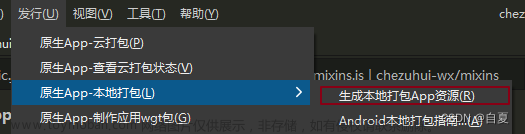
1.uniapp项目打包到本地

2.点击下面下载uniapp提供的官方Android离线SDK正式版
Android 离线SDK - 正式版 | uni小程序SDK

3.用Android studio打开上面红框中的文件并将apps下面的这个"_开头的文件"替换用uniapp生成出的项目包


4.AndroidManifest.xml 安卓配置文件里面配置 【打包出来的 安卓 包名】

但是这步需要jks,所以接下来先去生成jks,按照图中操作






如果找不到项目就是下面这个原因(缺失下面这个)

task wrapper(type: Wrapper){
gradleVersion = '6.5'
}
task prepareKotlinBuildScriptModel {
}

5.找到自己生成的jks,解析出来(keytool -list -v -keystore google.jks)


6.去uniapp的后台申请离线打包签名




7.Android里需要修改的地方
需要添加的代码:
<!--android13的图片、音频、视频的权限--> <uses-permission android:name="android.permission.READ_MEDIA_IMAGES" /> <uses-permission android:name="android.permission.READ MEDIA AUDIO" /> <uses-permission android:name="android.permission.READ_MEDIA_VIDEO" /> <!--打开相机权限--> <uses-permission android:name="android.permission.CAMERA" /> <uses-feature android:name="android.hardware.camera" /> <!--打开存储权限--> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
android:extractNativeLibs="true"
android:exported="true" ---------------->两个<activity>里都需要加







android.injected.testOnly=false android.bundle.enableUncompressedNativeLibs=false
8.如果报appkey未配置,可能是新生成的google.js没有替换到项目里文章来源:https://www.toymoban.com/news/detail-846476.html
 文章来源地址https://www.toymoban.com/news/detail-846476.html
文章来源地址https://www.toymoban.com/news/detail-846476.html
到了这里,关于uniapp打包Android并上传谷歌的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!