目录
1.VS Code
2.HTML5
HTML5的简介
HTML5新增语义标签
3.2D转换transform
2D转换之移动translate
2D转换之旋转rotate
CSS三角
设置旋转中心点
2D转换之scale
2D转换综合写法
2D转换总结
4.动画
动画序列
CSS3动画常见属性
CSS3动画简写
热点图制作
速度曲线之step步长
5.3D转换
三维坐标系
3D转换translate3d
透视perspective
3D旋转rotate3d
3D旋转rotateX
3D旋转rotateY
3D旋转rotateZ
3D旋转rotate3d(x,y,z,deg)
3D呈现transform-style
浏览器私有前缀
1.VS Code


2.HTML5
HTML5的简介

HTML5新增语义标签
<header>头部标签 <nav>导航标签 <artical>内容标签
<section>块级标签 <aside>侧边栏标签 <footer>尾部标签
在使用时,需要把这些元素转换为块级元素

3.2D转换transform
transform转换,translate移动 rotate旋转 scale缩放


2D转换之移动translate
2D移动类似于定位
transform:translate(x,y) 在两轴上都移动,即使其中一轴不移动,也要写上0
transform:translateX(n); 只在x轴方向移动
transform:translateY(n); 只在y轴方向移动
translate的最大优点:不会影响到其他元素的位置
translate中的百分比单位是相对于自身元素的大小进行移动translate:(50%,50%)
对行内标签没有效果

可以利用translate相对于自身元素的百分比进行移动,来使盒子垂直居中,搭配定位来做
注意其中设置的top:50%; left:50%会让元素根据父盒子大小的一半进行移动,之后再根据自身大小进行移动
对于行内元素如span是无效的

2D转换之旋转rotate
2D旋转指的是让元素在二维平面内顺时针旋转或者逆时针旋转
transform:rotate(度数)
rotate的度数单位是deg
角度为正值时,顺时针旋转;为负值时,逆时针旋转
默认旋转的中心点时元素的中心点

放置一张图片,给图片加一个圆形边框,在鼠标经过图片时进行旋转,并且设置一个过渡transition

CSS三角
先定义一个盒子,之后再利用after伪元素来设置三角形状,还需要利用“子绝父相”定位,设置小盒子的宽和高,再给小盒子添加上右边距和下边距,之后给设置好边距的盒子进行旋转,让三角尖朝下;接着设置在鼠标经过时箭头旋转,再用transition来设置三角变化时的旋转速度

设置旋转中心点
transform-origin:x y;
后面的参数必须用空格隔开
x y默认的是转换中心时元素的中心点(50% 50%)
可以给x y元素设置方位名词或者像素


2D转换之scale
transform:scale(x,y);
可以进行缩放,放大和缩小
中间的x和y用逗号隔开
transform:scale(1,1)宽和高只放大一倍,相当于没有放大
transform:scale(2)宽和高都放大两倍
是以中心点缩放的,而且不影响其他盒子

2D转换综合写法
transform:translate() rotate() scale()
顺序不能乱,位移要放到第一个上面,中间用空格隔开

2D转换总结

4.动画
分为定义动画和使用动画两步,用@keyframes定义动画,0%是动画开始的位置,100%是动画结束的位置;在调用动画时,需要添加animation-name:动画名称和animation-duration:持续时间


动画序列
0%、100%可以用from、 to来代替
可以改变任意多的样式任意多的次数

将整个状态划分四个部分,可以用0到100之间的任意一个数字命名,最后设置时间时最好要做到平均

CSS3动画常见属性
animation-timing-function 规定动画的速度曲线,一般默认是ease,直线
animation-delay 延迟多少秒或毫秒
animation-iteration-count 规定动画播放的次数,默认是1,也可以是infinite无限次
animation-direction 规定动画运动到100%进行下一个周期时,是否从结束位置返回起始位置,还是直接再从起始位置开始,默认是normal,可以是alternate逆向播放,一来一回(我觉得一般和无限次播放在一起使用)
animation-fill-mode 规定动画结束后的状态,forwards保持在结束状态,backwards回到起始
animation-play-state 规定当鼠标经过时是继续运行还是停止,默认是running,停止是paused,鼠标离开后继续运动,是和hover搭配在一起使用的

CSS3动画简写
animation: mylist 5s linear 2s infinite alternate
动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向

热点图制作
透明度opacity
运用调用起始名相同的类名,.city div[class^="pulse"]
运用阴影,不用scale,因为它会放大阴影



速度曲线之step步长
animation-timing-function:默认是"ease"
linear 动画从头到尾的速度是相同的,匀速
ease 动画从从低俗开始,然后加快,在结束前变慢
steps()指定了时间函数中的间隔数量(步长)

white-space:nowrap; 将文字强制一行内显示
width:0; 将宽度设置为0,让放进去的内容撑开盒子
overflow:hidden; 将未显示出来的文字进行隐藏
因为动画的结束位置是在200px处,又把文字的大小设置为20px,分为10步,就会一个字一个字地显示出来

5.3D转换
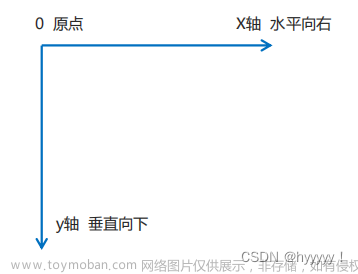
三维坐标系
x轴水平向右,右边是正值,左边是负值
y轴垂直向下,下面是正值,上面是负值
z轴垂直屏幕,在外面是正值,往里面是负值

3D转换translate3d
transform:translate3d(x,y,z) 不能省略其中的某一个值,可以写0;注意d是小写

透视perspective
远小近大,透视写在被观察元素的父盒子上
d是视距,视距是人的距离到屏幕上的距离;z是z轴,物体距离屏幕的距离,z轴越大(正值),我们看到的物体就越大
其实d就是perspective的值

z轴较大,看到的物体就较大

z轴越小,看到的物体就越小

3D旋转rotate3d
3D旋转可以让元素在三维平面内沿着x轴、y轴、z轴或者自定义轴进行旋转
transform:rotateX()
写代码时,perstpective要写在父盒子中,其中图片的父盒子就是body

3D旋转rotateX
左手准则:左手大拇指所指方向为x轴方向,手指弯曲方向就是元素沿着x轴旋转的方向


3D旋转rotateY
左手准则:左手大拇指指向y轴的正方向,其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)

3D旋转rotateZ
其实就是就和2D平面的旋转一样,在一个平面内的旋转
3D旋转rotate3d(x,y,z,deg)
x 、y、 z是表示旋转轴的矢量,向量合成
如transform:rotate3d(1,1,0,45deg)就是沿着对角线旋转45deg

3D呈现transform-style
控制子元素是否开启三维立体环境
transform-style:flat; 子元素不开启3d立体环境,默认
transform-style:preserve-3d; 子元素开启立体空间
代码写给父级,但是影响的是子盒子

先设置一个盒子,再放两个div,设置成top:0; left:0; width:100%; height:100px; 设置第一个div的颜色,再利用last-child设置第二个盒子的颜色,不给box添加透视给body添加透视,因为后续会给box再设置旋转,给box添加transform-style:preserve-3d; 让子元素保持3d立体空间环境

案例·设置旋转导航栏



案例·旋转小狗


 文章来源:https://www.toymoban.com/news/detail-846782.html
文章来源:https://www.toymoban.com/news/detail-846782.html
浏览器私有前缀
 文章来源地址https://www.toymoban.com/news/detail-846782.html
文章来源地址https://www.toymoban.com/news/detail-846782.html
到了这里,关于CSS-9(2D转换+动画+3D转换)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!