当前互联网,在各大浏览器厂商和CA厂商的推动下,掀起了一股HTTPS应用浪潮。为了让大家更好的了解HTTPS,本文给大家介绍关于HTTPS 中的S一个整体的认识。从其产生的历史背景、设计目标说起,到分析其协议设计结构、交互流程是如何实现其目标。
历史
S代表Secure,所以HTTPS自然就是更安全的HTTP的意思。互联网诞生之初SSL(Secure Sockets Layer 安全套接层)是由Netscape 这家最早的浏览器公司设计的,主要是用于Web安全传输的协议,这种协议在早期Web上获得了广泛的应用。后来被IETF标准化形成了 TLS(Transport Layer Security 传输层安全)标准,其历史如下:
1994: SSL1.0,因为存在严重的安全漏洞,未发布。
1995: SSL2.0,这个版本由于设计缺陷,很快被发现有严重漏洞,被废弃。
1996: SSL3.0,重新设计并开始流行,SSL前三个版本都是由Netscape设计实现。
1999: TLS1.0,IETF将SSL标准化,即RFC 2246。
2006: TLS1.1,作为RFC 4346 发布。
2008: TLS1.2,作为RFC 5246 发布 。
2015: TLS1.3,尚在制定中,处于草案阶段。
如上,现在互联网世界使用最广泛的应该是TLS1.2 标准。
目标
SSL/TLS最初的设计目标就是为了实现下面三个目的:
保密:第三方无法窃听。
完整:无法篡改。
认证:防止身份冒充。
互联网是一个开放的环境,十分复杂。网上两端通信的双方彼此都不知道谁是谁,双方如何信任、信息如何保密,如何不被篡改,这是十分复杂的问题。而且互联网本身就像有生命一般在不断进化,如何设计一个协议来应对未来可能的变化,因而这使得 SSL/TLS 协议的设计十分复杂。
结构
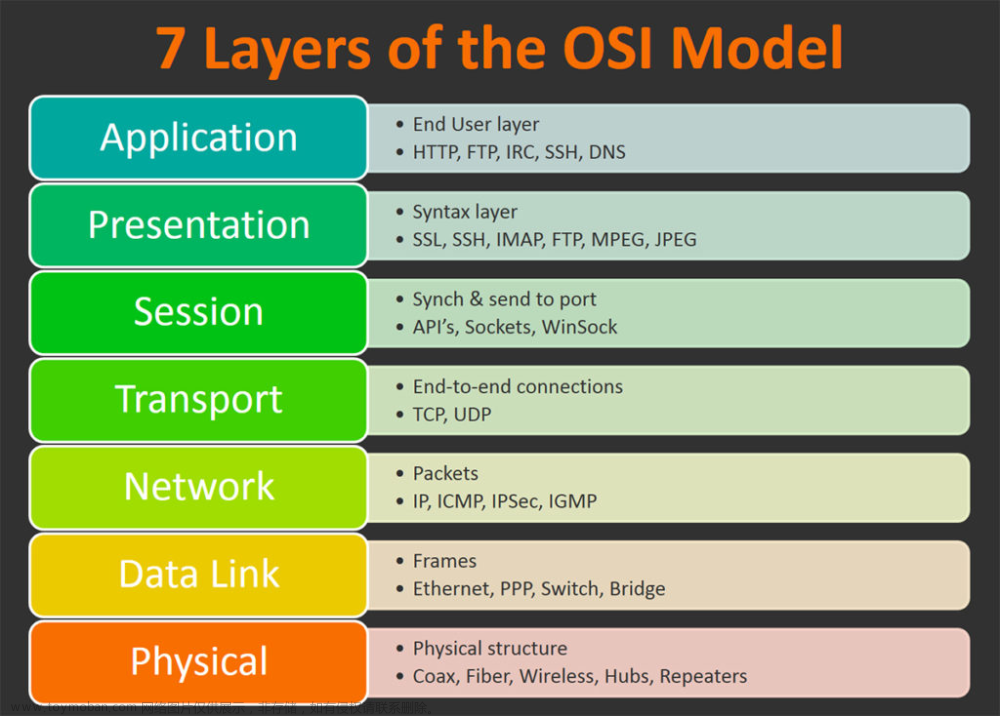
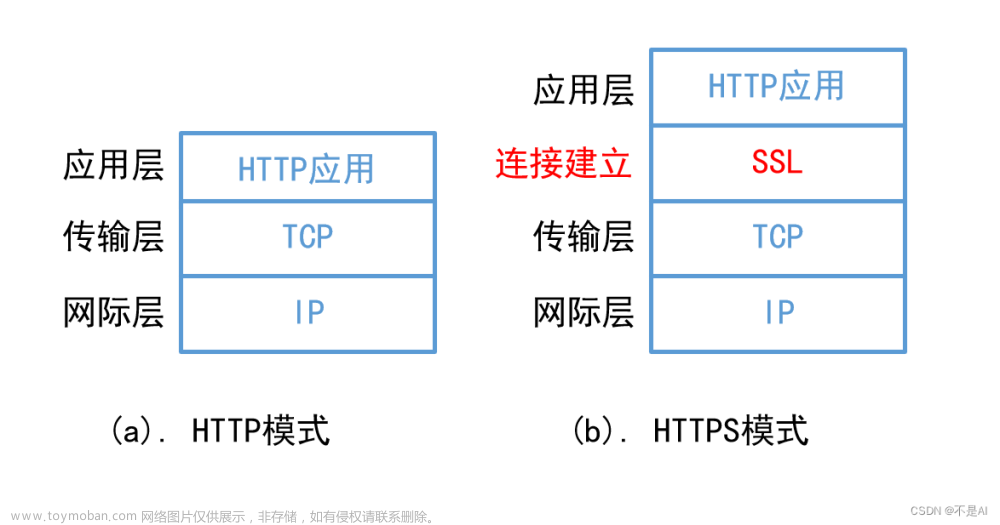
我们知道整个互联网构建于TCP/IP 协议栈基础之上,在描述协议设计细节之前,我们先看看SSL/TLS 协议处于该分层协议栈结构中的位置,其分层结构位置参考如下:

交互
SSL/TLS 协议设计之初就考虑了互联网和安全算法生命周期的演变,所以设计了一个算法协商握手流程,允许未来随着新安全算法的诞生可以灵活的加入到协议中,这就是典型的软件可扩展性设计的范例。下面是协议握手流程:

握手的目的简单概括就是:通信双方协商出一套会话密钥,然后基于此密钥通过对称加密方式来安全通信。
Client Hello
握手交互流程,首先由Client 端发起ClientHello 请求。在这个请求中Client 端向Server 端提供如下信息:
SSL version : 自己支持的最高协议版本,比如TLS1.2。
Ciphers : 支持的加密套件,比如:RSA 非对称加密算法,AES 对称加密算法。
Random number: Client 端随机数,将会用来生成会话密钥。
Server Hello
Server 收到ClientHello 请求后需要回应一系列内容,从ServerHello 到ServerHelloDone,有些服务端的实现是每条单独发送,有些服务端实现是合并到一起发送。
ServerHello
根据Client 端的请求信息确认使用的协议版本和加密套件(Cipher Suite),和客户端一致,并生成一个Server 端随机数,用来生成会话密钥。
Certificate
Server 端用于证明自身身份的凭证,一种由专门的数字证书认证机构(Certificate Authority 简称 CA)通过非常严格的审核之后颁发的电子证书,由Client 端去认证 Server 端的合法身份。
ServerKeyExchange
可选的,补充生成会话密钥的信息。对于前面协商的有些加密算法若Certificate 未提供足够的信息或就没有Certificate那么需要发送该消息。
CertificateRequest
可选的,Server 端需要认证Client 端身份的请求时发送。比如,银行提供的各类U盾,其实就是一种Client 证书,一般在线使用专业版网银时才需要。
ServerHelloDone
表示Server 响应结束。
Client Finished
Client收到Server 回应后,首先验证Server 的证书。如果证书不是可信机构颁布、或者证书中的域名与实际域名不一致、或者证书已经过期,就会向访问者显示一个警告,由其选择是否还要继续通信。如果证书没有问题,Client 会继续回应 Server,包括如下内容:
Certificate
Client 端响应 Server 的 CertificateRequest 请求。
ClientKeyExchange
Client 再生成一个随机数,又称 premaster secret 用于生成会话密钥的信息,并把这个随机数传递给 Server 用于 Server 生成相同的会话密钥。
CertificateVerify
用于对客户端证书提供证明,对于特定的证书需要可选发送。
ChangeCipherSpec
用于告知 Server,Client 已经切换到之前协商好的加密套件(Cipher Suite)的状态,准备使用之前协商好的加密套件和会话密钥加密数据并传输了。
Finished
Client 会使用之前协商好的加密套件和会话密钥加密一段 Finished 的数据传送给 Server,此数据是为了在正式传输应用数据之前对刚刚握手建立起来的加解密通道进行验证。
Server Finished
Server 在接收到客户端传过来的 premaster secret 数据之后,也会使用跟 Client 同样的方式生成会话密钥。一切就绪后,服务端回应如下内容:
NewSessionTicket
表示新建了一个会话票据,传递给 Client。若连接意外中断 Client 需要重建会话时,可以复用该票据,加速握手过程。
ChangeCipherSpec
告知 Client 已经切换到协商过的加密套件状态,准备使用加密套件和会话密钥加密数据并传输了。
Finished
Server 会使用之前协商好的加密套件和会话密钥加密一段 Finished 的数据传送给 Client,此数据是为了在正式传输应用数据之前对刚刚握手建立起来的加解密通道进行验证。
至此,整个握手阶段全部结束。接下来 Client 和 Server 进入使用会话密钥的加密通信过程。
认证
前面提及证书验证部分属于SSL/TLS 协议中比较复杂的部分,我们单独用一节分析下。证书是由CA 签发的,所以要验证证书的有效性需要去CA 的服务器,流程如下。

在线证书状态验证采用了 OCSP(Online Certificate Status Protocol 在线证书状态协议)协议去验证。但如果按上面这个方式,那HTTPS 就慢死了,不实用,所以有了OCSP stapling 方式,其流程如下:

Server 端会定期去CA同步一份经过CA 认证签名的证书状态检查结果并伴随 ClientHello 响应返回给 Client 端。因为这个结果是CA 自己通过数字签名,Server 也无法伪造或篡改,因此Client 可以信任这个结果,以达到减少不必要的步骤提升性能的效果。
另外,证书根据其认证类型可分为三类:
Domain Validation
DV证书用于验证一个或多个域名的所有权,无需递交纸质文件,仅验证域名管理权,无需人工验证申请单位真实身份。
Organization Validation
OV证书用于验证此域名由特定组织或单位所拥有的域名。申请此类证书,通过证书颁发机构审查网站企业身份和域名所有权以证明申请单位是一个合法存在的真实实体,CA 机构将在人工核实后签发证书。
Extended Validation
EV证书是目前最高信任级别的证书。通过极其严格甚至苛刻审查网站企业身份和域名所有权,确保网站身份的真实可靠。
我们经常通过浏览器访问一些安全级别比较高的网站时,都是基于HTTPS 协议,这时浏览器会显示一个绿色的「锁型」标记,让我们心理感到放心。
另外,SSL/TLS 协议中比较复杂的部分是关于加密套件的,这块基本属于密码学背后的数学原理部分。对于我们来说大概只需要搞清楚对称加密、非对称加密、HASH 算法的区别和时间开销。在选择密码套件时知道哪类是哪类,跟上主流的选择就行了。
案例
讲完SSL/TLS 的基本原理和交互流程,就以我所在的IM 项目为例,这里同时涉及 HTTP + S 和 TCP + S。HTTP 属于全公司一起加S,那就加在统一的负载均衡层,也就是HAProxy 那里,对整体应用无影响(参见下面部署结构图)。而IM 客户端应用也可以间接通过HTTPS 前置请求获得对服务端的认证,然后选择接入服务器建立TCP 长连接。TCP 长连接实际只需要做加密保护,不再需要二次认证。

一开始,我们是在自己的接入应用中,基于JDK 的SSL 库实现的TCP + S,但是发现在高并发压力下发现性能衰退的厉害,后来便改成了使用Nginx 前置接入的方式。对比性能测试如下所示:

可以看出引入SSL后确实带来了一些性能开销,不过整体不大。
至此,我们基本把HTTPS 涉及的SSL/TLS 相关的内容整体而粗浅的探讨了一番,至于更细节的一些内容,大家若有兴趣可以去看RFC和一些参考资料。文章来源:https://www.toymoban.com/news/detail-846597.html
文章来源:聚力诚信/BestCert文章来源地址https://www.toymoban.com/news/detail-846597.html
到了这里,关于浅析安全传输协议HTTPS之“S”的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!