一、问题描述
昨天在准备打开b站up主三更草堂的博客项目08-02.基础版本前端联调_哔哩哔哩_bilibili中的前端工程时,使用以下两个命令分别都出现了报错。
命令1:
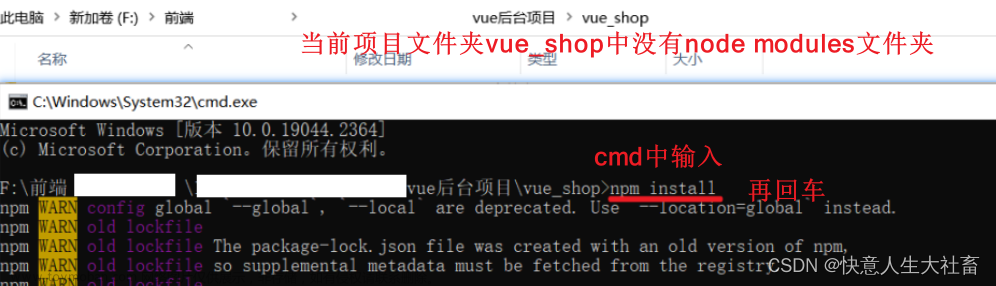
# install dependencies
npm install
命令2:
# serve with hot reload at localhost:8080
npm run dev
二、报错分析
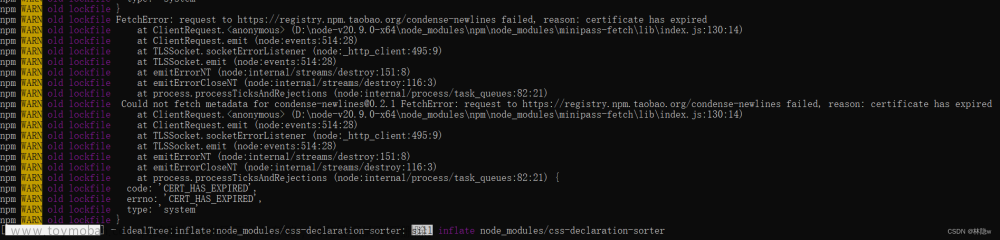
2.1 首先是淘宝镜像过期的问题,这个解决办法比较简单,参考该问题解决博客就行。

解决办法:

参考:npm淘宝镜像过期解决办法-CSDN博客
2.2 然后更换完镜像后输入命令1 npm install后,报错如下:

以为是python的问题,然后按网上的解决方法下载安装配置好python后,再次运行该命令还是报错,这次的报错信息如下:

结果把visual studio看成vscode了......又上网查了一大堆办法,失败......
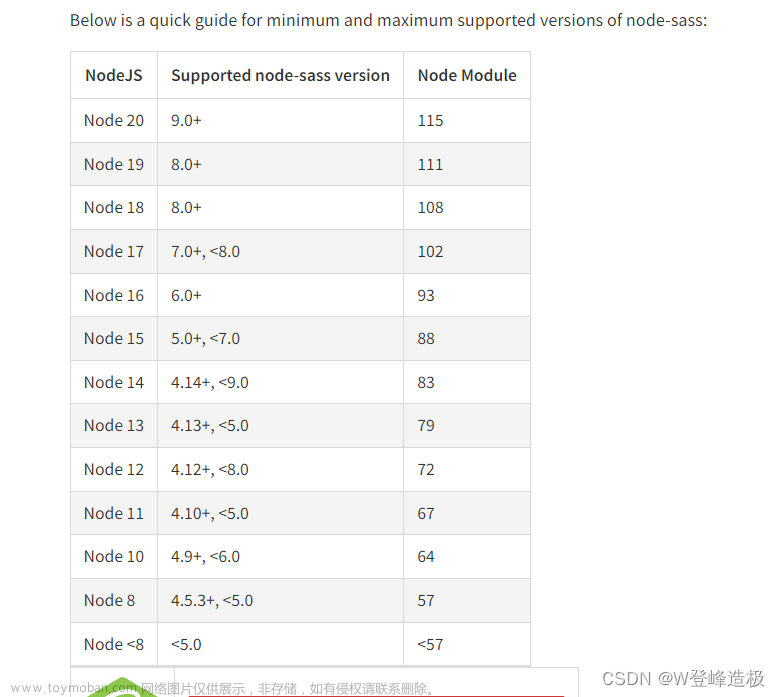
2.3 无奈问了群友,说是降下版本试试,于是将nodejs版本从20降到了16
下载地址:Index of /download/release/v16.20.2/,我下载的是64.msi那个(倒数第五个)
注意:
先把旧的删了,不过如果你有其他项目要用之前的版本就不能删,可以用nvm管理多个版本(我没试过)
安装路径不能有中文!!空格最好也不要有
安装过程如图:

安装完成后用命令 node -v 查看一下版本

再次输入命令1,还是报错,报错信息如下:

输入 npm i vue@2报错信息同上

输入 npm -v 后报错信息也同上

⭐2.4 发现问题,定位到图中npm改文件夹的路径

查看环境变量配置

三、解决办法
⭐2.4 npm install命令报错及npm环境变量配置及处理
将上图npm的环境变量删除后,卸载nodejs重装一下,然后再次查看或配置该环境变量路径,之前可能是有缓存(同名npm文件夹但内容有区别)
再次输入命令1,成功了!!

2.5 下一步,输入命令2 npm run dev,又报错了,报错信息如下:
C:\Users\Lin\Desktop\SGBlog\资源\前端工程\sg-blog-vue>npm run dev
> sg-vue-blog@1.0.0 dev
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
node:internal/modules/cjs/loader:435
throw err;
^
Error: Cannot find module 'C:\Users\Lin\Desktop\SGBlog\资源\前端工程\sg-blog-vue\node_modules\array-includes\index.js'. Please verify that the package.json has a valid "main" entry
at tryPackage (node:internal/modules/cjs/loader:427:19)
at Function.Module._findPath (node:internal/modules/cjs/loader:640:18)
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:1014:27)
at Function.Module._load (node:internal/modules/cjs/loader:873:27)
at Module.require (node:internal/modules/cjs/loader:1100:19)
at require (node:internal/modules/cjs/helpers:119:18)
at Object.<anonymous> (C:\Users\Lin\Desktop\SGBlog\资源\前端工程\sg-blog-vue\node_modules\webpack-dev-server\lib\polyfills.js:6:18)
at Module._compile (node:internal/modules/cjs/loader:1198:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1252:10)
at Module.load (node:internal/modules/cjs/loader:1076:32) {
code: 'MODULE_NOT_FOUND',
path: 'C:\\Users\\Lin\\Desktop\\SGBlog\\资源\\前端工程\\sg-blog-vue\\node_modules\\array-includes\\package.json',
requestPath: 'array-includes'
}无奈,尝试询问gpt,得到的解决办法如下:
从错误信息来看,问题出现在尝试运行你的 Vue 项目时,Node.js 报告无法找到 array-includes 模块。这通常意味着该模块没有被正确安装或者某些文件丢失。为了解决这个问题,你可以按照以下步骤操作:
1. 清除node_modules和package-lock.json
首先,尝试清理你的项目依赖。在项目根目录下执行以下命令:
rm -rf node_modules rm package-lock.json
如果你是 Windows 用户,可以在命令提示符(cmd)或 PowerShell 中使用以下命令来删除这些文件/文件夹:
rmdir /s /q node_modules del package-lock.json
2. 重新安装依赖
接下来,使用 npm 重新安装你的项目依赖。在项目根目录下执行:
npm install
这将会基于你的 package.json 文件重新安装所有依赖项。
3. 确认array-includes依赖
如果问题仍然存在,可能是因为array-includes包没有被正确地列入你的package.json文件的依赖中。你可以手动添加它,然后再次运行安装命令。
首先,确认array-includes是否真的是你项目的依赖。如果是,请确保它已经被添加到package.json文件中。如果没有,你可以通过以下命令添加它:
npm install array-includes --save
4. 检查Webpack配置
由于错误发生在启动 webpack-dev-server 的过程中,建议检查webpack.dev.conf.js文件中是否有对array-includes的特殊引用或配置。确保没有路径或配置错误。
5. 运行开发服务器
完成上述步骤后,尝试再次启动你的开发服务器:
npm run dev
如果问题仍然存在,建议检查是否有其他的包依赖问题或者在你的代码中错误地引用了array-includes。这种类型的错误通常与依赖管理有关。通过清理并重新安装依赖,大多数情况下可以解决问题。如果问题依旧,仔细检查package.json和相关的配置文件,确保所有依赖都被正确配置和引用。
⭐2.5 npm run dev报错解决办法
参考上述gpt的方法,将前端工程项目文件夹中的node_modules和package-lock.json文件删除,然后重新输入命令

启动成功:
 文章来源:https://www.toymoban.com/news/detail-846969.html
文章来源:https://www.toymoban.com/news/detail-846969.html
总结
第一个问题就是重装node之后,变量那边重新配置一下npm路径;第二个问题是在项目下modules和package-lock.json这两个删掉以后重新npm install和npm run dev就好了。文章来源地址https://www.toymoban.com/news/detail-846969.html
到了这里,关于【Node.js相关问题】npm install报错后重装node版本及npm环境变量配置及npm run dev启动报错原因分析解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!