基于Java+Springboot+Vue的WMS仓库管理系统+移动端(源码+数据库+部署视频)
一、系统介绍
本系统前后端分离带小程序
本系统分为管理员、用户角色(角色权限可自行分配)
功能列表:
1、 数据管理:物料数据管理、物料Bom管理、物料组管理、物料分类管理、供应商管理、仓库管理、货位管理、车间管理
2、 采购管理:物料标签管理、入库单管理、入库退货管理
3、 质检管理:质检单管理(包括单据号、单据类型、创建时间、检验状态、检验员)
4、 生产管理:生产订单管理、出库单管理、出库退货管理
5、 通用管理:出库单管理、出库退货管理
6、 库存管理:库存信息管理、库存汇总管理
7、 调拨管理:调拨单管理(包括调拨单号、调拨原因、发起仓库、目标仓库、调拨进度等)
8、 统计管理:入库统计、出库统计、出入库汇总
9、 系统管理:用户管理、角色管理、菜单管理、部门管理、岗位管理、字典管理、参数设置、通知公告、日志管理
10、 系统监控:在线用户、定时任务、数据监控、服务监控、缓存监控、缓存列表
11、 系统工具:表单构建、代码生成、系统接口
二、所用技术
后端技术栈:
- Springboot
- SpringMvc
- mybatis
- mysql
- redis
- SpringSecurity
前端技术栈:
- Vue
- Vuex
- Element-UI
- vue-router
- axios
- uniapp
- 微信小程序
三、环境介绍
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上, Node.js(14.21), Maven3.6, Vscode, hbuilder, 微信开发者工具, redis5.0
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
四、页面截图
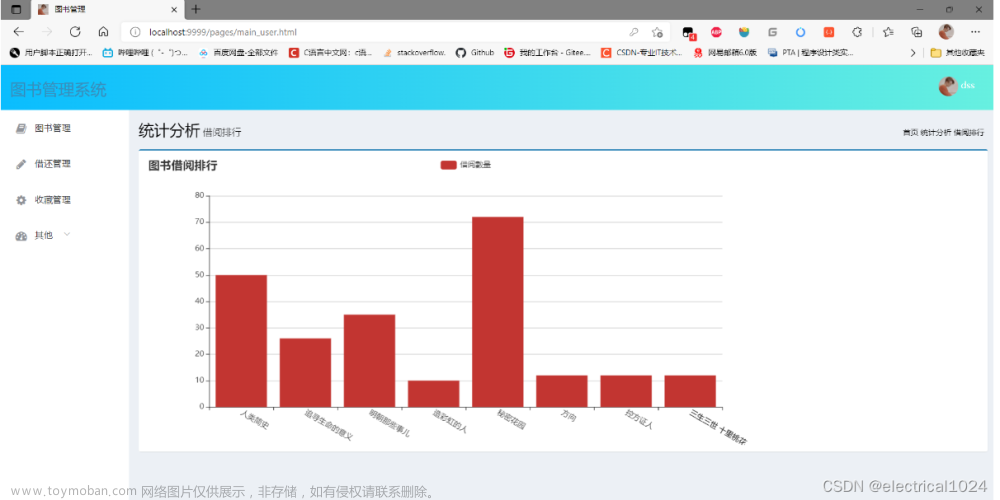
1、管理员页面




























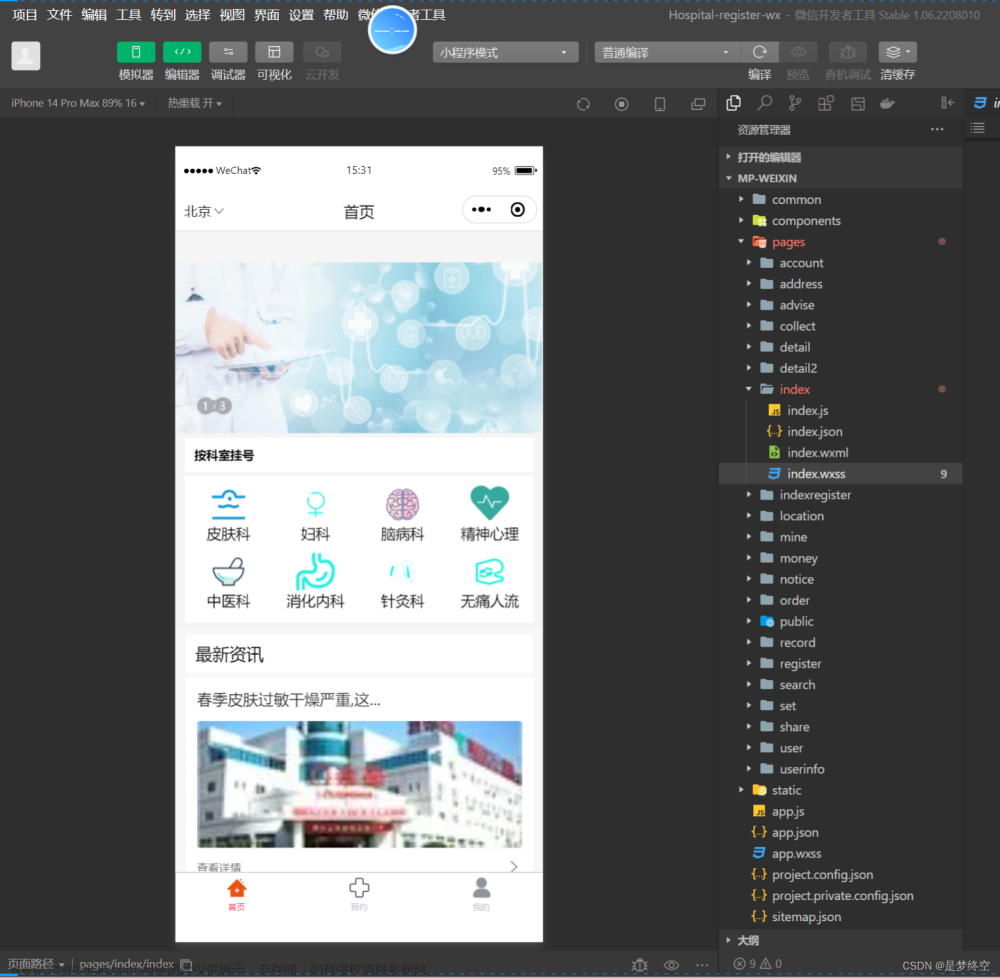
2、小程序app页面



五、浏览地址
- 小程序账号密码:admin/123456
- 后台账号密码: admin/123456
六、安装教程
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql
-
使用IDEA/Eclipse导入ruoyi-master项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改resources目录下面application.yml里面的数据库配置,redis配置, 文件路径配置
-
com/ruoyi/RuoYiApplication.java启动后端项目
-
vscode或idea打开ruoyi-ui项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示前台访问地址
-
hbuilder打开wms-mobile项目, 修改store/modules/common.js里面的fileHost
再修改manifest.json里面的微信小程序配置AppId(从注册的微信小程序账号里面复制)文章来源:https://www.toymoban.com/news/detail-846432.html -
hbuilder点击运行-运行到小程序模拟器-微信开发者工具,然后会打开微信开发者工具,小程序页面就展示出来了(如果没有微信小程序开发工具也可以运行到浏览器打开)文章来源地址https://www.toymoban.com/news/detail-846432.html
到了这里,关于JAVA毕业设计100—基于Java+Springboot+Vue的WMS仓库管理系统+移动端微信小程序(源码+数据库+部署视频)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!