一、Docker 安装 Nginx
docker pull nginx # 不加版本号 默认拉取最新版注意:这里有一个需要注意的点,Nginx 一般是根据配置文件启动的。
如果我们在第一次启动的时候就挂载目录,那么因为我们宿主机是空文件,会直接导致 Nginx 容器内的配置文件被覆盖,致使启动失败。
所以的步骤如下
1、宿主机创建好要挂载的目录
mkdir -p /home/nginx/
mkdir -p /home/nginx/logs
mkdir -p /home/nginx/html -p 参数的作用就是允许创建多级目录
2、启动一个不挂载的容器
docker run -d --name nzc-nginx -p 80:80 nginx
为了让大家更进一步理解 Nginx 目录结构,我们用命令进入 Nginx 容器
docker exec -it nzc-nginx bash-it 以交互式进入容器 ,bash保留为容器终端的输入形式,所以结合起来就是进入容器终端并且的保留为容器终端的输入形式(-it和bash的结合作用)

/etc/nginx/nginx.conf是nginx的主配置文件,具体内容留在后一章节再说吧。
/etc/nginx/conf.d下的default.conf 就是默认 server 配置
3、从容器中把配置文件复制出来
退出容器的终端,直接在终端里输入 exit 即可。
docker cp nzc-nginx:/etc/nginx/nginx.conf /home/nginx/nginx.conf
docker cp nzc-nginx:/etc/nginx/conf.d /home/nginx/
docker cp nzc-nginx:/usr/share/nginx/html /home/nginx/ #此处就是网站站点目录
4、暂停、删除容器
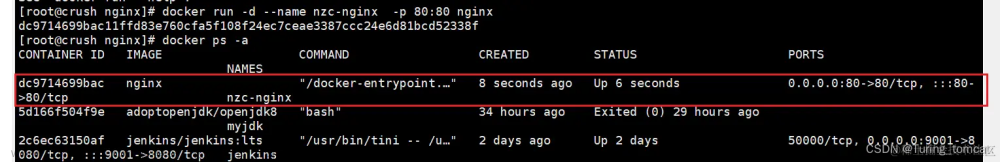
查看所有正在运行的容器
docker ps
docker ps -a #查看所有容器暂停、删除容器
docker stop nzc-nginx # nzc-nginx 容器| 容器ID 也可以,只需要前3位数字即可
docker rm nzc-nginx
docker rm -f nzc-nginx #直接删除正在运行的容器
5、重新启动一个挂载目录的容器
docker run \
-p 80:80 \
--name nzc-nginx \
-v /home/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /home/nginx/conf.d:/etc/nginx/conf.d \
-v /home/nginx/logs:/var/log/nginx \
-v /home/nginx/html:/usr/share/nginx/html \
-d nginx:latest
测试:可以成功访问就是成功启动啦。

二、Nginx 配置文件讲解
本小章节只是针对与项目有关联配置文件进行一番简单的讲解,更详细的可能就需要大家去找找其他创作者所写的文章啦。望大家见谅
我们先看看之前上文提了一嘴的主配置文件:
nginx.conf
user nginx;
worker_processes auto;
# error_log 输出目录
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
# 单个工作进程可以允许同时建立外部连接的数量
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65; #连接存活时间
#gzip on; 支持传递压缩文件
# nginx 配置文件中支持 include ,即支持多配置文件组合
include /etc/nginx/conf.d/*.conf;
}你可别小瞧这个文件,里面有不少设置的开关勒,不过这次不是写这里~~
继续来到 default.conf
server {
# 这里就是表示监听的端口
listen 80;
listen [::]:80;
# 这里表示服务地址 写域名或者ip
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
# 这里就是我们今天要接触的东西了
# / 表示的是 ip:port后面跟着的路径 / 就是 ip:port/
# 如果是 /nzc 访问的时候就是 ip:port/nzc/
#基于这个逻辑,我们就可以运行多个站点
# 这里还可以写表达式、正则表达式等
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#错误页面转发
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# 反向代理的例子
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
# 黑名单白名单功能
#location ~ /.ht {
# deny all;
#}
}我们在 default.conf 中加上一个 location ,等会部署我们的项目文章来源:https://www.toymoban.com/news/detail-847199.html
server {
location /nzc {
# alias 后面跟着的是容器内部的目录,但是我们是挂载出来的,实际上我们放在宿主机相应的挂载目录下即可
alias /usr/share/nginx/html/www/blog/dist;
# 这里的crush是我项目前缀
index index.html index.htm;
try_files $uri $uri/ /nzc/index.html;
}
}三、部署前端项目
对了修改完 nginx配置文件,记得重启一下,不然不生效。文章来源地址https://www.toymoban.com/news/detail-847199.html
docker restart nzc-nginx到了这里,关于Docker 安装 Nginx 部署前端项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!