一 网页整体的解析流程
1.1. 网页被下载的过程
一个网页URL从输入到浏览器中,到显示经历过怎么样的解析过程呢?

网页被下载的过程
整个过程我先做一个简单的概括:
- 下载 HTML 文件 当用户在浏览器中输入网址时,浏览器会向服务器发送请求,请求下载网站的 HTML 文件。
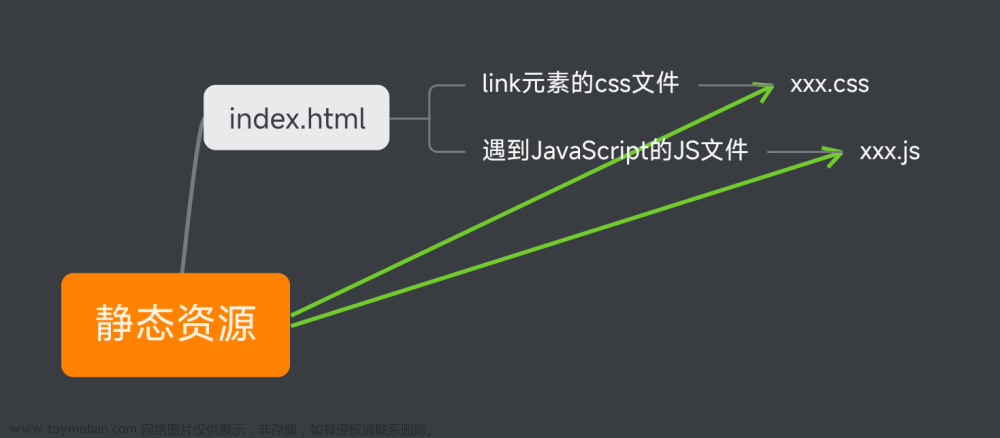
- 解析 HTML 文件 下载完成后,浏览器开始解析 HTML 文件,并构建 DOM 树。在解析过程中,如果遇到外部链接的 CSS 或 JavaScript 文件,浏览器会发起新的请求来下载这些文件。
- 下载 CSS 文件 当浏览器遇到 link 元素时,会发起新的请求来下载该元素的 href 属性指向的 CSS 文件。下载完成后,浏览器会将 CSS 文件解析成 CSSOM 树,并将其与 DOM 树合并,构建出渲染树。
- 下载 JavaScript 文件 当浏览器遇到 script 元素时,会发起新的请求来下载该元素的 src 属性指向的 JavaScript 文件。下载完成后,浏览器会解析 JavaScript 代码,并执行其中的命令。在执行过程中,如果代码需要操作 DOM 或 CSSOM 树,浏览器会进行相应的操作。
要想深入理解下载的过程,我们还要先理解,一个index.html被下载下来后是如何被解析和显示在浏览器上的。
1.2. 浏览器内核的理解
浏览器解析网页的过程通常是由浏览器内核完成的。
-
浏览器内核是指浏览器中负责解析 HTML、CSS、JavaScript 等文件的核心组件,也被称为渲染引擎。
当用户在浏览器中输入网址时,浏览器内核会根据协议类型(如 HTTP 或 HTTPS)向服务器发送请求,下载网站的 HTML 文件。
-
在下载完成后,浏览器内核会开始解析 HTML 文件,构建 DOM 树,根据 DOM 树和 CSS 样式表构建渲染树,最终将页面呈现给用户。
那么常见的浏览器内核有哪些呢?
-
Trident (三叉戟) Trident 内核最初是由 Microsoft 开发的,用于 Internet Explorer 浏览器。
-
后来,一些国内的浏览器厂商(如 360安全浏览器、搜狗高速浏览器、百度浏览器、UC浏览器)也采用了 Trident 内核。
-
-
Gecko (壁虎) Gecko 内核最初是由 Mozilla 开发的,用于 Firefox 浏览器。
-
Gecko 内核的优势在于支持 HTML5、CSS3 等最新的 Web 标准,并且具有较高的性能和稳定性。
-
-
Presto(急板乐曲)-> Blink (眨眼) Presto 内核最初是由 Opera 开发的,用于 Opera 浏览器。
-
后来,Opera 采用了 Blink 内核,Blink 内核基于 WebKit 内核进行了改进和优化,能够更快地渲染页面,并且支持更多的 HTML5、CSS3 特性。
-
-
Webkit WebKit 内核最初是由 Apple 开发的,用于 Safari 浏览器。
-
现在,很多国内的浏览器厂商(如 360极速浏览器、搜狗高速浏览器)也采用了 WebKit 内核。
-
除了桌面浏览器,WebKit 内核在移动设备上也得到了广泛的应用,如 iOS 和 Android 系统的浏览器。
-
-
Webkit -> Blink Blink 内核最初也是由 Google 开发的,用于 Chrome 浏览器。
-
Blink 内核基于 WebKit 内核进行了改进和优化,并且具有更高的性能和更好的兼容性。
-
现在,Microsoft Edge 也采用了 Blink 内核。
-
常见的浏览器内核
我们经常说的浏览器内核指的是浏览器的排版引擎:排版引擎(layout engine),也称为浏览器引擎(browser engine)、页面渲染引(rendering engine)或样版引擎。
1.3. 页面渲染整体流程
渲染引擎在拿到一个页面后,如何解析整个页面并且最终呈现出我们的网页呢?

整体的流程图

详细的流程图
上面是渲染引擎的整个工作过程,第一次接触我会觉得有点复杂,我们可以先简单了解它的过程,接下来对其进行详细的解析:
-
解析 HTML 文件,构建 DOM 树。
-
解析 CSS 文件,构建 CSSOM 树。
-
将 DOM 树和 CSSOM 树合并成渲染树。
-
生成布局树,计算每个元素在页面上的位置和大小。
-
绘制渲染树,将渲染树上的元素绘制成屏幕上的像素。
-
合成层,将多个图层合并成一个图层,以便使用 GPU 进行加速。
-
使用 GPU 加速,对图层进行合成,形成最终的图像。
-
如果发生重绘或回流操作,重新执行步骤
有些操作会触发重绘或回流,如改变元素的位置、大小、颜色等。这些操作会影响页面的性能和渲染速度,因此需要尽可能避免。(后续会详细讲解)
也就是一个网页下载下来后,就是由我们的渲染引擎来帮助我们解析的。
有些操作会触发重绘或回流,如改变元素的位置、大小、颜色等。这些操作会影响页面的性能和渲染速度,因此需要尽可能避免。(后续会详细讲解)
二. 页面的详细解析流程
2.1. HTML的解析过程
HTML 解析过程,构建 DOM 树,是浏览器渲染页面的第一步。
-
因为默认情况下服务器会给浏览器返回index.html文件,所以解析HTML是所有步骤的开始:
HTML的解析效果
HTML 解析过程通常包括以下几个步骤:
-
获取 HTML 文件 当用户在浏览器中输入网址时,浏览器会向服务器发送请求,请求下载网站的 HTML 文件。
-
HTML 标记识别 浏览器会将 HTML 文件解析成一个个标记(tag),如 div、p、img 等等。解析的过程中,浏览器会忽略一些不合法的标记,如没有闭合标签、属性值没有使用引号等等。
-
DOM 树构建 浏览器会将解析后的标记转化成一个个 DOM 节点(Node),构建成一棵 DOM 树(Document Object Model)。DOM 树是一个树形结构,根节点是 document,其他节点代表 HTML 文档中的元素、属性、文本等等。
在构建 DOM 树的过程中,浏览器会按照 HTML 文档的层次结构,将文档分成一个个的块(block),如文本块、段落块、表格块等等。每个块都会被转换成一个 DOM 节点,节点之间的关系由 HTML 标记之间的关系来确定。
2.2. 解析生成CSS规则
生成 CSS 规则,是浏览器解析 HTML 文件的一部分。
在解析 HTML 文件的过程中,如果遇到 CSS 的 link 元素,浏览器会下载对应的 CSS 文件。
需要注意的是,下载 CSS 文件不会影响 DOM 的解析。
下载完成后,浏览器会对 CSS 文件进行解析,解析出对应的规则树。
这个树形结构称为 CSSOM(CSS Object Model,CSS 对象模型),它描述了 HTML 文档中各元素的样式和布局信息。
在 CSSOM 中,每个节点代表一个 CSS 规则,包括选择器和声明。
选择器指定了哪些元素会被应用这个规则,声明则指定了这些元素的样式属性和值。
CSSOM 树的构建过程类似于 DOM 树的构建过程,也是一个逐步解析的过程。

解析生成CSS规则
2.3. 构建RenderTree
当有了DOM Tree和 CSSOM Tree后,就可以两个结合来构建Render Tree了。

构建渲染树的过程
注意事项:
注意一:
需要注意的是,link 元素不会阻塞 DOM 树的构建过程,但会阻塞 Render Tree 的构建过程。
这是因为 Render Tree 在构建时,需要对应的 CSSOM Tree。
注意二:
同时,需要注意的是 Render Tree 和 DOM Tree 并不是一一对应的关系。
例如,对于 display 为 none 的元素,它不会在 Render Tree 中出现。这是因为该元素被隐藏了,不会影响页面的呈现,因此也不需要在渲染树中进行渲染。
2.4. 布局和绘制的过程

布局和绘制
步骤4布局的过程:
在步骤 4 中,浏览器会在渲染树(Render Tree)上运行布局(Layout)以计算每个节点的几何体。
渲染树表示显示哪些节点以及其他样式,但不表示每个节点的尺寸、位置等信息。布局是确定呈现树中所有节点的宽度、高度和位置信息。
步骤4绘制的过程:
在步骤 5 中,浏览器将每个节点绘制(Paint)到屏幕上。
在绘制阶段,浏览器将布局阶段计算的每个 frame 转换为屏幕上实际的像素点。
这个过程包括将元素的可见部分进行绘制,例如文本、颜色、边框、阴影、替换元素(例如 img)等等。
2.5. 回流和重绘的问题
这里还有两个比较重要的概念,也是会对浏览器渲染过程中引发性能问题的两个重要概念:回流和重绘。
2.5.1. 回流的解析
理解回流reflow:(也可以称之为重排)
-
第一次确定节点的大小和位置,称之为布局(layout)。
-
之后对节点的大小、位置修改重新计算称之为回流。
也就是说回流是指浏览器必须重新计算渲染树中部分或全部元素的几何信息(位置和大小),然后重新构建渲染树的过程。
触发回流的情况有很多,常见的包括:
-
DOM 结构的变化,比如添加、删除、移动元素等操作;
-
改变元素的布局,比如修改元素的宽高、padding、margin、border、position、display 等属性;
-
页面的尺寸变化,比如浏览器窗口大小的变化,或者文档视口的变化;
-
获取元素的几何属性,比如调用 getComputedStyle() 方法获取元素的尺寸、位置等信息。
回流的代价比较高,因为它会涉及到大量的计算和页面重排,这会导致页面的性能和响应速度下降。
2.5.2. 重绘的解析
理解重绘repaint:
第一次渲染内容称之为绘制(paint)。
之后重新渲染称之为重绘。
重绘是指浏览器不需要重新计算元素的几何信息,而只需要重新绘制元素的内容的过程。
触发重绘的情况有很多,常见的包括:
修改元素的颜色、背景色、边框颜色、文本样式等属性;
修改元素的 box-shadow、text-shadow、outline 等属性;
使用 CSS3 transform 和 opacity 等属性;
添加、移除、修改元素的 class;
使用 JavaScript 直接修改样式。
重绘的代价比较小,因为它不涉及到元素的位置和大小等计算,只需要重新绘制元素的内容即可。
回流一定会引起重绘,所以回流是一件很消耗性能的事情。
2.5.3. 页面性能优化
避免回流是提高页面性能的重要手段之一,以下是一些常用的优化方法:
尽量一次性修改样式 可以使用 cssText 属性、添加 class 等方式,一次性修改元素的样式,避免多次修改引起页面的回流。比如,可以将需要修改的样式保存在一个对象中,然后一次性设置给元素,避免多次触发回流。
避免频繁的操作 DOM 可以使用 DocumentFragment 或者父元素来操作 DOM,避免频繁地操作 DOM 元素,从而减少页面的回流次数。
避免使用 getComputedStyle() 获取元素信息 因为 getComputedStyle() 方法会强制浏览器进行回流操作,从而影响页面的性能。如果需要获取元素的信息,可以在修改样式之前先保存到变量中,避免多次触发回流。
使用 position:absolute 或者 position:fixed 属性 使用 position:absolute 或者 position:fixed 属性可以将元素从文档流中脱离出来,从而避免影响其他元素的位置和大小。虽然这也会引起回流,但是相对于修改文档流中的元素来说,开销较小,对页面的性能影响较小。
总之,避免回流是一项重要的优化技巧,可以帮助我们提高页面的性能和响应速度。可以采用一些常用的优化方法,减少回流的次数,从而提高页面的渲染速度和性能。
2.6. composite合成
绘制的过程,可以将布局后的元素绘制到多个合成图层中。
-
这是浏览器的一种优化手段;
默认情况下,标准流中的内容都是被绘制在同一个图层(Layer)中的;
而一些特殊的属性,会创建一个新的合成层( CompositingLayer ),并且新的图层可以利用GPU来加速绘制;
-
因为每个合成层都是单独渲染的;

合成层的效果
有些属性可以触发合成层的创建,包括:
-
3D 变换(3D Transforms):如 rotateX、rotateY、translateZ 等属性,可以创建一个新的合成层。
-
video、canvas、iframe 等标签:这些标签会创建一个新的合成层。
-
opacity 动画转换时:当元素透明度发生变化时,会创建一个新的合成层。
-
position: fixed:将元素定位为固定位置时,也会创建一个新的合成层。
-
will-change 属性:可以通过这个实验性的属性,告诉浏览器元素可能会发生哪些变化,从而预先创建合成层。
-
动画(Animation)或过渡(Transition)设置了 opacity、transform 属性时,也会创建一个新的合成层。
需要注意的是,过度使用合成层也会带来一些问题,如占用更多的内存、增加页面的复杂度等。文章来源:https://www.toymoban.com/news/detail-847025.html
-
因此,在使用合成层时需要谨慎,避免滥用。文章来源地址https://www.toymoban.com/news/detail-847025.html
到了这里,关于JavaScript高级序列(一)–深入浏览器渲染原理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









