摘 要
近年来,随着移动互联网的快速发展,电子商务越来越受到网民们的欢迎,电子商务对国家经济的发展也起着越来越重要的作用。简单的流程、便捷可靠的支付方式、快捷畅通的物流快递、安全的信息保护都使得电子商务越来越赢得网民们的青睐。现今,大量的计算机技术应用于商业领域,包括软件技术、网络技术、硬件技术等。越来越多的企业使用计算机来开展业务、销售、购买和宣传各种眼镜。各种商业系统和软件已经解放了企业的双手,并使企业能够最大限度地获得利益。因此,计算机技术在商业领域占有非常重要的地位。
本文主要通过对系统的前台系统和后台管理系统进行了功能性需求分析,对系统的安全性和可扩展性进行了非功能性需求分析。在详细的需求分析的基础上,根据系统的功能设计确定了数据库结构,实现完整的代码编写。焕心眼镜商城使用 Dreamweaver、MyEclipse代码编辑器、Tomcat服务器等开发工具,完成了系统的主要模块的页面设计和功能实现。本文展示了首页页面的实现效果图,并通过代码和页面介绍了用户注册功能、眼镜搜索功能、加入购买订单和查看购买订单功能、意见反馈和查看我的订单功能、在线付款功能以及购物车的实现过程。
关键词:眼睛商城;HBuilder
Abstract
In recent years, with the rapid development of mobile Internet, e-commerce is more and more welcomed by Internet users. E-commerce also plays a more and more important role in the development of national economy. Simple process, convenient and reliable payment method, fast and smooth logistics express delivery and safe information protection all make e-commerce more and more popular among Internet users. Nowadays, a large number of computer technologies are used in commercial fields, including software technology, network technology, hardware technology and so on. More and more enterprises use computers to carry out business, sell, buy and publicize all kinds of glasses. Various business systems and software have liberated the hands of enterprises and enabled enterprises to maximize benefits. Therefore, computer technology plays a very important role in the commercial field.
This paper mainly analyzes the functional requirements of the foreground system and background management system, and analyzes the non functional requirements of the security and scalability of the system. Based on the detailed requirement analysis, the database structure is determined according to the functional design of the system to realize the complete coding. Huanxin glasses mall used Dreamweaver, MyEclipse code editor, Tomcat server and other development tools to complete the page design and function implementation of the main modules of the system. This paper shows the implementation effect diagram of the home page, and introduces the implementation process of user registration function, glasses search function, adding purchase order and viewing purchase order function, feedback and viewing my order function, online payment function and shopping cart through code and page.
Key words: Eye mall; HBuilder
目录
1 绪论 1
1.1 研究背景与意义 1
1.2开发现状 1
1.3相关技术介绍 1
2 焕心眼镜商城分析 3
2.1 可行性分析 3
2.1.1 技术可行性分析 3
2.1.2 经济可行性分析 3
2.2 系统需求分析 4
2.2.1 功能性需求分析 4
2.2.2 非功能性分析 5
2.3 系统用例分析 5
3 焕心眼镜商城总体设计 8
3.1 系统模块设计 8
3.2 数据库设计 8
3.3.1 数据库概念结构设计 8
3.2.2 数据库逻辑结构设计 9
4 焕心眼镜商城设计与实现 14
4.1 系统首页页面 14
4.2 注册页面 14
4.3 登录页面 15
4.4 留言板页面 16
4.5商品详情页面 17
4.6 我的订单界面 17
4.7 用户管理界面 18
4.8 内容管理界面 18
4.9 商城管理页面 19
4.10订单列表管理页面 20
5焕心眼镜商城测试 22
5.1 调试部分问题 22
5.2 系统测试用例 22
5.3 系统测试结果 23
结论 24
参考文献 25
致 谢 27
1 绪论
1.1 研究背景与意义
近年来,随着移动互联网的迅速发展,除了传统的网页浏览、资料搜索、发送电子邮件等基本应用外,国内大多数网民已经渐渐习惯了通过网络接受购物、通讯、旅游、娱乐等传统功能之外的新服务模式,其中利用网络购物也日益成为人们生活中一种重要的购物形式。互联网的快速发展为焕心眼镜商城发展提供了强大保障和支撑,另外,在线网上购物的外部环境也逐渐得到了改善,移动互联网终端(手机、平板)使得网民结构变得越来越大众化,网上支付结算手段越来越便捷,快递物流越来越畅通,相应的法规政策也越来越完善。现如今,在线网上购物对人们的吸引力越来越大,人们对网上购物的看法也从一开始的不了解到了解,从怀疑到逐渐信任,从拒绝到慢慢接受并习惯。在线网上购物的观念已经越来越深入人心,促使人们在线网上购物的主要因素有:
(1)方便快捷。网上购物可全天 24 小时营业,人们不需要奔赴到商店就可进行购物,购买的手机也可以直接送达到家。这样就使得消费者即使足不出户,也能买到来自世界各地得喜爱手机。
(2)信息量大。相比于传统的购物的方式,电子商务所能容纳的信息量非常大,既包括现实产品也包括虚拟产品。另外,还可以提供一些比较特殊的产品,既能保护消费者的个人隐私,又能满足消费者不同的心理需求。
(3)私密性强。消费者有时候在购买一些不愿意让别人知道的手机时,利用网上购物,卖家和快递物流都可以保护好用户的隐私,这样就可以避免一些不必要的麻烦。
1.2开发现状
由于近年来在线销售行业的兴起,也了解了一些相关信息。在中国,以前的销售只是传统销售,而在线销售似乎满足了市场需求。到目前为止,有一些家喻户晓的名字,如淘宝和天猫。然而,这种在线销售也有一些缺点:用户不能在下订单并付款后立即提货,他们还应该考虑货物是否受损。该系统是根据手机网络上的销售情况开发的。
经过几年的发展,许多被消费者认可的网上购物中心已经出现在国内外。这些网上购物中心的内容是多样化的,它们包含的功能相对完善,包括注册用户、搜索眼镜、管理订单、介绍眼镜细节以及在线留言。如今,互联网的广泛使用在一定程度上导致了国内外在线购物中心的发展,只要企业通过这个平台在线打字,就可以随时管理系统的内容。通过展示手机内容和发布公告,鼓励消费者购买和进行在线交易。
1.3相关技术介绍
(1)焕心眼镜商城中的web后台管理中的后端不再使用古老的jsp+javabean+servlet技术,而是使用当前主流的springboot框架,它减少java配置代码,简化编程代码,目前springboot框架也是很多企业选择的框架之一。
(2)焕心眼镜商城中的web后台管理中的前端使用的是bootstrap[7]框架,它配合ajax和jquery可以美化页面设计。
(3)流行vue框架结合jQuery技术,在jQuery基础上扩展一些插件,通过自己定义插件更好的实现前端的设计。
(4)焕心眼镜商城中数据库用的mysql5.7,它执行效率高。
2 焕心眼镜商城分析
2.1 可行性分析
2.1.1 技术可行性分析
通过了解对焕心眼镜商城的真实需求后,将焕心眼镜商城所需要的角色划分整理成了下图2-1,图2-2和图2-3。
从开发工具来看,由于焕心眼镜商城是基于JAVA的,因此有很多开发工具都可以进行开发,这些功能强大的开发工具可以给我来设计焕心眼镜商城带来非常大的方便。
从焕心眼镜商城的本身技术来说,对于我来开发一个焕心眼镜商城这个毕设是不费事的。焕心眼镜商城的开发可以简单的分为前台端、后台端开发以及数据库开发。其中的大部分技术难点在我上学时已经使用过了,同时网络上很多技术点可以让我来借鉴。Web后台管理使用JAVA[9]的springboot架构开发,数据库使用mysql,页面上使用javascript脚本,因此为我在开发焕心眼镜商城这个毕设上省去了很多多余代码,这给我的毕设项目编写带来了极大的便利。综上所述,从技术层面来看开发焕心眼镜商城是可行的。
从用户体验来看,市面上很多被广泛使用的系统案例可以让我来参考,因此我可以综合它们的页面交互设计的优点,基于我的毕设项目特点来进行改版,最后达到令用户满意的页面交互体验。综上所述,从技术层面来看开发焕心眼镜商城是可行的。
2.1.2 经济可行性分析
从焕心眼镜商城的开发成本来看,焕心眼镜商城的设计和开发都是我自己完成的,没有其他成本上的开销。
从焕心眼镜商城的维护成本来看,焕心眼镜商城的开发遵循一套完整的代码编写规范,并且焕心眼镜商城的结构设计非常灵活,遵循高内聚低耦合的原则,因此易于维护和迭代开发。
在焕心眼镜商城上线之后,上线前期我会根据真实需求来调查,对使用我开发的焕心眼镜商城来制定一套符合的使用费。系统运行稳定后我会将推广范围到其他的校园当中,其他校园可以使用我的焕心眼镜商城,只需要缴纳一点点的定金,我会给他们引入广告投资和自营业务。
综合以上的分析,焕心眼镜商城所带来的经济效益将会带来极大的收益。并且随着我的推广,来使用我开发的焕心眼镜商城的市场将越来越大,焕心眼镜商城带来的利润也就越来越多。因此,从经济层面来看开发焕心眼镜商城的是可行的。
2.2 系统需求分析
2.2.1 功能性需求分析
焕心眼镜商城从角色上划分为了普通用户和管理员三种角色。
管理员用户角色:
(1)登录:管理员的账号是在数据表表中直接设置生成的,不需要进行注册;
(2)站点管理:当点击“站点管理”这一菜单的时候,会出现轮播图+公告栏两个子菜单,可以对这两个模块进行增删改查操作;
(3)用户管理:当点击“用户管理”这一菜单的时候,会出现管理员+普通用户两个子菜单,可以对这两个模块进行增删改查操作;
(4)内容管理:当点击“内容管理”这一菜单的时候,会出现留言板+留言板分类+商城资讯+资讯分类这四个子菜单,能够对用户在前台提交的留言进行管理,同时对前台展示的留言信息进行增删改查操作;
(5)商城管理:当点击“商城管理”这一菜单的时候,会出现商城+分类列表+订单列表这三个子菜单,能够对用户在前台提交的商城进行管理,同时对前台展示的订单信息进行增删改查操作;
普通用户角色:
(1)注册登录模块:用户想要进入本焕心眼镜商城中对信息进行评论、交流以及中药知识等操作的时候,就必须要登录到系统当中,要是新的用户没有焕心眼镜商城的账号的话,点击“注册”按钮,就会进入到新用户注册这个界面上,用户输入对应的账号(必须填写)+密码(必须填写)+确认密码(必须填写,而且要与密码一直)+昵称+邮箱+手机号+选择用户身份等等,,然后点击“注册”,系统在用户这一数据库中会查询账号是不是存在,两次密码是不是一样,都填写正确就会注册成功,然后再进行登录,如果是之前已经注册过的用户很长时间没有使用,忘记密码,也可以点击“忘记密码”进行找回;
(2)留言板:用户在留言板这一菜单下对用户提交的查看、同时也可以发布、评论。
(3)公告消息:在首页导航栏上我们会看到“公告消息”这一菜单,我们点击进入进去以后,会看到所有管理员在后台发布的公告信息;
(4)商城资讯:在首页导航栏上我们会看到“商城资讯”这一菜单,我们点击进入进去以后,会看到所有管理员在后台发布的中商城讯信息,能够对喜欢的商城资讯进行点赞,如果下次想要更快的找到这篇资讯,也可以进行收藏、评论;
(5)我的订单:用户在提交订单后,可以对提交的订单进行管理。
(6)我的收藏:在“我的”下可以查看管理“我的收藏”信息,可以查看收藏,也可以对不喜欢的信息进行删除收藏;
(7)用户:这个功能是管理员后台的功能,可以对用户信息进行查看;
2.2.2 非功能性分析
焕心眼镜商城的非功能性需求比如焕心眼镜商城的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下2-1表格中:
表2-1焕心眼镜商城非功能需求表
| 安全性 |
主要指焕心眼镜商城数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 |
可靠性是指焕心眼镜商城能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 |
性能是影响焕心眼镜商城占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 |
比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 |
用户只要跟着焕心眼镜商城的页面展示内容进行操作,就可以了。 |
| 可维护性 |
焕心眼镜商城开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
2.3 系统用例分析
根据上一节功能分析,可以得出系统的用例,用户角色用例如图2.1所示。

图2.1 焕心眼镜商城中用户角色用例图
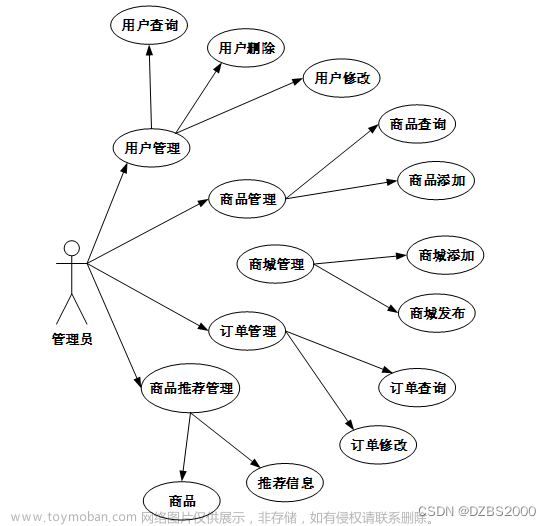
焕心眼镜商城的管理员是维护整个焕心眼镜商城中一系列数据流程,管理员角色用例如图2.3所示。

图2.2 焕心眼镜商城中管理员角色用例图
3 焕心眼镜商城总体设计
3.1 系统模块设计
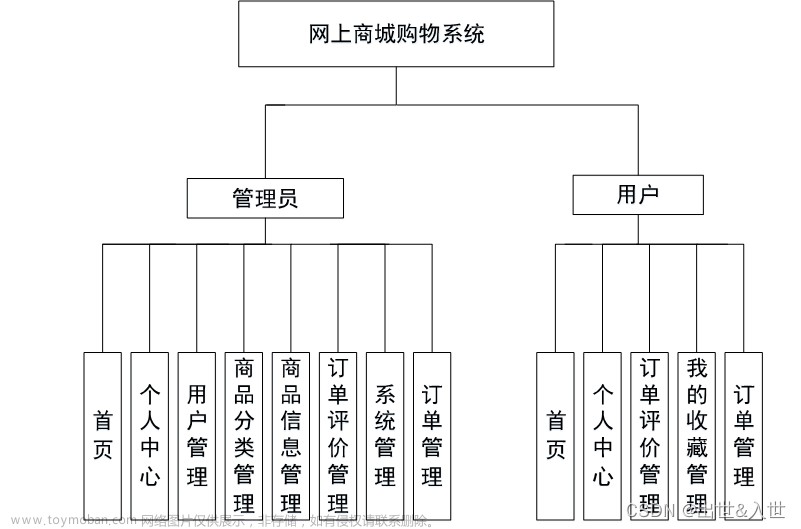
根据第二章中焕心眼镜商城的功能分析可知,焕心眼镜商城中整体功能模块图如图3.1所示,

图3.1 焕心眼镜商城功能模块图
3.2 数据库设计
3.3.1 数据库概念结构设计
下面是整个焕心眼镜商城中主要的数据库表总E-R实体关系图。
 图3.2 焕心眼镜商城总E-R关系图
图3.2 焕心眼镜商城总E-R关系图
3.2.2 数据库逻辑结构设计
通过上一小节中焕心眼镜商城中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
shopping_mall表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| shopping_mall_id |
int |
11 |
是 |
是 |
商城ID |
| remarks |
varchar |
64 |
否 |
否 |
备注 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| cart_title |
varchar |
125 |
否 |
否 |
标题 |
| cart_img |
text |
0 |
否 |
否 |
封面图 |
| cart_description |
varchar |
255 |
否 |
否 |
描述 |
| cart_price_ago |
double |
8 |
是 |
否 |
原价 |
| cart_price |
double |
8 |
是 |
否 |
卖价 |
| cart_inventory |
int |
11 |
是 |
否 |
商品库存 |
| cart_type |
varchar |
64 |
是 |
否 |
商品分类: |
| cart_content |
longtext |
0 |
否 |
否 |
正文 |
| cart_img_1 |
text |
0 |
否 |
否 |
主图1 |
| cart_img_2 |
text |
0 |
否 |
否 |
主图2 |
| cart_img_3 |
text |
0 |
否 |
否 |
主图3 |
| cart_img_4 |
text |
0 |
否 |
否 |
主图4 |
| cart_img_5 |
text |
0 |
否 |
否 |
主图5 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| ordinary_users表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| ordinary_users_id |
int |
11 |
是 |
是 |
普通用户ID |
| full_name |
varchar |
64 |
否 |
否 |
姓名 |
| gender |
varchar |
64 |
否 |
否 |
性别 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| Type表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| type_id |
int |
11 |
是 |
是 |
商品分类ID |
| father_id |
smallint |
5 |
是 |
否 |
上级分类ID |
| name |
varchar |
255 |
否 |
否 |
商品名称 |
| desc |
varchar |
255 |
否 |
否 |
描述 |
| icon |
varchar |
255 |
否 |
否 |
图标 |
| source_table |
varchar |
255 |
否 |
否 |
来源表 |
| source_field |
varchar |
255 |
否 |
否 |
来源字段 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| Order表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| order_id |
int |
11 |
是 |
是 |
订单ID |
| order_number |
varchar |
64 |
否 |
否 |
订单号 |
| goods_id |
mediumint |
8 |
是 |
否 |
商品id] |
| title |
varchar |
32 |
否 |
否 |
商品标题 |
| img |
varchar |
255 |
否 |
否 |
商品图片 |
| price |
double |
10 |
是 |
否 |
价格 |
| price_ago |
double |
10 |
是 |
否 |
原价 |
| num |
int |
8 |
是 |
否 |
数量 |
| price_count |
double |
8 |
是 |
否 |
总价 |
| norms |
varchar |
255 |
否 |
否 |
规格 |
| type |
varchar |
64 |
是 |
否 |
商品分类 |
| contact_name |
varchar |
32 |
否 |
否 |
联系人姓名 |
| contact_email |
varchar |
125 |
否 |
否 |
联系人邮箱 |
| contact_phone |
varchar |
11 |
否 |
否 |
联系人手机 |
| contact_address |
varchar |
255 |
否 |
否 |
收件地址 |
| postal_code |
varchar |
9 |
否 |
否 |
邮政编码 |
| user_id |
int |
10 |
是 |
否 |
买家ID |
| merchant_id |
mediumint |
8 |
是 |
否 |
商家ID |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| description |
varchar |
255 |
否 |
否 |
描述 |
| state |
varchar |
16 |
是 |
否 |
订单状态 |
| Comment表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| comment_id |
int |
11 |
是 |
是 |
评论ID |
| user_id |
int |
11 |
是 |
否 |
评论人ID |
| reply_to_id |
int |
11 |
是 |
否 |
回复评论ID空为0 |
| content |
longtext |
0 |
否 |
否 |
内容: |
| nickname |
varchar |
255 |
否 |
否 |
昵称 |
| avatar |
varchar |
255 |
否 |
否 |
头像地址 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| source_table |
varchar |
255 |
否 |
否 |
来源表 |
| source_field |
varchar |
255 |
否 |
否 |
来源字段 |
| source_id |
int |
10 |
是 |
否 |
来源ID |
| Collect表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| collect_id |
int |
10 |
是 |
是 |
收藏ID |
| user_id |
int |
10 |
是 |
否 |
收藏人ID |
| source_table |
varchar |
255 |
否 |
否 |
来源表 |
| source_field |
varchar |
255 |
否 |
否 |
来源字段 |
| source_id |
int |
10 |
是 |
否 |
来源ID |
| title |
varchar |
255 |
否 |
否 |
标题 |
| img |
varchar |
255 |
否 |
否 |
封面 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| Notice表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| notice_id |
mediumint |
8 |
是 |
是 |
公告id |
| title |
varchar |
125 |
是 |
否 |
标题 |
| content |
longtext |
0 |
否 |
否 |
正文 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
4 焕心眼镜商城设计与实现
焕心眼镜商城的详细设计与实现主要是根据前面的焕心眼镜商城的需求分析和焕心眼镜商城的总体设计来设计页面并实现业务逻辑。主要从焕心眼镜商城界面实现、业务逻辑实现这两部分进行介绍。
4.1 系统首页页面
当进入焕心眼镜商城的时候,首先映入眼帘的是系统的导航栏,下面是轮播图以及系统内容,其主界面展示如下图4.1所示。

图4.1 管理员界面图
4.2 注册页面
不是焕心眼镜商城中正式会员的是可以在线进行注册的,如果你没有本焕心眼镜商城的账号的话,添加“注册”,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号等后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可会员注册成功。注册界面实现了用户管理两个用户的注册,其用会员注册界面展示如下图4。2所示。

图4.2 注册界面图
注册逻辑关键代码如下所示。
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
4.3 登录页面
焕心眼镜商城中的前台上注册后的会员是可以通过自己的账户名和密码进行登录的,当会员输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到焕心眼镜商城的首页中;否则将会提示相应错误信息,用户登录界面如下图4.3所示。

图4.3 登录界面图
登录系统主要代码如下。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
4.4 留言板界面
用户在点击导航栏上面的留言板后,就可以搜索查看留言信息,用户根据自己的喜好可以进行交流,留言板界面如下图4-4所示。
所示。

图4.4 交流论坛界面图
4.5商品详情页面
当访客点击了任意商品后将会进入该款商品的详情界面,可以了解到该商品的图片信息、商品信息、价钱信息等,同时可以对该商品进行加购+立即购买+收藏+点赞+评论,商品详情展示页面如图4-5所示。

图4.5商品详情界面图
商品详情关键代码如下所示。
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
4.6我的订单界面
当用户点击“我的订单”链接后就进入自己购买的订单的界面展示,界面如下图4-6所示。

图4.6 我的订单界面图
4.7 用户管理界面
焕心眼镜商城中的管理人员是可以对前台注册的用户进行管理的,也可以对管理员进行管控。界面如下图4-10所示。

图4.8 用户管理界面图
用户管理关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
4.8内容管理管理界面
焕心眼镜商城中的管理人员在“内容管理”这一菜单中是可以对焕心眼镜商城内的留言板、留言板分类、商城资讯、资讯分类进行维护和管理的,界面如下图4-9所示。

图4.9 内容管理界面图
内容管理关键代码如下所示。
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
@Transactional
public void delete(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("DELETE FROM ").append("`").append(table).append("`").append(" ");
sql.append(toWhereSql(query, "0".equals(config.get(FindConfig.GROUP_BY))));
log.info("[{}] - 删除操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
4.9 商城管理界面
焕心眼镜商城中的管理人员是可以对焕心眼镜商城内的卖家发布的商品进行维护和管理的,支持增删改查操作。界面如下图4-10所示。

图4.10商城管理界面图
商城管理关键代码如下所示。
@PostMapping("/set")
@Transactional
public Map<String, Object> set(HttpServletRequest request) throws IOException {
service.update(service.readQuery(request), service.readConfig(request), service.readBody(request.getReader()));
return success(1);
}
public Map<String,String> readConfig(HttpServletRequest request){
Map<String,String> map = new HashMap<>();
map.put(FindConfig.PAGE,request.getParameter(FindConfig.PAGE));
map.put(FindConfig.SIZE,request.getParameter(FindConfig.SIZE));
map.put(FindConfig.LIKE,request.getParameter(FindConfig.LIKE));
map.put(FindConfig.ORDER_BY,request.getParameter(FindConfig.ORDER_BY));
map.put(FindConfig.FIELD,request.getParameter(FindConfig.FIELD));
map.put(FindConfig.GROUP_BY,request.getParameter(FindConfig.GROUP_BY));
map.put(FindConfig.MAX_,request.getParameter(FindConfig.MAX_));
map.put(FindConfig.MIN_,request.getParameter(FindConfig.MIN_));
return map;
}
public Map<String,String> readQuery(HttpServletRequest request){
String queryString = request.getQueryString();
if (queryString != null && !"".equals(queryString)) {
String[] querys = queryString.split("&");
Map<String, String> map = new HashMap<>();
for (String query : querys) {
String[] q = query.split("=");
map.put(q[0], q[1]);
}
map.remove(FindConfig.PAGE);
map.remove(FindConfig.SIZE);
map.remove(FindConfig.LIKE);
map.remove(FindConfig.ORDER_BY);
map.remove(FindConfig.FIELD);
map.remove(FindConfig.GROUP_BY);
map.remove(FindConfig.MAX_);
map.remove(FindConfig.MIN_);
return map;
}else {
return new HashMap<>();
}
}
@Transactional
public void update(Map<String,String> query,Map<String,String> config,Map<String,Object> body){
StringBuffer sql = new StringBuffer("UPDATE ").append("`").append(table).append("`").append(" SET ");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("`"+humpToLine(entry.getKey())+"`").append("=").append("'").append(value).append("'").append(",");
}else {
sql.append("`"+humpToLine(entry.getKey())+"`").append("=").append(value).append(",");
}
}
sql.deleteCharAt(sql.length()-1);
sql.append(toWhereSql(query,"0".equals(config.get(FindConfig.LIKE))));
log.info("[{}] - 更新操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
public String toWhereSql(Map<String,String> query, Boolean like) {
if (query.size() > 0) {
try {
StringBuilder sql = new StringBuilder(" WHERE ");
for (Map.Entry<String, String> entry : query.entrySet()) {
if (entry.getKey().contains(FindConfig.MIN_)) {
String min = humpToLine(entry.getKey()).replace("_min", "");
sql.append("`"+min+"`").append(" >= '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("' and ");
continue;
}
if (entry.getKey().contains(FindConfig.MAX_)) {
String max = humpToLine(entry.getKey()).replace("_max", "");
sql.append("`"+max+"`").append(" <= '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("' and ");
continue;
}
if (like == true) {
sql.append("`"+humpToLine(entry.getKey())+"`").append(" LIKE '%").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("%'").append(" and ");
} else {
sql.append("`"+humpToLine(entry.getKey())+"`").append(" = '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("'").append(" and ");
}
}
sql.delete(sql.length() - 4, sql.length());
sql.append(" ");
return sql.toString();
} catch (UnsupportedEncodingException e) {
log.info("拼接sql 失败:{}", e.getMessage());
}
}
return "";
}
4.10订单列表管理页面
此功能为管理员的功能,管理员点击“订单列表管理”菜单后能够对中药知识信息进行管控,包括了添加+编辑+删除+查询,同时可以对前台用户对眼镜提交的评论进行管控;其界面展示如下图4.14所示。

图4.14 订单列表界面图
订单列表管理关键代码如下所示。
@RequestMapping(value = {"/sum_group", "/sum"})
public Map<String, Object> sum(HttpServletRequest request) {
Query count = service.sum(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
5焕心眼镜商城测试
焕心眼镜商城测试是为了检验软件是否达到设计要求,是否存在错误,通过测试的方法来检查焕心眼镜商城,以便发现焕心眼镜商城中的错误。测试工作是保证焕心眼镜商城质量的关键。
5.1 调试部分问题
问题1:数据库无法添加中文。
解决过程:重新创建数据库,将库的编码格式改为utf8。
效果:能在新库的表中添加中文。
问题2:控制台报错前台与后台参数不一致
解决过程:检查代码,找到报错参数完成修改,继续报错,服务器移除项目重新运行。
效果:重启项目不再报错。
问题3:报错No bean named 'sysLogServiceImpl' available找不到名为sysLogServiceImpl的bean的对象。
解决过程:询问导师报错原因,发现错误原因是未添加注解@Service,需要在在impl实现类的外面添加@Service注解。
效果:重新debug项目无报错。
问题4:启动项目时报错:Mapped Statements collection does not contain value for
解决过程:网上搜索解决办法,出错可能的原因有多个,经过努力排查,错误原因是mapper映射地址有误。在mybatis-config里重新配置地址。
效果:项目启动正常
5.2 系统测试用例
系统测试包括:用户登录功能测试、商品展示功能测试、商品添加、商品搜索、密码修改功能测试,如表5-1、5-2、5-3、5-4、5-5所示:
用户登录功能测试:
表5-1 用户登录功能测试表
| 用例名称 |
用户登录系统 |
| 目的 |
测试用户通过正确的用户名和密码可否登录功能 |
| 前提 |
未登录的情况下 |
| 测试流程 |
1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 |
用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 |
实际结果与预期结果一致 |
商品查看功能测试:
表5-2 商品查看功能测试表
| 用例名称 |
商品查看 |
| 目的 |
测试商品查看功能 |
| 前提 |
用户登录 |
| 测试流程 |
点击商品列表 |
| 预期结果 |
可以查看到所有商品信息 |
| 实际结果 |
实际结果与预期结果一致 |
管理员添加商品界面测试:
表5-3 管理员添加商品界面测试表
| 用例名称 |
商品发布测试用例 |
| 目的 |
测试商品发布功能 |
| 前提 |
卖家用户正常登录情况下 |
| 测试流程 |
1)卖家点击商品信息管理就,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 |
提交以后,页面首页会显示新的商品信息 |
| 实际结果 |
实际结果与预期结果一致 |
商品搜索功能测试:
表5-4商品搜索功能测试表
| 用例名称 |
商品搜索测试 |
| 目的 |
测试商品搜索功能 |
| 前提 |
无 |
| 测试流程 |
1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 |
页面显示包含有搜索关键字的商品 |
| 实际结果 |
实际结果与预期结果一致 |
密码修改功能测试:
表5-5 密码修改功能测试表
| 用例名称 |
密码修改测试用例 |
| 目的 |
测试管理员密码修改功能 |
| 前提 |
管理员用户正常登录情况下 |
| 测试流程 |
1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 |
使用新的密码可以登录 |
| 实际结果 |
实际结果与预期结果一致 |
5.3 系统测试结果
通过编写焕心眼镜商城的测试用例,已经检测完毕用户登录模块、商品查看模块、商品添加模块、商品搜索模块、密码修改功能测试,通过这5大模块为焕心眼镜商城的后期推广运营提供了强力的技术支撑。
结论
至此,焕心眼镜商城已经结束,在开发前做了许多的准备,在本系统的设计和开发过程中阅览和学习了许多文献资料,从中我也收获了很多宝贵的方法和设计思路,对系统的开发也起到了很重要的作用,系统的开发技术选用的都是自己比较熟悉的,比如springboot、JAVA技术、MYSQL,这些技术都是在以前的学习中学到了,其中许多的设计思路和方法都是在以前不断地学习中摸索出来的经验,其实对于我们来说工作量还是比较大的,但是正是由于之前的积累与准备,才能顺利的完成这个项目,由此看来,积累经验跟做好准备是十分重要的事情。
当然在该系统的设计与实现的过程中也离不开老师以及同学们的帮助,正是因为他们的指导与帮助,我才能够成功的在预期内完成了这个系统。同时在这个过程当中我也收获了很多东西,此系统也有需要改进的地方,但是由于专业知识的浅薄,并不能做到十分完美,希望以后有机会可以让其真正的投入到使用之中。
参考文献
[1]王月红,蒋冀萍.基于Java的煤矿风险预警与防控系统设计[J].煤炭技术,2022,41(03):173-175.
[2]朱珍珠,段华斌,邓永清,杜丹蕾.基于Java的增值平台的设计与实现[J].办公自动化,2022,27(05):55-58.
[3]曹凯,王嘉月.基于Java语言的单点登录在数字资源整合中的应用[J].中国信息化,2022(02):50-51.
[4]孟晶石. 一种查看java字节码时显示方法调用关系图的方法[P]. 江苏省:CN109901841B,2022-02-18.
[5]乐以长,李薇薇. 提高Java软件破解难度的方法及装置、验证方法及验证装置[P]. 北京市:CN111143787B,2022-02-18.
[6]刘在英,杨磊. 一种基于SpringBoot框架的企业进存销系统的设计方法[P]. 山东省:CN114003204A,2022-02-01.
[7]熊柏祥.基于Springboot和Vue框架的考试资源服务平台的设计与实现[J].信息与电脑(理论版),2022,34(01):97-99+103.
[8]霍福华,韩慧.基于SpringBoot微服务架构下前后端分离的MVVM模型[J].电子技术与软件工程,2022(01):73-76.
[9]曹明昊. 基于SpringBoot和Vue框架的邯郸市现代农业园区信息管理系统的研发[D].河北工程大学,2021.
[10]单树倩,任佳勋.基于SpringBoot和Vue框架的数据库原理网站设计与实现[J].电脑知识与技术,2021,17(30):40-41+50.
[11]周常志,甘恒.基于SpringBoot的智慧就业服务平台的设计与实现[J].电脑知识与技术,2021,17(28):182-184+187.
[12]齐善鲁,马徳俊,梁雪.基于SpringBoot的开放式软件开发案例教学平台设计[J].电脑知识与技术,2021,17(28):71-73.
[13]He Xinbin,Bai Yongbin,Yue Lisen,Wang Haixiao,Liu Yi. Design and Implementation of Information System Based on Java Technology Platform[J]. Journal of Physics: Conference Series,2021,2033(1).
[14]王晨. 基于JAVA的教室查询系统研究[C]//.第三十五届中国(天津)2021’IT、网络、信息技术、电子、仪器仪表创新学术会议论文集.,2021:16-19.
[15]刘欣,李亮亮,牛聪. 基于Vue和SpringBoot框架的流域监管平台的研究和应用[C]//.第十一届防汛抗旱信息化论坛论文集.[出版者不详],2021:118-122.
[16]Qu Xiaona. Application of Java Technology in Dynamic Web Database Technology[J]. Journal of Physics: Conference Series,2021,1744(4).
[17]Tian Ming Huang. Design and Implementation of App System for Legal Consulting Based on JAVA Technology[J]. Procedia Computer Science,2020,166(C).
[18], 专科(678人) 软件技术(Java方向)(225人). 朱金瑞 主编,河南财经政法大学年鉴,中州古籍出版社,2018,525-526,年鉴.
[19]Lei Yu,Cheng Li,Lei Wei,Hu WenYa. Marine biological monitoring and managing system based on Java technology[J]. MIPPR 2019: REMOTE SENSING IMAGE PROCESSING, GEOGRAPHIC INFORMATION SYSTEMS, AND OTHER APPLICATIONS,2020,11432.
[20]肖睿,龙浩,孙琳,杨桂英,余婕. Java高级特性编程及实战[M].人民邮电出版社:大数据开发实战系列, 201801.209.
[21]杨种学,王小正. Java EE框架技术与案例教程[M].南京大学出版社:应用型本科院校计算机类专业校企合作实训教材系列, 201712.284.
致 谢
时间过的很快,不知不觉,在中北大学的学习生活即将结束。毕业之际,我真诚地向帮助过我的老师、家人、同学、朋友们表达感谢。首先要感谢的是我的母校。感谢母校给了我美好的生活和优越的学习环境,使我能学到了很多知识,也不断的变得优秀;感谢家人在这四年期间一直给与我的爱和无条件的支持,让我没有后顾之忧地完成学业;感谢软件学院的任课老师们给我鼓励和认可,让我有信心去做好每一件事情;感谢同学们的帮助,让我的大学生活更有意义。在此次毕业设计的实现过程中, 我得到了老师们的耐心指导让我顺利完成了该设计。从最初的选题和开题开始,老师就给予我很多帮助,他们认真负责的态度、丰富的教学经验让我学到了很多。
同时也要感谢我敬爱的班主任和实训课程的老师,他们在各个方面都教给了我丰富的经验,在面对各种困难时如何处理。因为今年的特殊性,老师们不仅在学习中给我以精心的指导,同时还在其它方面给予我观关怀,指导老师不辞辛苦的为大家录制视频和一遍遍讲解让我心怀感激之情。在此,我真诚的感恩、感谢我的指导教师们。
还要感谢实习期间不厌其烦教导我鼓励我的技术师傅,他指导了我各个方面的技巧,尤其是编程方面,迄今我的很多技巧和编写规范都有赖于他的指导、纠正。
最后还要特别感谢身边的各位同学们,一直支持鼓励我,无论何时何种境况。我很荣幸获得同学们的帮助,也很开心能够和大家共度大学四年的时光。
最后的最后,再次发自肺腑的感谢所有帮助过我的人。文章来源:https://www.toymoban.com/news/detail-846673.html
免费领取项目源码,请关注点赞+私聊
文章来源地址https://www.toymoban.com/news/detail-846673.html
到了这里,关于(附源码)springboot+mysql+基于vue焕心眼镜商城的设计与实现 毕业设计091546的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!