前言
linux服务器nginx配置ssl证书。
一、ssl证书
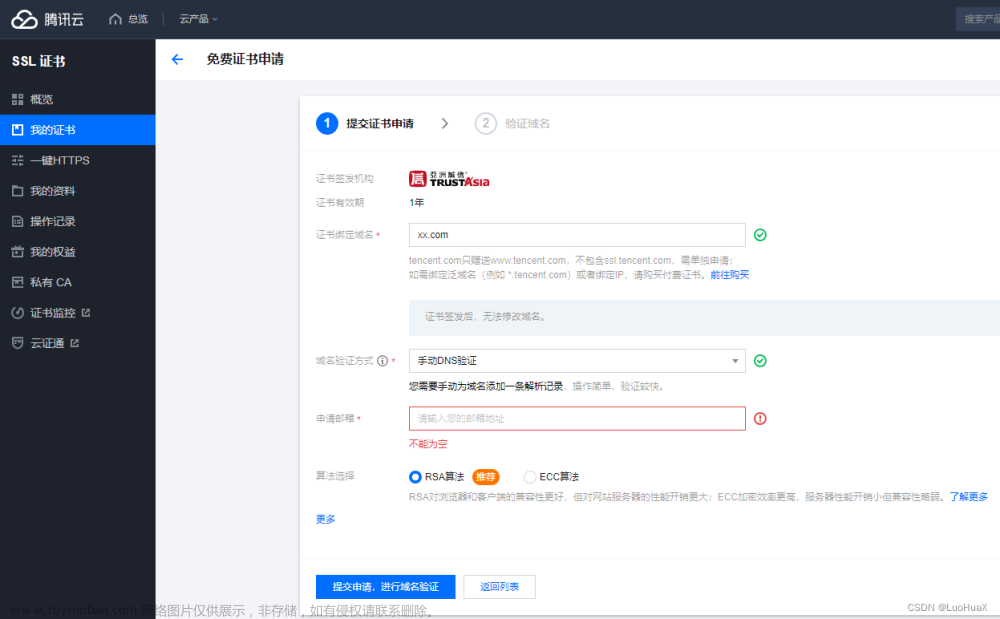
需要申请域名,然后域名解析到你的外网服务器ip,然后申请ssl证书,然后下载下来,一般ssl证书可以通过 tomcat nginx等配置;
二、nginx配置ssl证书
- 更新yum
yum update yum
- gcc安装
yum -y install gcc gcc-c++ autoconf automake make
- 其他安装
yum -y install zlib zlib-devel pcre-devel openssl openssl-devel
- 找个位置下载nginx 例如: /usr/local/src
wget https://nginx.org/download/nginx-1.24.0.tar.gz
- 当前位置解压
tar -zxvf nginx-1.24.0.tar.gz
- 创建用户组 用户
groupadd nginx
useradd nginx -g nginx -s /sbin/nologin -M
- 进入解压后的目录 编译nginx并加入ssl 安装
# 配置ssl
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --user=nginx --group=nginx
# 安装编译
make &&make install
- 修改nginx文件夹归属
chown -R nginx:nginx /usr/local/nginx
- 可在安装路径中 /usr/local/nginx/sbin 启动nginx
#启动
./nginx
#重启
./nginx -s reload
#关闭
./nginx -s stop
#验证配置nginx.conf正确
./nginx -t
- 访问地址 ip 是否能看到nginx默认页面.ok后,停止nginx
- 下载证书 改名字,上传到nginx的安装目录的conf的cert文件下 默认安装位置为: /usr/local/nginx/conf/cert
server.crt
server.key
- 修改nginx.conf 所在位置为 /usr/local/nginx/conf
● 代理vue前端页面
● 代理后端接口为/api/ 去掉此前缀 转发到服务器的9000端口
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
location / {
# 前端地址在 /usr/local/nginx/html/dist
root html/dist/;
index index.html index.htm;
# 刷新404
try_files $uri $uri/ /index.html;
}
# 代理服务端接口
location /api/ {
default_type application/json;
proxy_pass http://ip:9000;
rewrite /api/(.*) /$1 break;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass_request_headers on;
proxy_next_upstream error timeout;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
- 配置证书的完整 nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
location / {
root html/dist/;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# 代理服务端接口
location /dev-api/ {
default_type application/json;
proxy_pass http://ip:9000;
rewrite /dev-api/(.*) /$1 break;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass_request_headers on;
proxy_next_upstream error timeout;
}
# 代理图片服务接口
location /image/ {
default_type application/json;
rewrite /image/(.*) /$1 break;
proxy_pass https://test-lsdj.obs.cn-north-4.myhuaweicloud.com/;
proxy_pass_request_headers on;
proxy_next_upstream error timeout;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server ssl 配置
#
server {
listen 443 ssl;
# 自己申请的域名
server_name www.baidu.com;
ssl_certificate cert/server.crt;
ssl_certificate_key cert/server.key;
# 一下配置同之前的配置即可
location / {
root html/dist/;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# 代理服务端接口
location /api/ {
default_type application/json;
proxy_pass http://ip:9000;
rewrite /api/(.*) /$1 break;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass_request_headers on;
proxy_next_upstream error timeout;
}
}
13 . 可在安装路径中 /usr/local/nginx/sbin 启动,验证是否正确
./nginx
也就是相当于,没有ssl的时候, 配置好代理后可以用验证完毕;
当配置ssl的时候,之前的配置就用不到了,因为ssl是443端口,所以需要全部重新配置;并配置ssl开启 以及证书相关;文章来源:https://www.toymoban.com/news/detail-847057.html
总结
至此 已经可以成功通过域名访问到服务器的页面了~~文章来源地址https://www.toymoban.com/news/detail-847057.html
到了这里,关于nginx ssl证书配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!