
XSS 攻击
按照之前说的思路,先讲概念,说用途
什么是XSS攻击
XSS即Cross Site Scripting(跨站脚本攻击),指的是攻击者想尽一切办法将一些可执行的代码注入到网页中,利用这些恶意脚本,攻击者可获取用户的敏感信息如 Cookie、SessionID 等,进而危害数据安全。为了不和层叠样式表CSS混淆,故将其缩写为 XSS
XSS 可以分为:存储型 XSS (也叫持久型 XSS)、反射型 XSS (也叫非持久型)。
存储型
存储型也就是攻击的代码被服务端写入进数据库中,这种攻击危害性很大,因为如果网站访问量很大的话,就会导致大量正常访问页面的用户都受到攻击。
这种攻击常见于带有用户保存数据的网站功能,如论坛发帖、商品评论、用户私信等。具有攻击性的脚本被保存到了服务器并且可以被普通用户完整的从服务的取得并执行,从而获得了在网络上传播的能力。
反射型
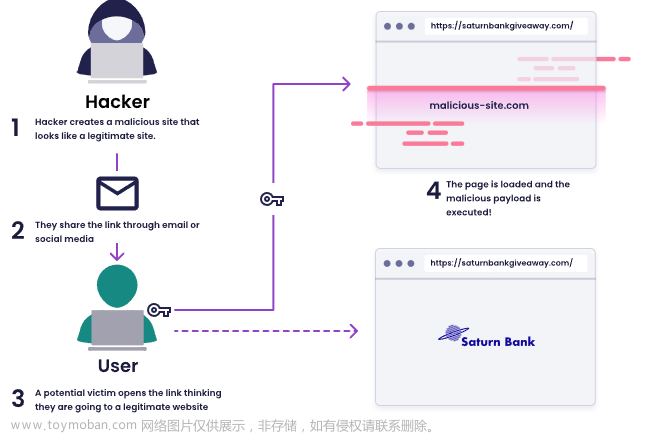
反射型也叫非持久型,相比于前者危害就小一些,一般通过修改 URL 参数的方式加入攻击代码,诱导用户访问链接从而进行攻击。
这种常见于通过 URL 传递参数的功能,如网站搜索、跳转等。由于需要用户主动打开恶意的 URL 才能生效,攻击者往往会结合多种手段诱导用户点击。
二者区别:存储型 XSS 的恶意代码存在数据库里,反射型 XSS 的恶意代码存在 URL 里。
举两个案例帮助更好的理解:当我们在做商品评论时,用户输入的内容未经过过滤直接保存到数据库中。
攻击者可以构建一条评论, 包含恶意内容:
质量非常不错!
当你的评论列表被用户浏览时, 直接从服务端取出,回填到HTML响应中:
- 质量非常不错!
-
那么浏览器会加载执行恶意脚本
danger.com/spread.js, 在恶意脚本中利用用户的登录状态发更多的带有恶意评论的URL, 诱导更多人点击,层层传播,放大攻击范围。这个案例就是一个典型的存储型XSS攻击。再来看一个反射型攻击案例:
某天小范开发了一个搜索页面,通过用户输入搜索内容,展示相应的数据:
http://localhost:8080/helloController/search?name=
http://localhost:8080/helloController/search?name=
http://localhost:8080/helloController/search?name=点我
有时攻击者会伪造一个图片,让你点击后链接跳转URL。
对于这种攻击方式来说,如果用户使用的是Chrome 浏览器的话,浏览器已经帮助用户做了防御攻击。但是我们也不能说就不防御了,因为无法保证用户都是用有防御攻击的浏览器。
XSS攻击如何进行防范
我们讲了这么XSS的原理和危害,那么我们在日常开发当中到底该如何预防呢?
1.输入输出过滤
一切
用户输入皆不可信,在输出时进行验证,一般做法是将 ‘ ” < > & 这些个危险字符进行转义。const signs = {
‘&’: ‘&’,
‘<’: ‘<’,
‘>’: ‘>’,
‘"’: ‘"’,
“'”: ‘'’
}
const signReg = /[&<>"']/g
function escape(string) {
return (string && reUnescapedHtml.test(string))
? string.replace(reUnescapedHtml, (chr) =>htmlEscapes[chr])
: string
}
通过转义
<script></script>将被转义成<script></script>对于URL地址的转义可以使用
encodeURI,当你需要编码URL中的参数的时候,那么encodeURIComponent是最好方法。上面对字符进行转义的方式很明显并不适用于所有场景,比如富文本,这样会将需要的格式都过滤掉。因为HTML标签种类繁多,基于黑名单的过滤方法考虑的并不全面,所以我们可以根据白名单过滤HTML, 可以借助
xss.js来完成:// 浏览器
使用:
filterXSS('
XSS Demo
Whitelist
')输出结果:
XSS Demo
<script type="text/javascript">alert(/xss/);</script>Whitelist
如果后端直接将字符串存入数据库也是不妥的,后端也必须做处理,因为发送到后端的内容还可以通过其他方式, 前端处理并不能保障安全。
2. Cookie 的 HttpOnly
当用户的登录凭证存储于服务器的
session中,而在浏览器中是以cookie的形式存储的。很多XSS攻击目标都是窃取用户cookie伪造身份认证。可以通过在
cookie中设置HttpOnly属性,js脚本将无法读取到 cookie 信息。ctx.cookies.set(name, value, {
httpOnly: true // 默认为 true
})
3. CSP(内容安全策略)
CSP (Content Security Policy,内容安全策略)是 W3C 提出的 ,本质上就是白名单制度,开发者明确告诉浏览器哪些外部资源可以加载和执行。它的实现和执行全部由浏览器完成,我们只需提供配置。
CSP 大大增强了网页的安全性。攻击者即使发现了漏洞,也没法注入脚本,除非还控制了一台列入了白名单的可信主机。
两种方法可以启用 CSP:
-
一种是通过 HTTP 头信息的
Content-Security-Policy的字段 -
另一种是通过网页的
<meta>标签
方式1举例
Content-Security-Policy: default-src ‘self’
表示只允许加载本站资源
Content-Security-Policy: default-src https://demo.example.cn https://demo.example2.cn; object-src ‘none’
CSP 的值中,不同属性以
;隔开,同一属性的多个值以空格隔开。上面例子的意思就是默认允许读取https://demo.example.cn和https://cdn.example2.net的资源,object-src使用的相关资源无白名单,也就是完全不允许读出。如果使用了不符合要求的资源,浏览器会给予拦截,给出下面提示:
Refused to execute inline script because it violates the following Content Security Policy directive
我们也可以使用
meta标签代替 HTTP 头:<meta
http-equiv=“Content-Security-Policy”
content=“default-src https://cdn.example.net; child-src ‘none’; object-src ‘none’”
/>
Content-Security-Policy的常用选项有这些:-
default-src: 是 src 选项的默认值,但不能覆盖以下值:
base-uri、form-action、frame-ancestors、plugin-types、report-uri、sandbox -
base-uri:特别说一下
<base>标签是因为孤陋寡闻的我第一次见到。指定用于一个文档中包含的所有相对 URL 的根 URL,一个文件只能有一个<base>标签,用起来大概是这样的:<base target="_top" href="http://www.example.com/">。 -
connect-src: XHR、WebSockets 等连接使用的地址
-
font-src:字体文件来源
-
img-src:图片地址
-
media-src:音视频地址
-
object-src:Flash 相关
-
report-uri:出现报错时提交到指定 uri,不能在 标签使用
-
style-src:样式文件
CSRF 攻击
除了上面说的XSS攻击外,还有一种常见的攻击方式:CSRF攻击。
什么是CSRF攻击
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

文末
逆水行舟不进则退,所以大家要有危机意识。
同样是干到35岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说35岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师核心知识笔记》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

前端面试题汇总文章来源:https://www.toymoban.com/news/detail-846368.html
门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师核心知识笔记》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

前端面试题汇总
 文章来源地址https://www.toymoban.com/news/detail-846368.html
文章来源地址https://www.toymoban.com/news/detail-846368.html -
到了这里,关于你在项目中做过哪些安全防范措施?,解密前端开发常见误区的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!