基于微信小程序投票系统设计与实现(源码+lw+部署文档+讲解等)
引言
博主介绍:✌专注于Java技术领域和学生毕业项目实战,欢迎大家交流✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序等设计与开发。
🌟文末获取源码+数据库🌟
👇🏻精彩专栏 推荐订阅👇🏻
2024年最新计算机软件java毕业选题大全:1000个热门选题✅(🌟最新🌟最全🌟最热门)
2024年最新计算机软件微信小程序毕业选题:1000个热门选题✅(🌟最新🌟最全🌟最热门)
2024年最新计算机软件PHP毕业选题大全✅(🌟最新🌟最全🌟最热门)
java精品实战案例(100套)
PHP精品实战案例(100套)
微信小程序实战案例(100套)文章来源:https://www.toymoban.com/news/detail-846347.html
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人~~~文章来源地址https://www.toymoban.com/news/detail-846347.html
项目概述
基于微信小程序的投票系统是一个为用户提供在线投票、展示作品和交流的平台。系统分为用户和管理员两个角色,用户可以通过微信小程序浏览并参与投票,而管理员则负责管理作品、投票信息和系统的各类内容。
功能介绍
用户微信端:
- 用户注册和登录系统: 用户可以通过微信账号注册和登录,确保投票的真实性。
- 查看系统的公告信息: 用户可以浏览系统发布的公告,了解系统最新动态和重要通知。
- 查看要投票的作品信息,在线搜索作品: 提供用户查看投票作品的列表和搜索作品的功能,方便用户选择感兴趣的作品。
- 查看作品详情,在线给作品投票: 用户可以查看作品的详细信息,并在线进行投票操作,确保用户投票的准确性和便捷性。
- 查看论坛交流信息,在线发帖,查看帖子,回复帖子: 用户可以在系统内查看论坛的交流信息,发表帖子并参与讨论。
- 个人中心修改个人资料,修改密码,修改头像: 提供用户修改个人信息的功能,保障账户信息的安全。
- 个人中心查看发帖记录: 用户可以在个人中心查看自己发布的帖子记录,方便管理和查阅。
- 退出登录: 提供用户安全退出登录的选项。
管理员:
- 管理员输入账户登录后台: 管理员通过账户登录后台管理系统,进入系统管理主界面。
- 个人中心: 管理员可以修改密码和账户信息,确保系统管理的安全性。
- 用户管理: 管理员对注册的用户信息进行添加、修改、删除、查询,维护用户数据库。
- 作品展示管理: 管理员可以在线添加、修改、删除、查询投票作品的信息,确保作品展示的真实性。
- 投票信息管理: 管理员可以查看用户的投票信息,进行必要的修改和查询。
- 论坛交流管理: 管理员对论坛的交流信息进行查询、修改、删除、添加,保障论坛信息的规范和安全。
- 通知公告: 管理员对系统的通知公告进行添加、修改、删除、查询,及时推送系统重要信息。
- 轮播图管理: 管理员对小程序轮播图进行添加、修改、查询、删除,提高系统的视觉效果。
- 退出系统: 提供管理员安全退出系统的选项。
技术栈
- JDK版本: 1.8 及以上
- IDE工具: IDEA,微信小程序开发工具
- 数据库: MySQL 5.7
- 编程语言: Java
- Web框架: Spring Boot
- 构建工具: Maven 3.6.1
- 前端框架: layui,微信,vue
- 前端技术: HTML + CSS + JS + vue + Java + SSM + jQuery
- 微信开发工具: 微信小程序开发工具
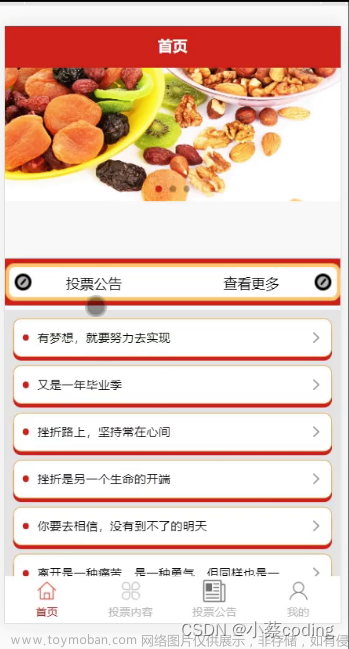
功能截图






示例代码
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
// 根据用户数据库验证用户名和密码
if (isValidUser(username, password)) {
//登陆成功
request.getSession().setAttribute("username", username);
response.sendRedirect("dashboard.jsp"); // Redirect to the dashboard or another secure page
} else {
// 登录失败
response.sendRedirect("login.jsp?error=true");
}
}
private boolean isValidUser(String username, String password) {
// 实现逻辑来验证用户(例如,检查数据库)
// 如果用户有效则返回true,否则返回false
//这是一个基本示例
return "demo".equals(username) && "password123".equals(password);
}
}
@WebServlet("/logout")
public class LogoutServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 使会话失效以注销用户
request.getSession().invalidate();
response.sendRedirect("login.jsp");
}
}
@WebServlet("/dashboard")
public class DashboardServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 检查用户是否通过认证
if (request.getSession().getAttribute("username") == null) {
response.sendRedirect("login.jsp");
return;
}
// 显示仪表板
// 您的安全页面逻辑在这里
response.getWriter().println("Welcome to the dashboard, " + request.getSession().getAttribute("username"));
}
}
@WebServlet("/dashboard")
public class DashboardServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 检查用户是否通过认证
if (request.getSession().getAttribute("username") == null) {
response.sendRedirect("login.jsp");
return;
}
// 显示仪表板
// 安全页面逻辑在这里
response.getWriter().println("Welcome to the dashboard, " + request.getSession().getAttribute("username"));
}
}
源码获取
✌欢迎大家点赞、收藏、关注,有感兴趣的选题可以发在评论区~~~✌
🍅下方查看👇🏻获取联系方式👇🏻🍅
👇🏻精彩专栏 推荐订阅👇🏻
2024年最新计算机软件java毕业选题大全:1000个热门选题✅(🌟最新🌟最全🌟最热门)
2024年最新计算机软件微信小程序毕业选题:1000个热门选题✅(🌟最新🌟最全🌟最热门)
2024年最新计算机软件PHP毕业选题大全✅(🌟最新🌟最全🌟最热门)
java精品实战案例(100套)
PHP精品实战案例(100套)
微信小程序实战案例(100套)
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人~~~
到了这里,关于基于微信小程序投票系统设计与实现(源码+lw+部署文档+讲解等)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!