目录
一、基于SpringBoot实现文件上传和下载基于理论
二、详细操作步骤
文件上传步骤:
文件下载步骤:
三、前后端交互原理解释
四、小结
博主介绍:✌专注于前后端领域开发的优质创作者、秉着互联网精神开源贡献精神,答疑解惑、坚持优质作品共享。本人是掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战,深受全网粉丝喜爱与支持✌有需要可以联系作者我哦!
🍅文末三连哦🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
一、基于SpringBoot实现文件上传和下载基于理论
在Spring Boot中实现文件上传和下载通常涉及到使用Spring MVC的
MultipartFile类来处理文件上传,同时配置一个Controller来处理上传和下载请求。在Spring Boot中实现文件上传和下载通常遵循以下步骤:
-
配置文件上传位置和大小限制: 首先,需要在Spring Boot应用的配置文件(如
application.properties)中配置文件上传的位置和大小限制。这通常涉及设置spring.servlet.multipart相关属性。你可以指定上传文件的最大大小、临时文件路径等。 -
创建文件上传表单页面: 在前端创建一个包含文件上传表单的页面,通常使用HTML和表单标签来实现。表单中必须有一个
input标签的type属性为file,用户通过这个输入框选择要上传的文件。 -
处理文件上传请求: 在后端创建一个Controller来处理文件上传请求。这个Controller需要能够接收上传的文件,并将文件保存到指定的位置。在Spring Boot中,你可以使用
@RequestParam注解来接收MultipartFile对象,然后使用其transferTo()方法将文件保存到目标位置。 -
提供文件下载接口: 创建另一个Controller来处理文件下载请求。这个Controller需要能够根据文件名或其他标识符找到对应的文件,并将其内容以流的形式返回给客户端。在Spring Boot中,你可以使用
ResponseEntity来封装文件的响应,并设置适当的HTTP头部,使浏览器能够下载文件。
二、详细操作步骤
文件上传步骤:
-
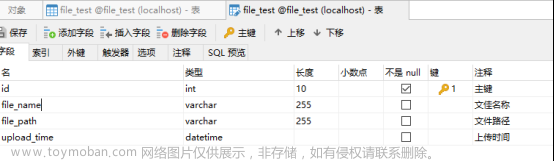
创建上传目录: 在服务器上创建一个目录,用于存储上传的文件。确保这个目录具有足够的权限,以便应用程序可以向其中写入文件。
-
配置文件上传属性: 在
application.properties文件中配置文件上传的属性,包括上传目录的路径、文件大小限制等。spring.servlet.multipart.max-file-size=10MB spring.servlet.multipart.max-request-size=10MB -
创建文件上传表单: 在前端页面中创建一个表单,允许用户选择要上传的文件。
<form action="/upload" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<button type="submit">Upload</button>
</form>
4.处理文件上传请求: 创建一个Controller来处理文件上传请求,并将文件保存到指定的位置。
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
@RestController
public class FileUploadController {
@PostMapping("/upload")
public String handleFileUpload(@RequestParam("file") MultipartFile file) {
if (file.isEmpty()) {
return "Please select a file to upload.";
}
try {
byte[] bytes = file.getBytes();
String uploadDir = "/path/to/upload/directory/";
File uploadedFile = new File(uploadDir + file.getOriginalFilename());
file.transferTo(uploadedFile);
return "File uploaded successfully!";
} catch (IOException e) {
e.printStackTrace();
return "File upload failed!";
}
}
}
文件下载步骤:
-
创建文件下载接口: 创建一个Controller来处理文件下载请求,并根据文件名找到对应的文件,并将其内容以流的形式返回给客户端。
import org.springframework.core.io.Resource; import org.springframework.http.HttpHeaders; import org.springframework.http.MediaType; import org.springframework.http.ResponseEntity; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.servlet.mvc.method.annotation.MvcUriComponentsBuilder; import java.io.IOException; import java.nio.file.Files; import java.nio.file.Path; import java.nio.file.Paths; import java.util.List; import java.util.stream.Collectors; @Controller public class FileDownloadController { private static final String FILE_DIRECTORY = "/path/to/upload/directory/"; @GetMapping("/download/{fileName:.+}") @ResponseBody public ResponseEntity<Resource> downloadFile(@PathVariable String fileName) { Path filePath = Paths.get(FILE_DIRECTORY).resolve(fileName).normalize(); try { Resource resource = new org.springframework.core.io.UrlResource(filePath.toUri()); if (resource.exists() || resource.isReadable()) { return ResponseEntity.ok() .contentType(MediaType.APPLICATION_OCTET_STREAM) .header(HttpHeaders.CONTENT_DISPOSITION, "attachment; filename=\"" + resource.getFilename() + "\"") .body(resource); } else { return ResponseEntity.notFound().build(); } } catch (IOException ex) { ex.printStackTrace(); return ResponseEntity.status(500).build(); } } }
三、前后端交互原理解释
<form action="/upload" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<button type="submit">Upload</button>
</form>
在这里对代码进行详细的注释:
客户端实现发送一个 POST 请求到 `/upload` 路径通常是通过浏览器中的 HTML 表单来完成的。在你提供的 HTML 代码中,已经有一个表单,它会将文件上传到服务器。
让我们解释一下这段 HTML 代码:
- `<form>` 标签定义了一个表单,它将会提交数据到指定的 URL(在 `action` 属性中定义)。在这里,`action` 属性的值是 `/upload`,意味着表单将数据提交给服务器上的 `/upload` 路径。
- `method` 属性定义了表单的提交方法。在这里,设置为 `post`,表示将使用 POST 请求提交数据。
- `enctype` 属性定义了表单数据编码的类型。在这里,设置为 `multipart/form-data`,用于支持文件上传。
- `<input type="file" name="file">` 定义了一个文件选择输入框,允许用户选择要上传的文件。`name` 属性设置为 `file`,这个值与后端控制器方法中的 `@RequestParam("file")` 对应,用于接收上传的文件。
- `<button type="submit">Upload</button>` 定义了一个提交按钮,当用户点击它时,表单将被提交到服务器上的 `/upload` 路径。
因此,当用户在浏览器中选择一个文件并点击“上传”按钮时,浏览器将会发送一个 POST 请求到服务器上的 `/upload` 路径,上传文件数据将随请求一起发送到服务器,后端控制器将接收这个请求并处理文件上传逻辑。
这个表单指定了一个提交目标为/upload的POST请求,并设置了enctype属性为multipart/form-data,以支持文件上传。
当用户在浏览器中选择要上传的文件并点击“上传”按钮时,浏览器将选定的文件作为HTTP请求的一部分发送到服务器。
在服务器端,Spring Boot应用中的FileUploadController接收这个上传请求,并通过@RequestParam("file") MultipartFile file注解来接收上传的文件。Spring Boot中的MultipartFile对象代表了上传的文件,你可以通过它来获取文件名、文件类型、文件内容等信息,并使用transferTo()方法将文件保存到服务器的指定位置。
在这个示例中,上传的文件被保存在服务器的指定目录下,具体路径由变量uploadDir指定。
// 代码存储路径
String uploadDir = "/path/to/upload/directory/";
File uploadedFile = new File(uploadDir + file.getOriginalFilename());
file.transferTo(uploadedFile);
所以,上传的文件实际上是存储在服务器的文件系统中,而不是前端。一旦文件被上传到服务器,后端应用就可以对它进行处理,例如存储到数据库中,或者提供下载接口让用户下载该文件。
四、小结
以上内容总结如下:
1. Spring Boot中实现文件上传和下载:
- 在Spring Boot中,文件上传和下载通常涉及使用Spring MVC的`MultipartFile`类处理文件上传,并配置一个Controller来处理上传和下载请求。
2.文件上传步骤:
- 配置文件上传位置和大小限制。
- 创建文件上传表单页面,使用HTML表单标签,其中包含一个`input`标签的`type`属性为`file`。
- 后端Controller处理文件上传请求,使用`@RequestParam("file") MultipartFile file`注解来接收上传的文件,并将文件保存到指定位置。
3. 文件下载步骤:
- 创建另一个Controller处理文件下载请求,根据文件名找到对应的文件,并将其内容以流的形式返回给客户端。
4. 在前端使用Controller作为映射路径:
- 配置Spring Boot以解析静态资源,并将HTML文件放置在静态资源目录下。
- 在控制器中定义文件上传路径,使用`@GetMapping`或`@RequestMapping`注解指定控制器路径作为映射路径。
- 在HTML表单中使用控制器路径,将控制器路径作为表单的`action`属性值。文章来源:https://www.toymoban.com/news/detail-847261.html
通过以上步骤,你可以在Spring Boot中实现文件上传和下载,并在前端使用控制器作为映射路径,从而建立起清晰的路由结构。文章来源地址https://www.toymoban.com/news/detail-847261.html
到了这里,关于基于SpringBoot实现文件上传和下载(详细讲解And附完整代码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!