众所周知,微信小程序每个页面由.json,.scss,.ts,.wxml这四个文件组成。
有的小伙伴会发现,需要给页面加背景色的时候,只需在此页面的.scss文件中写个page{background-color:
#f8f8f8;}就能生效,却不知其所以然。
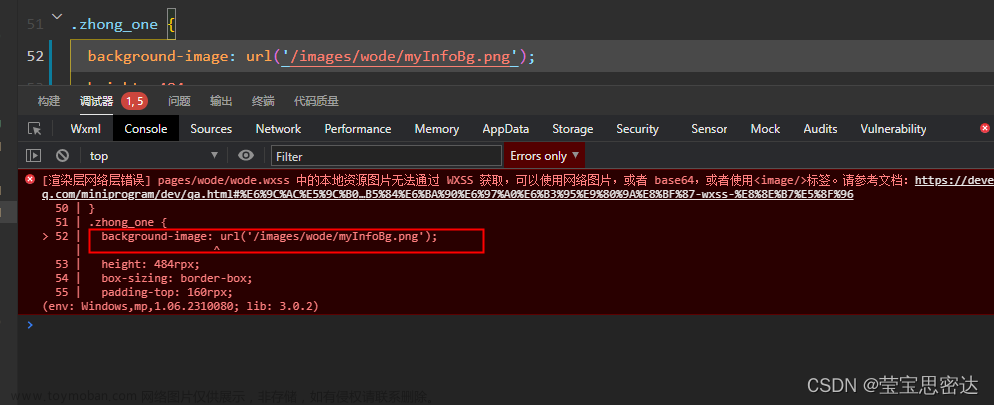
这是因为微信小程序的每个页面,都有一个page根标签,见“调试器”中的wxml选项卡。文章来源:https://www.toymoban.com/news/detail-847052.html
 文章来源地址https://www.toymoban.com/news/detail-847052.html
文章来源地址https://www.toymoban.com/news/detail-847052.html
到了这里,关于微信小程序~如何设置页面的背景色的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!