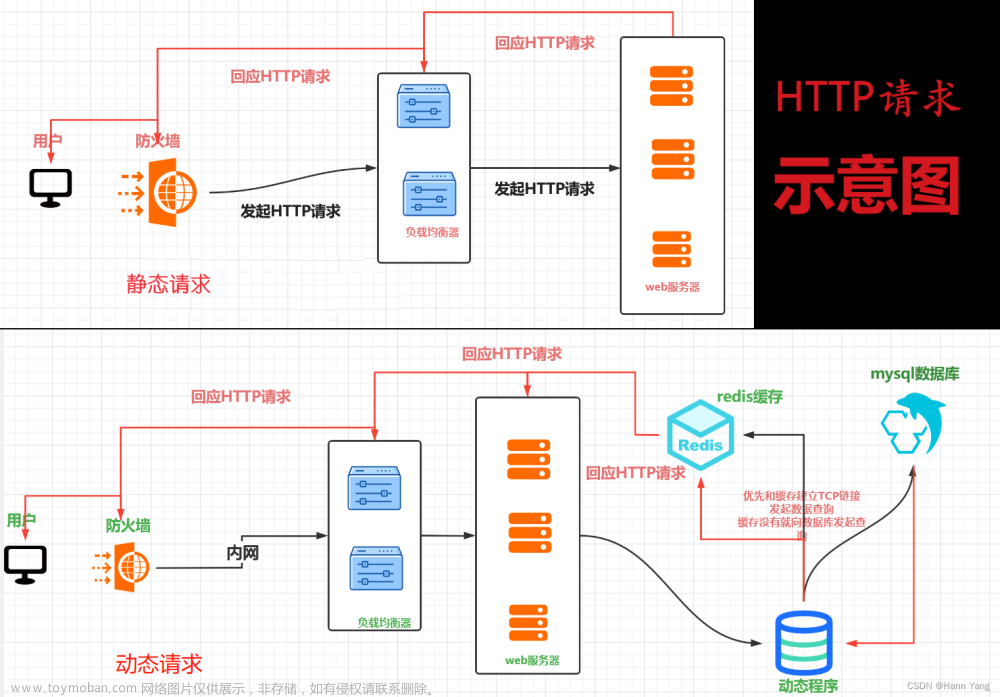
(1).整个流程步骤:

(2)域名解析过程:

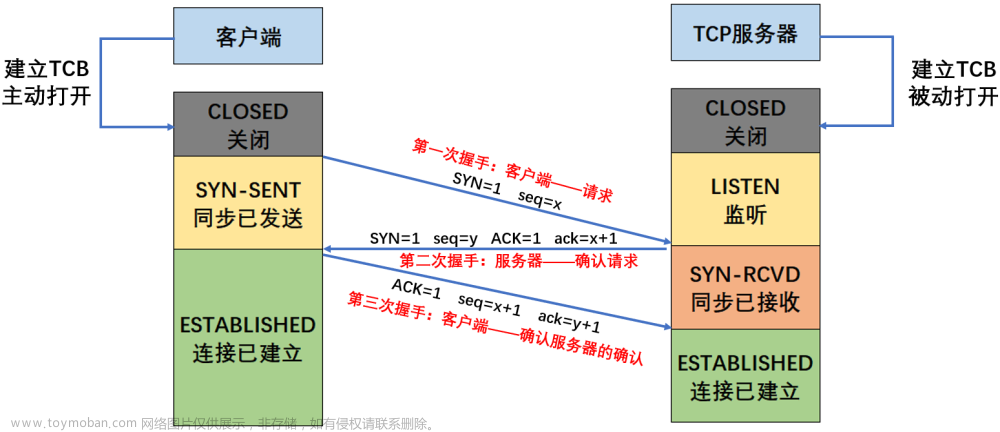
(3).三次握手过程
(4).发起Http请求
(5).响应Http请求并得到HTML代码
(6).浏览器解析HTML代码
(7).浏览器对页面进行渲染呈现给用户
8.get与post请求的区别?
区别一:get重点在从服务器上获取资源,post重点在向服务器发送数据;
区别二:get传输数据是通过URL请求,以filed(字段)=value的形式,置于URL后,并用"?"连接,多个请求数据之间用"&"连接,如http://127.0.0.1/Test/login.a...,这个过程用户是可见的
区别三:get传输量小,因为受URL长度限制,但效率较低
post可以传输大量数据,所以上传文件时只能用post方式
区别四:get是不安全的,因为URL是可见的,可能会泄露私密信息,如密码等
简单来说:GET产生一个TCP数据包,POST产生两个TCP数据包
严格的说:对于GET方式的请求,游览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST请求。浏览器先发送header,服务器响应100 continue,游览器再发送data,服务器响应200 ok(返回数据)
注:千万别说什么POST比GET安全什么的。这样一下子面试官就知道你的底子了。
9.常见的Http协议状态
200:请求被正常处理
204:请求被受理但没有资源可以返回
206:客户端只是请求资源的一部分,服务器只对请求的部分资源执行GET方法,相应报文中通过Content-Range指定范围的资源。
301:永久性重定向
302:临时重定向
303:与302状态码有相似功能,只是它希望客户端在请求一个URI的时候,能通过GET方法重定向到另一个URI上
304:发送附带条件的请求时,条件不满足时返回,与重定向无关
307:临时重定向,与302类似,只是强制要求使用POST方法
400:请求报文语法有误,服务器无法识别
401:请求需要认证
403:请求的对应资源禁止被访问
404:服务器无法找到对应资源
500:服务器内部错误
503:服务器正忙
10.Http协议首部字段
a、通用首部字段(请求报文与响应报文都会使用的首部字段)
Date:创建报文时间
Connection:连接的管理
Cache-Control:缓存的控制
Transfer-Encoding:报文主体的传输编码方式
b、请求首部字段(请求报文会使用的首部字段)
Host:请求资源所在服务器
Accept:可处理的媒体类型
Accept-Charset:可接收的字符集
Accept-Encoding:可接受的内容编码
Accept-Language:可接受的自然语言
c、响应首部字段(响应报文会使用的首部字段)
Accept-Ranges:可接受的字节范围
Location:令客户端重新定向到的URI
Server:HTTP服务器的安装信息
d、实体首部字段(请求报文与响应报文的的实体部分使用的首部字段)
Allow:资源可支持的HTTP方法
Content-Type:实体主类的类型
Content-Encoding:实体主体适用的编码方式
Content-Language:实体主体的自然语言
Content-Length:实体主体的的字节数
Content-Range:实体主体的位置范围,一般用于发出部分请求时使用
11.Http与Https优缺点?
(1).通信使用明文不加密,内容可能被窃听,也就是被抓包分析
(2).不验证通信方身份,可能遭到伪装
(3).无法验证报文完整性,可能被篡改
Https就是Http加上加密处理(一般是SSL安全通信线路)+认证+完整性保护
HTTPS = HTTP + SSL
1、https有ca证书,http一般没有
2、http是超文本传输协议,信息是明文传输。https则是具有安全性的ssl加密传输协议
3、http默认80端口,https默认443端口。
12.Http优化
利用负载均衡优化和加速HTTP应用
利用HTTP Cache来优化网站
13.Http协议有哪些特征?
1、支持客户/服务器模式;2、简单快速;3、灵活;4、无连接;5、无状态;
14.Cookie是否会被覆盖,localStorage是否会被覆盖
Cookie是可以覆盖的,如果重复写入同名的Cookie,那么将会覆盖之前的Cookie
如果要删除某个Cookie,只需要新建一个同名的Cookie,并将maxAge设置为0,并添加到response中覆盖原来的Cookie。注意是0而不是负数。负数代表其他的意义。
15.localStorage存储在一个对象中. 有键值对
什么是localStorage,在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
16.localStorage的优势
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
17.localStorage的局限
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到文章来源:https://www.toymoban.com/news/detail-846195.html
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空文章来源地址https://www.toymoban.com/news/detail-846195.html
到了这里,关于【HTTP】1. http的相关的基础概念的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!